-
EmeraldDonorsAsked on June 29, 2020 at 4:07 PM
Hi there!
I am trying to achieve the following:
The user enters their cm & kgs then the BMI field is calculated & either an image saying BMI accepted (16-33) or BMI rejected (under 16 or over 33). I have set it up conditional logic (see below):

However, it is showing rejected when the user starts typing in before the BMI is even calculated.

Then once the BMI is calculated it puts accepted & removed rejected. Ideally it should be only once BMI is calculated.

I hope you can assist :).
-
Niko_NReplied on June 29, 2020 at 7:51 PM
Greetings,
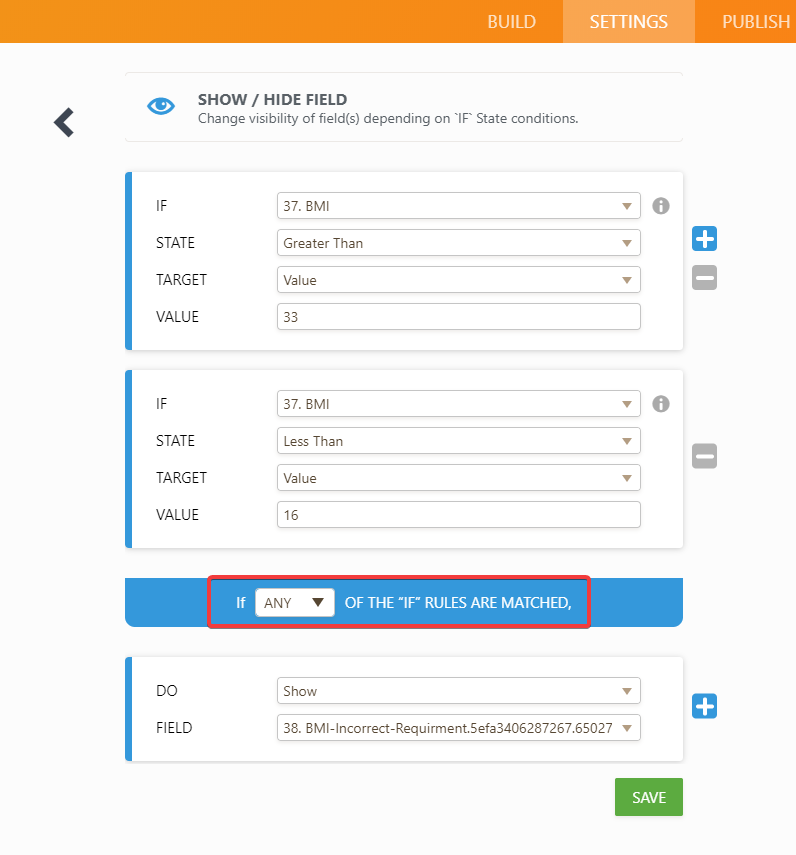
That issue comes from this conditional logic:

This will show reject if ANY of those conditions are matched. Thus, when the user fills Height in Centimeters field, BMI is partially calculated and it is the number either Greater Than 33 or Less Than 16. Thus if ANY of the 'IF' rules are matched condition is fulfilled that causes displaying rejected.
To fix that issue, please follow my instructions given below:
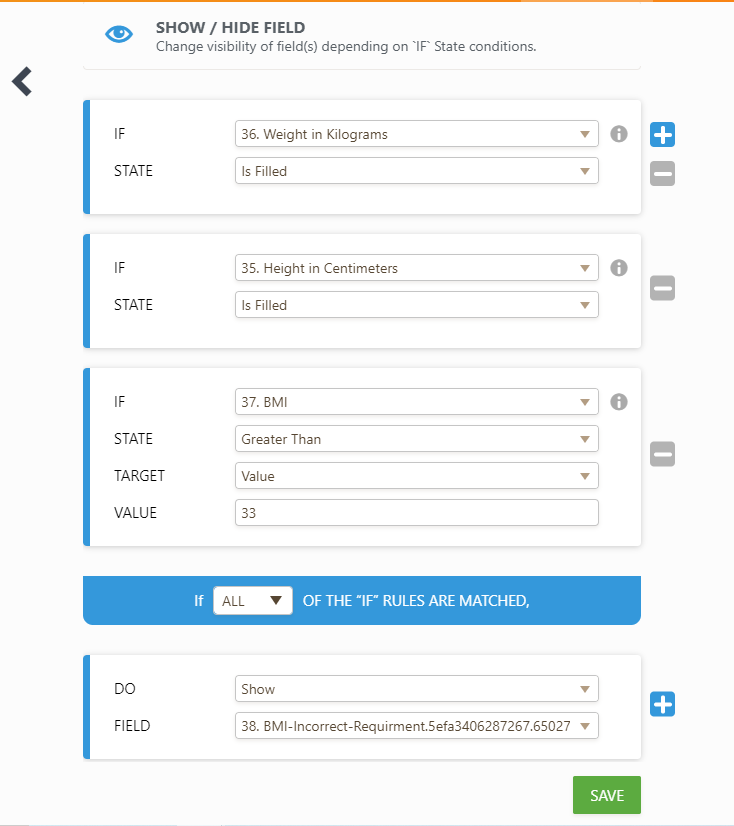
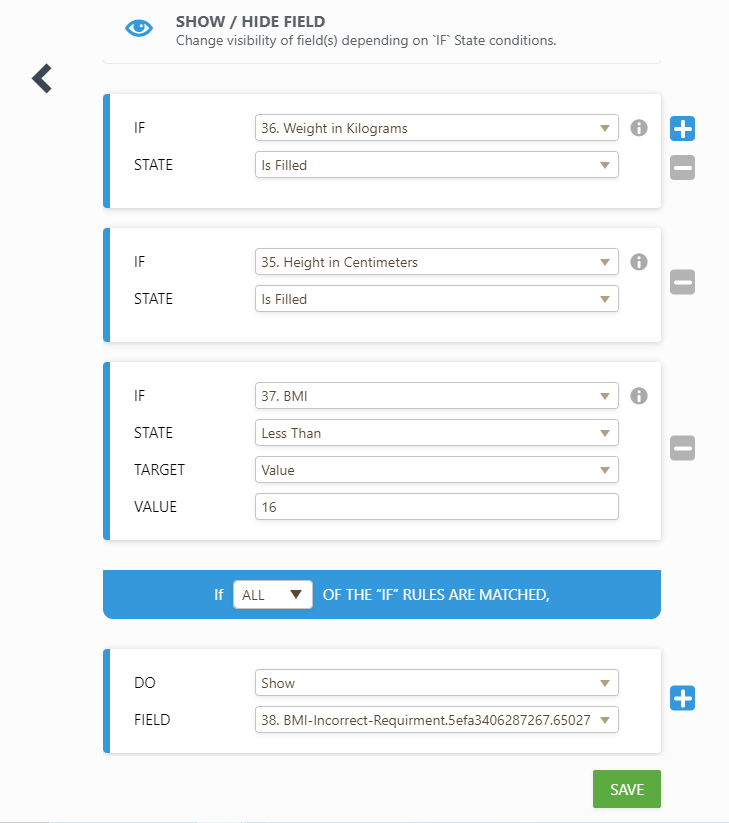
1) Split that conditional logic with ANY condition above into two separate conditions as shown below:
The first one for greater than 33 and with 2 additional checks whether fields 35 and 36 are filled:

The second one with the similar logic just for Less than 16:

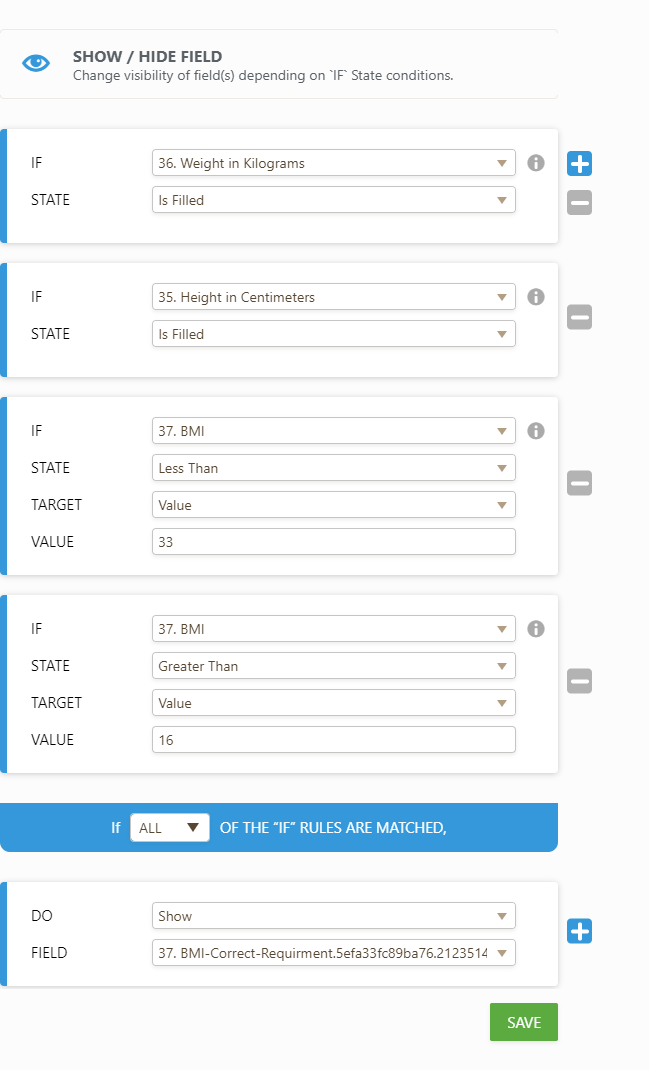
2) Lastly, add those two additional checks (whether weight and height fields are filled) to your other conditional logic for the accepted values:

I hope this helps.
You can also check my demo form below:
https://form.jotform.com/201807240358956
You can also clone my demo form to check conditional logic used:
https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
Please let us know if you have any further questions.
Thank you!
-
EmeraldDonorsReplied on June 30, 2020 at 1:50 AM
Worked like a charm! Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































