-
tsdosanjhAsked on June 2, 2020 at 8:36 AM
Hi
I wanted to integrate a jotform with checkout stage of shopify website.
Found this guide https://www.jotform.com/blog/shopify-integration/ written by Ayetekin Tank.
Followed it through to near the end stages:
"Then, locate the code for your checkout button. The code will look like this:
<input id="getout" name="checkout" type="submit" value="PROCEED TO CHECKOUT" />Replace the above code with that one:"
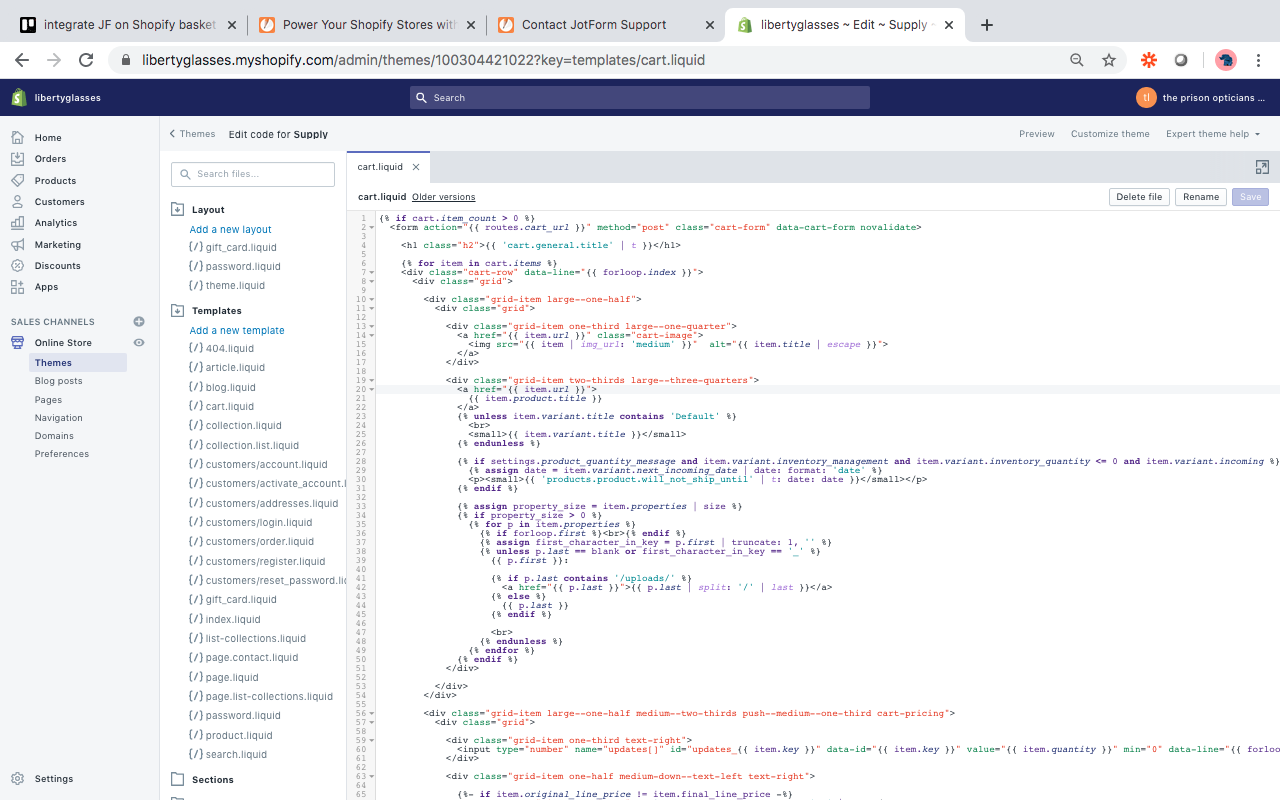
The problem is I cannot locate the code for checkout button - I can't see anything that looks like that - see screenshot attached.
Please advise what I should do.
Thanks,
Tanjit

-
tsdosanjhReplied on June 2, 2020 at 8:38 AM

-
tsdosanjhReplied on June 2, 2020 at 8:40 AM

-
VincentJayReplied on June 2, 2020 at 9:40 AM
Hi,
Please try to follow this guide: https://www.jotform.com/help/217-Adding-a-form-to-Shopify-Store-Frontpage
If that's not what you're looking for, please let us know. Thank you.
-
tsdosanjhReplied on June 2, 2020 at 9:58 AM
putting my jotform onto the homepage of the shopify site isn't what I am looking for.
I want something that when a customer buys something from the shopify site then they are taken to my jotform where i can get more detailed information about their specification. then after that they submit my jotform they go back to shopify and pay for the order there.
-
Bert_AReplied on June 2, 2020 at 10:34 AM
Hi,
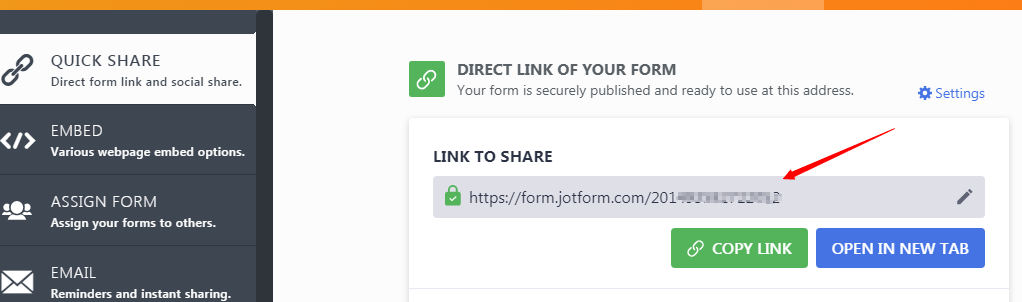
To achieve this, you can simply add your form link on your order page from which your customer can click on to redirect them to the form.
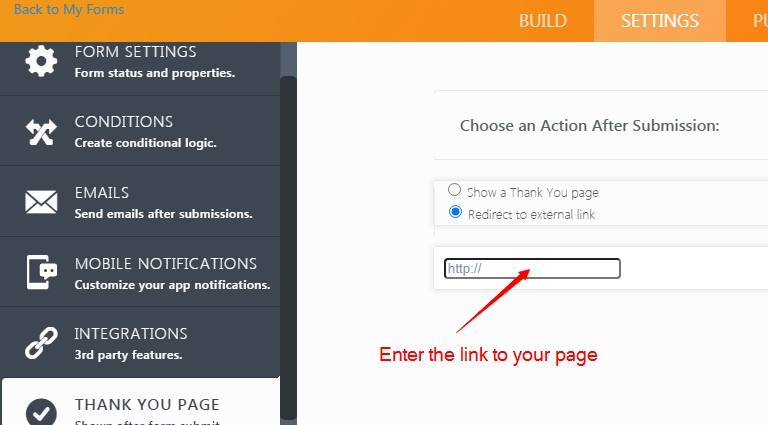
And to redirect your customers back to your webpage after they submit the form, you just add your page URL under your forms "Thank you" page settings> Redirect to external link.
I hope that helps, please let me know should you need further assistance.
-
tsdosanjhReplied on June 2, 2020 at 10:40 AM
This is not an ideal solution because some customers may miss the jotform link and proceed to cart by mistake.
The solution offered by Aytekin's guide above is ideal as it means the customer has to pass through the Jotform and then come back to the checkout page on shopify.
-
Jimmy_DReplied on June 2, 2020 at 12:51 PM
then, locate the code for your checkout button. The code will look like this:
The checkout button on your screenshot uses button tags instead of regular input.
It looks like this.
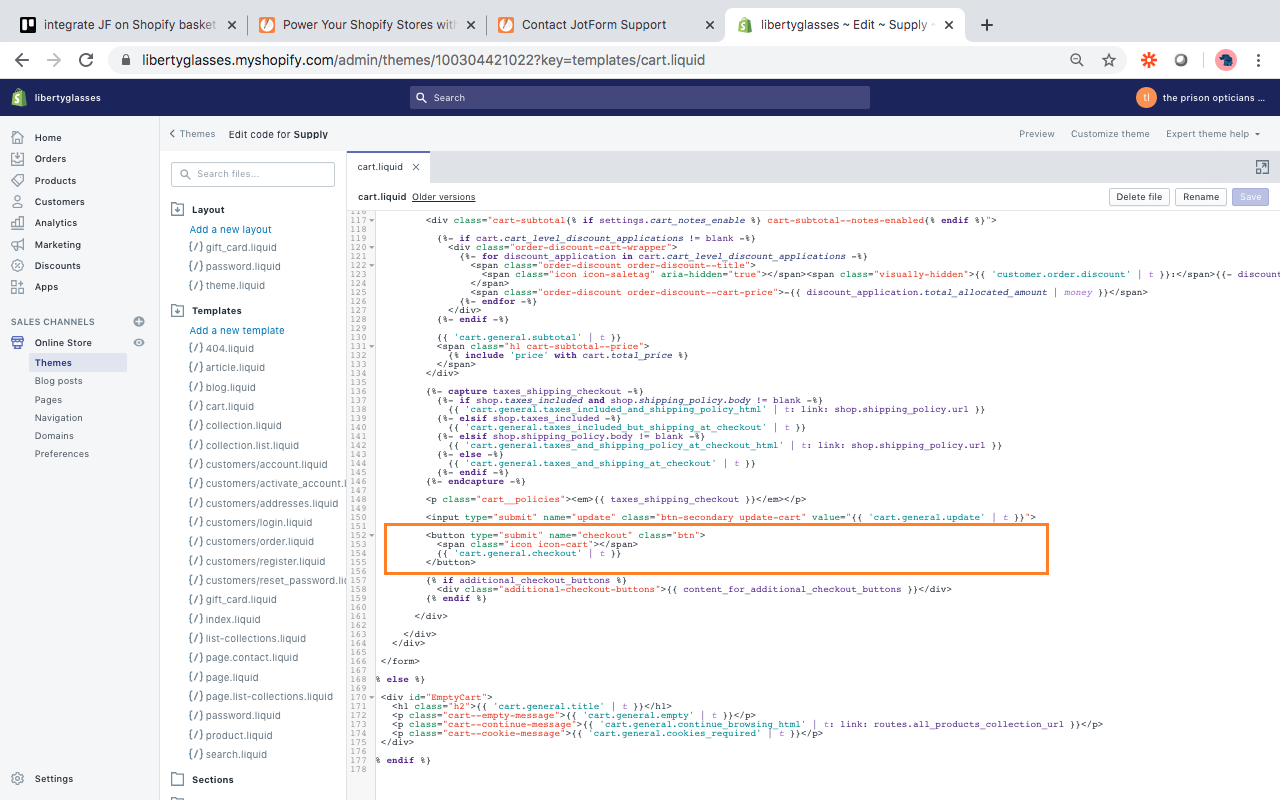
<button type="submit" name="checkout" class="btn">{{ 'cart.general.checkout' | t }}</button>
I have highlighted it in the screenshot below.

I hope this was helpful.
If you are still having difficulties, I recommend you contact Shopify support for better assistance.
-
tsdosanjhReplied on June 2, 2020 at 1:46 PM
I've done as you've said but its still not working - I will seek help from Shopify.
I recommend you remove the guide written by Ayetekin Tank as it is incorrect and currently jotforms does not easily integrate with Shopify's checkout screen.
-
Jimmy_DReplied on June 2, 2020 at 3:27 PM
Thanks for your understanding. Feel free to contact us at any time should you have any questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































