-
iamtomcrickAsked on August 30, 2020 at 3:41 PM
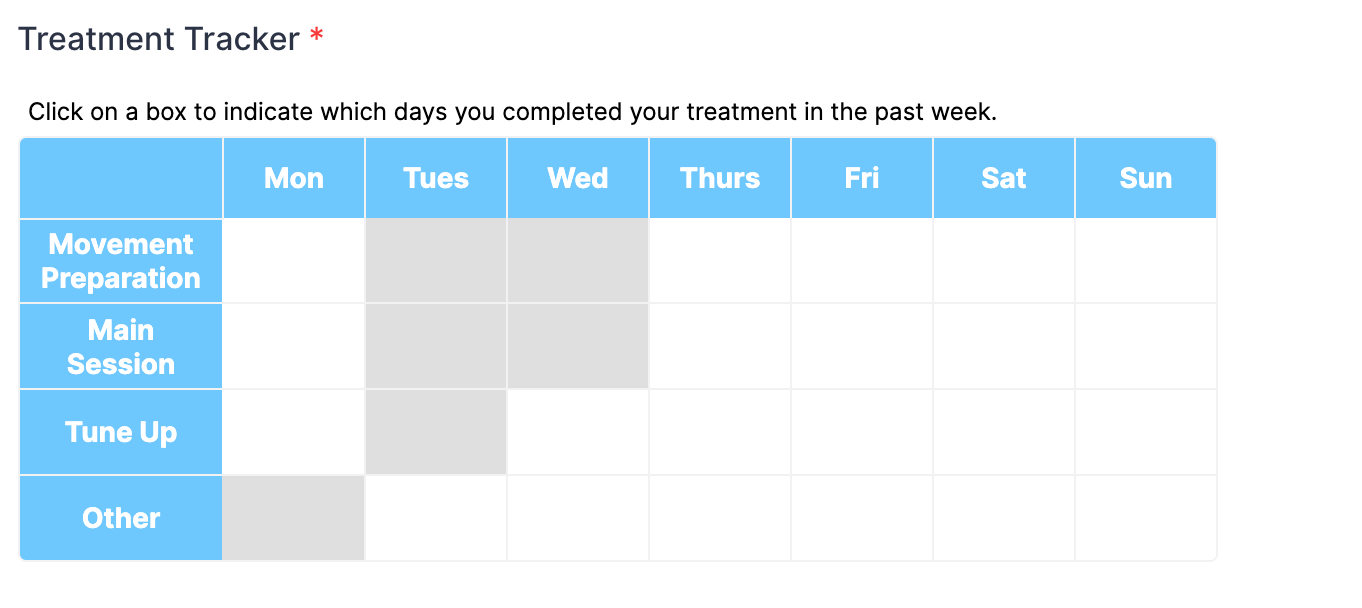
I have created the following MultiSelect Grid:
https://form.jotform.com/202424536245046
At present, it highlights grey when a cell is selected. I would like it to highight green when selected. Can someone help?
Best regards,
Tom
 Page URL: https://form.jotform.com/202424536245046
Page URL: https://form.jotform.com/202424536245046 -
Ed Enterprise Customer Success EngineerReplied on August 30, 2020 at 7:19 PM
Hi Tom,
Sure, this is possible. You'd need to add the follow CSS:
td.selected {
background: green;
}
And then when selected they would appear like this:

In order to add the CSS click the 'Widget Settings' option on the side of the element:

And then click to the 'Custom CSS' tab:

Then, once entered, click 'update widget'. You can either enter 'green' for the colour, or you can enter a hex value. If you Google 'Hex Colour Picker' (here's a link) there's actually one at the top of the page, once you have your colour take the 'hex' value eg here it would be #eb4034:

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































