-
glendoweradmissionsAsked on September 12, 2019 at 5:22 AM
Hello,
I would like to input a table on the form for information purposes and for the person filling in the form be unable to select/amend it.
So for example I want to put on the form a table showing availability of appointments that can be booked. Therefore that table needs to be uneditable.
then I was going to add a short text entry so that they can select the dates they would like to book.
Please can you advise?
-
Richie JotForm SupportReplied on September 12, 2019 at 8:19 AM
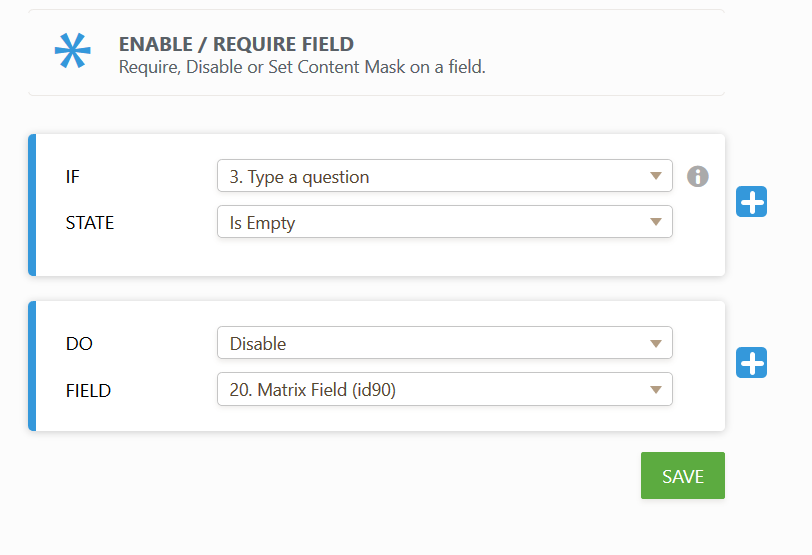
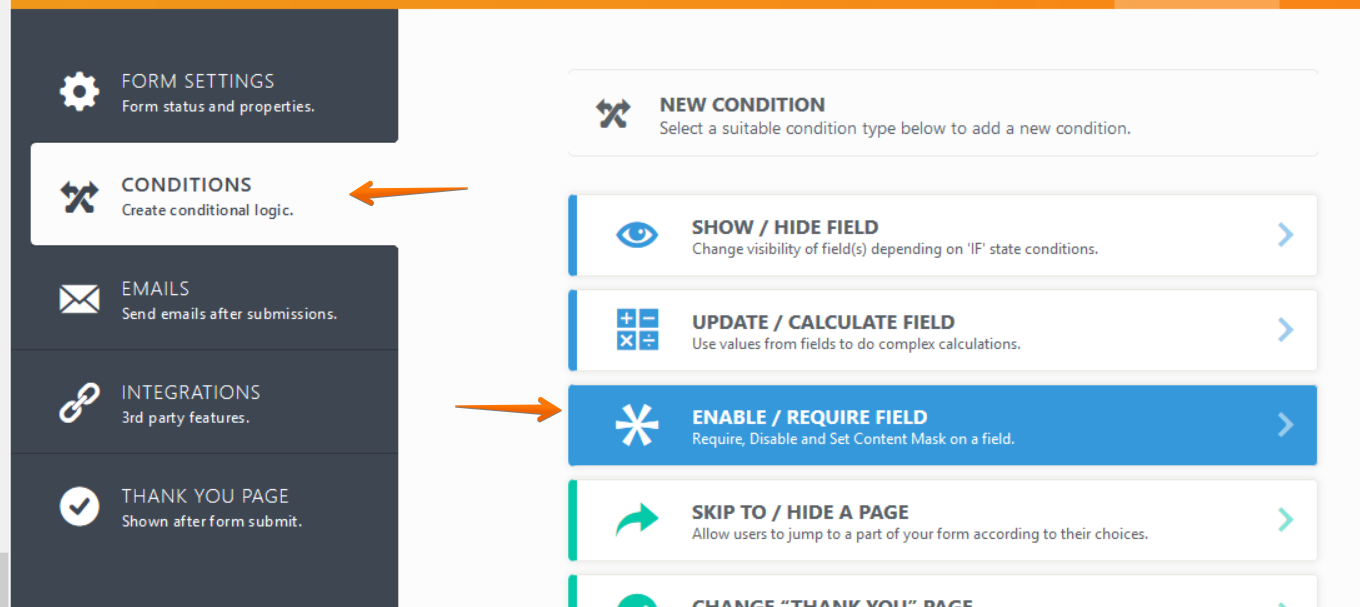
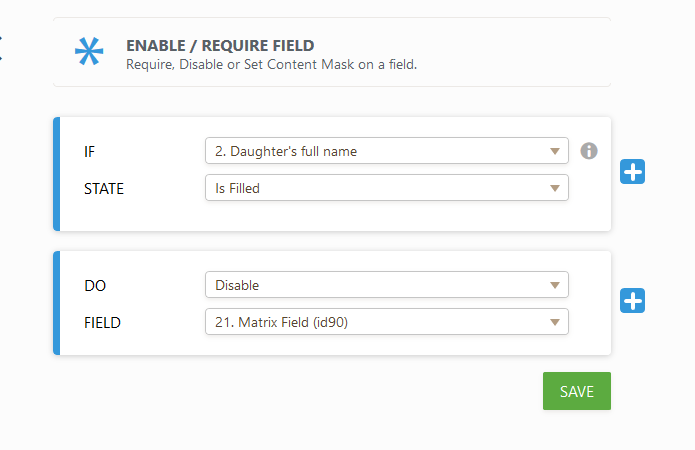
You may disable a field using the enable/required field condition.
To do this, you may add a field and hide it and set a condition, if the hidden field is not filled you disable your table field.
Sample condition:

Please give it a try and let us know if this fits your requirements.
-
glendoweradmissionsReplied on September 16, 2019 at 5:44 AMThank you for this, but I cant see this option, how do I get to it?
So I have done Input Table and when I look at its properties I do not see the option stated below. Please guide me.
Kind Regards
Miss Suzanne Shaheen
Registrar
... -
Richie JotForm SupportReplied on September 16, 2019 at 7:36 AM
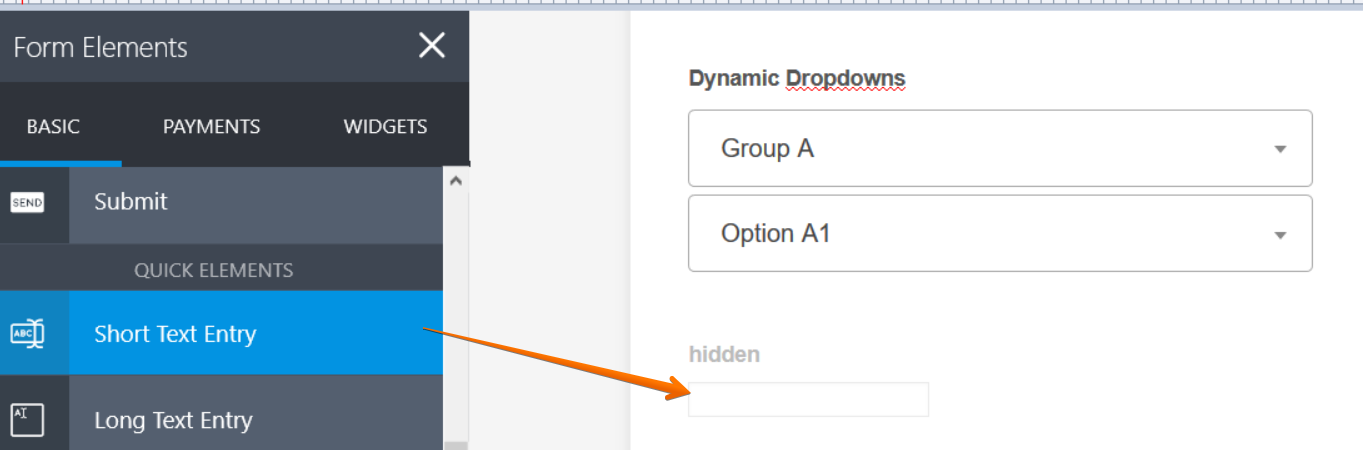
To set this up, kindly add a Short Text Entry Field and name it hidden.

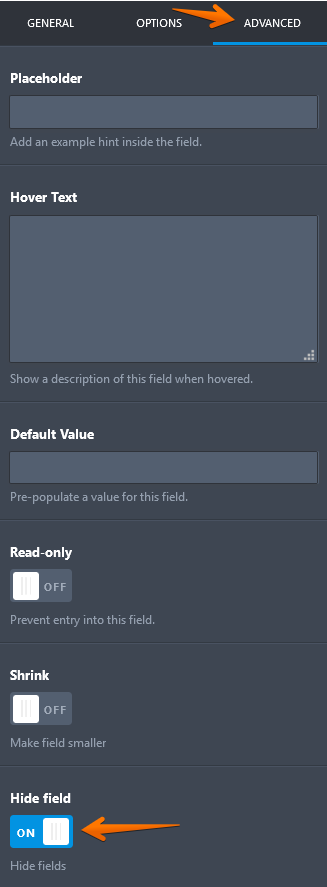
Then hide the "hidden" field, in your Short Text Entry Properties go to advanced>Hide Field

Now we can add the condition to disable the matrix field.

Screen cast:

Please give it a try and let us know if you need further assistance.
-
glendoweradmissionsReplied on September 16, 2019 at 8:14 AMThank you for your guidance Richie. I understand your instructions below but can you confirm if the instructions below are correct for what I want to achieve?
To clarify- I want to put the below table which I have created in the jot form Reception 2021 Parent Questionnaire. This will show those filling it in the availability of appointments so that they can book one in.
[cid:image001.png@01D56C8E.1107D720]
Therefore I have inserted an Input Table element on my form. But as mentioned I don’t want it to be edited by the person filling it in and I also want to be able to tick the availability of the appointments like above which I also don’t know how to do. I then inserted a short text entry element below this so that they can specify their preference. Is this the best way to achieve the above objective? Or how shall I go about this?
[cid:image003.jpg@01D56C8E.CD1B6C60]
Kind Regards
Miss Suzanne Shaheen
Registrar
... -
Richie JotForm SupportReplied on September 16, 2019 at 9:29 AM
Unfortunately, I cannot view the table you have shared.
To post a screenshot in the thread, kindly follow this guide:-How-to-add-screenshots-images-to-questions-to-the-support-forum
You may tick the fields when editing the input table in the Form Builder.
Or do you want to edit the entries when the form is submitted?
Can you please give us more information on how would you like the form to work and the flow of your form?
Looking forward for your response.
-
glendoweradmissionsReplied on September 16, 2019 at 10:13 AM
Apologies Richie, I want to put the below table which I have created in the jot form Reception 2021 Parent Questionnaire
.

Hence why I have I have inserted an Input Table element on my form.

But as mentioned I don’t want it to be edited by the person filling it in and I also want to be able to tick the availability of the appointments like above which I also don’t know how to do.
In other words I want to tick the entries myself like my excel table and not have them to edit the entries when the form is submitted.
Instead I will give people the opportunity which ticked option they would like to book by inputting a short text entry element under the table.Does that make sense?
-
Richie JotForm SupportReplied on September 16, 2019 at 11:33 AM
Thank you for the detailed information.
You may add the check input by using URL parameter and using this app https://prepopulate.jotform.io/.
Guide:https://www.jotform.com/help/71-Prepopulating-Fields-to-Your-JotForm-via-URL-Parameters
Then you can add the condition to disable the the input field.
It seems we cannot use my first work around regarding the condition because we cannot disable the field until it is populated.
We can however use this condition instead
We will use the name field to be populated and then disable the field.

Here is a sample form:http://bit.ly/2IaKDlb
Please give it a try and let us know if this fits your requirements.
-
glendoweradmissionsReplied on September 17, 2019 at 5:05 AM
Thats exactly what I want thank you.
I have done as your sample and ticked the ones I want but then how do I save the form that way as when I only seem to have two options at the top?
If I press Change Form it goes back to my list of forms and the form goes back to being the unticked version and I have to do it all over again. Whereas generate URL allows the form to be filled in only and has no editing options like in the normal form generation page so that I can continue with the rest of your instructions.
-
Richie JotForm SupportReplied on September 17, 2019 at 7:40 AM
You would have to use the Shortened URL to open the form to show the populated fields.
I would suggest to finish the conditions and form first in your Form Builder then populate the field using the populate app.
Hope this information helps.
-
glendoweradmissionsReplied on September 17, 2019 at 8:29 AM
Ok I am getting much closer to what I want!
I have done the condition first and then populating separately which were both successful. However when I generate the Url and open it in a new tab, it goes straight to that question (19. Matrix Field (id90) and not the top of the actual form to question 1.
Please can you advice?
l

-
Richie JotForm SupportReplied on September 17, 2019 at 9:50 AM
Tested your URL and I was not redirected to the Matrix Field.
May we know the web browser you're using? I'm using FireFox to test your URL parameter.
To clarify, when your form loads it jumps to the populated fields?
Looking forward for your response.
-
glendoweradmissionsReplied on September 17, 2019 at 11:24 AM
I am using Google and I assume most of those filling in the form might be using it too.
Correct, when the generated url is put into a new tab (image 1) the populated fields is the first thing you see- not to the first question at the top of the form. (image two)
Image 1

Image 2

-
David JotForm Support ManagerReplied on September 17, 2019 at 1:05 PM
Unfortunately, since they are the first to be populated, the focus makes them appear first. The only way around that I could find was using a Page Break field:

Test my example:
Let us know if you need more help.
-
glendoweradmissionsReplied on September 18, 2019 at 5:51 AM
YES! It's worked!Thank you Richie and David for your support.
If I have any issues I will contact you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































