-
David_GallardoAsked on August 11, 2021 at 6:04 PM
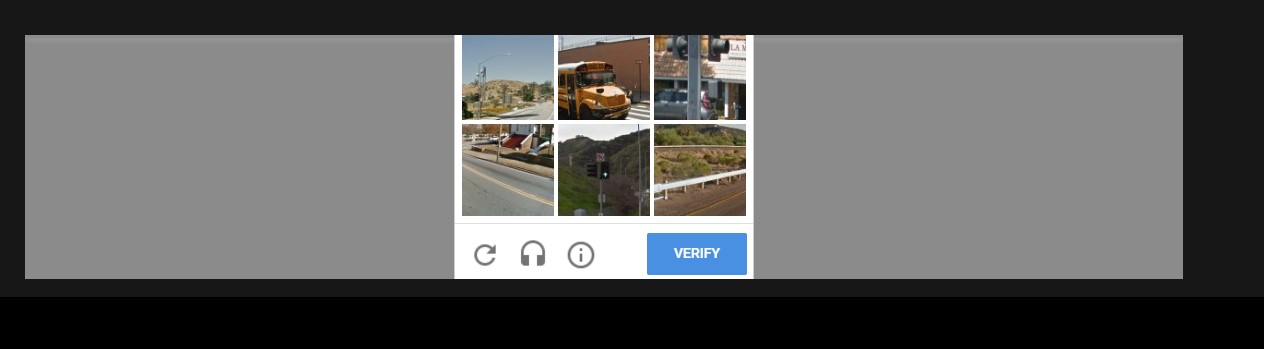
Hello, we have a lot of forms on a lot of different websites and today we had to remove Google recaptcha from all of them because it can potentially prevent people from completing the form. We chose Google recaptcha because it can be hidden and the user doesn't have to verify anything. Unfortunately when someone is flagged as suspicious it pulls up the captcha where you have to select pictures but if the form is small (like many of ours are) it crops off the instructions and sometimes the verify button. Is there a way to have the captcha be fully viewed?

-
Richie JotForm SupportReplied on August 12, 2021 at 4:17 AM
Unfortunately, we can not modify the width of re-captcha widget as it requires minimum of 320 px of width to display properly. It seems when you embedded the form to your web page, it gets even smaller because of the margin added by your page. Therefore, the wdiget does not fit the screen properly.
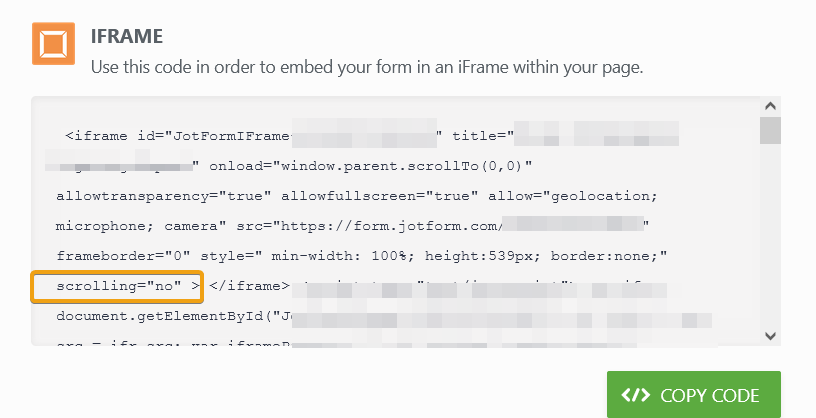
I would suggest you enable scrolling in your iframe so that it would automatically adjust the form screen.
Scrolling="yes" and see if that fixes the issue regarding the captcha.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































