-
fzmAsked on March 18, 2020 at 2:08 AM
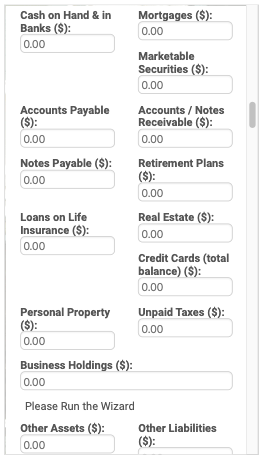
The alignment of the elements I set is not followed when on portrait mode via cellphone. Please see attached pictures for the difference.
Landscape mode

Portrait mode

Please assist. Thanks.

-
Jed_CReplied on March 18, 2020 at 7:33 AM
It's different on my device. Here's how it looks from my end.

May I know the device you are using so we can test it on our end? Looking forward for your response.
-
fzmReplied on March 18, 2020 at 9:19 PM
Sure. The screenshot I sent was from the preview option of the form. I got the same result as your on my iPhone 6s. Assets and Liabilities needs to be in two columns. Thanks!
-
Jed_CReplied on March 18, 2020 at 9:52 PM
Thanks for the clarification. Let me work on the CSS and I'll get back to you once done.
-
fzmReplied on March 19, 2020 at 2:09 AM
All right. Will watch out for your update. :D
-
Jed_CReplied on March 19, 2020 at 6:06 AM
I have applied the CSS and changes to your form. Fields under assets and liabilities should now be separated in two columns.

Let me know if you need further help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































