-
billhzAsked on June 20, 2020 at 4:54 PM
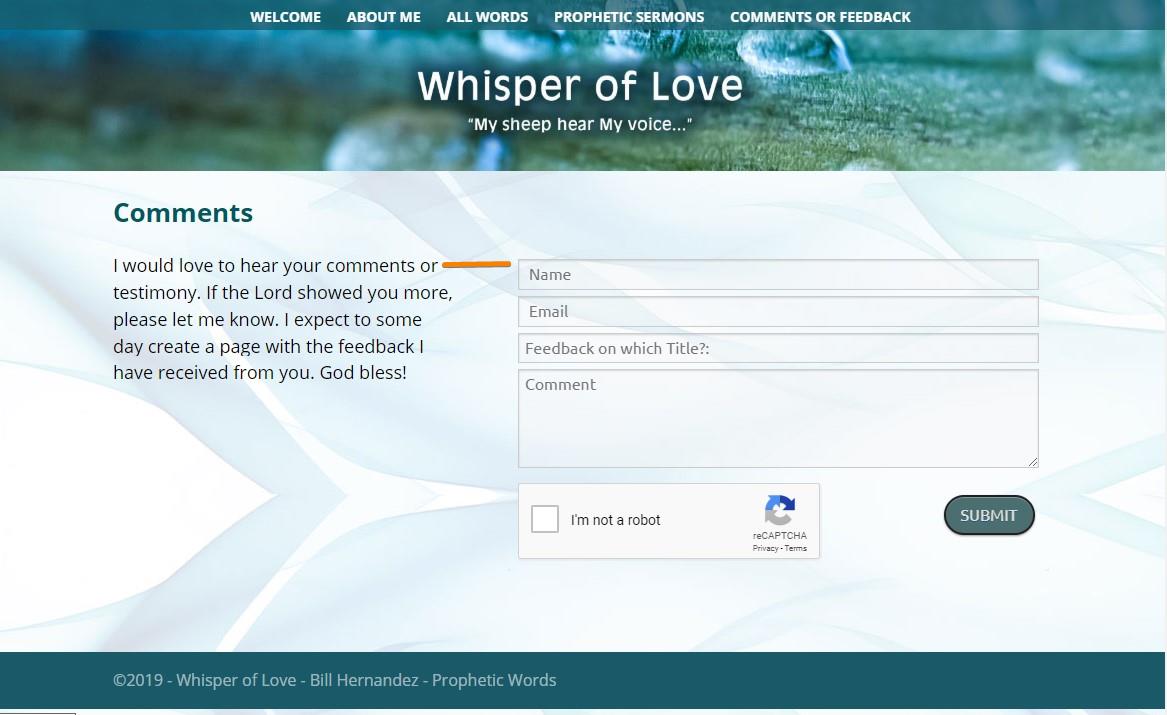
I am not able to discover how to adjust the top and bottom padding of my form - Whisper of Love Comments. It sits too low. It appears to have 30px padding at the top. I tried many things to no avail.
Thanks for your help.
Page URL: https://whisperoflove.org/comments. -
jonathanReplied on June 20, 2020 at 5:26 PM
We apologize for inconvenience. I checked the form on your website and I found that you will have to do the height adjustments instead on the div element on the page where you have embedded the form.
The div element (et_pb_text_inner) where the form was added was dictating the top/bottom positioning of the embedded form.
Please see screenshot image of what I was referring to.

You need to adjust the padding and height in your website page using your website editor.
I hope this help. Let us know if you need further assistance.
-
billhzReplied on June 20, 2020 at 8:36 PM
That's not it. Your code class shows 30px above and below the form. See the green areas above and below the form. See the image below. Even if I try to configure the class using !important it will not budge.

-
Jimmy_DReplied on June 20, 2020 at 9:14 PM
Hi there!
To align the form with the Comments header on your web-page, kindly inject the following CSS code to your form.
.jotform-form {
padding: 0px!important;
}
 Let us know if the problem persists.
Let us know if the problem persists.
-
billhzReplied on June 20, 2020 at 9:28 PMHi,
That's not it. Your code class shows 30px above and below the form. See the green areas above and below the form. See the image below. Even if I try to configure the class using !important it will not budge.
On Saturday, June 20, 2020, 02:26:41 PM PDT, JotForm wrote:
A new response has been received: Answered by jonathan
We apologize for inconvenience. I checked theform on your website and Ifound that you will have to do the height adjustments instead on thediv element on the page where you have embedded the form.
The div element (et_pb_text_inner) where the formwas added was dictating the top/bottom positioning of the embedded form.
Please see screenshot image of what I was referring to.
You need to adjust the padding and height in your website page using yourwebsite editor.
I hope this help. Let us know if you need further assistance.
View this thread on browser » Unsubscribe Thread 1592688399
... -
Jimmy_DReplied on June 20, 2020 at 9:38 PM
Try this code instead. Due to the size of the container media query CSS is being applied to the form.
Try this code and let us know.-
@media screen and (max-width: 768px) and (min-width: 480px){
.jotform-form {
padding: 0px!important;
}
}
-
billhzReplied on June 20, 2020 at 11:28 PMJimmy,
It worked! Thanks so much.
Bill H.
On Saturday, June 20, 2020, 06:38:37 PM PDT, JotForm wrote:
A new response has been received: Answered by Jimmy_D
Try this code instead. Due to the size ofthe container media query CSS is being applied to the form.
Try this code and let us know.-
@media screen and (max-width: 768px)and (min-width: 480px){
.jotform-form {
padding: 0px!important;
}
}
View this thread on browser » Unsubscribe Thread 1592703516
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































