-
godavid33Asked on March 6, 2014 at 12:15 PM
Title is pretty self explanatory but here's a breakdown:
FORM 1:
Get email and send user to second form on submission, populating the url with the email field value
FORM 2:
Read email parameter from URL and place it in the email field for FORM 2
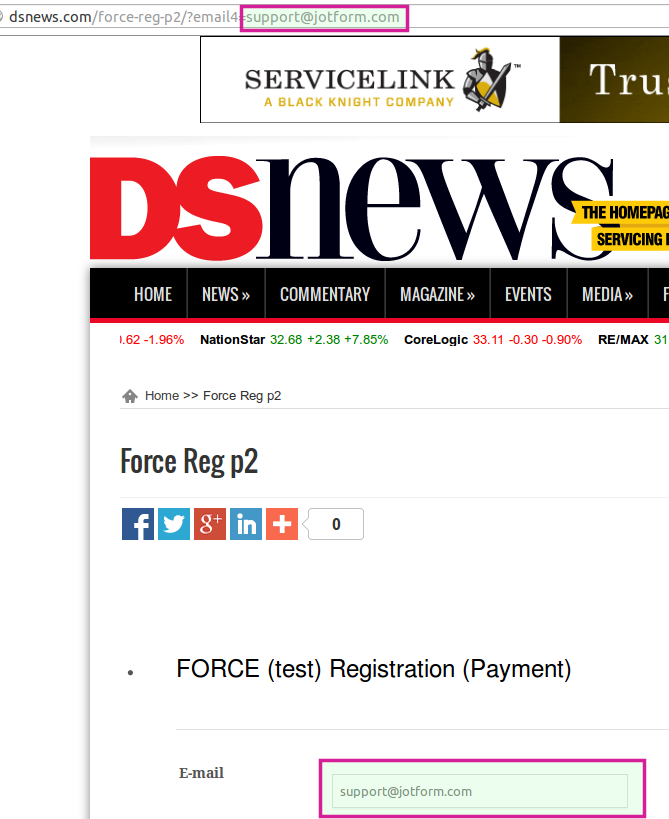
The email parameter is always passed to the URL as testtest.com instead of test@test.com. I can manually add the ampersand and it works fine, so it's not a problem with URI encoded entities. Suggestions?
-
jonathanReplied on March 6, 2014 at 2:17 PM
Hi,
Can you please share to us the form that have this issue? We will test the form.
I also created a test form here http://form.jotform.me/form/40645492992465? which you can test.
Using my test form, I am not able to reproduce the issue you mentioned.
The target form was able to properly capture via the URL parameter the correct e-mail value passed from the previous form.
The target form URL becomes like this http://www.jotform.me/form/40645304482451?email4=t@t.com when I test submit the test form using 't@t.com' as the test e-mail address.
Inform us if you need further assistance.
Thanks.
-
godavid33Replied on March 6, 2014 at 2:21 PM
http://dsnews.com/force-reg-p1/
-
godavid33Replied on March 6, 2014 at 2:29 PM
Are both of your forms embeded using source code? Both of my forms are mbedded, one using an iframe the other using the source code.
-
godavid33Replied on March 6, 2014 at 4:19 PM
To be honest I made no changes. Just copied the straight source code. The reason Im using the source code as opposed to the Iframe or object embed is because the GET parameter wasn't even being recognized at all unless it was embedded as source code.
-
TitusNReplied on March 6, 2014 at 5:17 PM
Hello,
Thank you for the update.
The @ symbol is being removed because your page http protocol is correcting the URL.
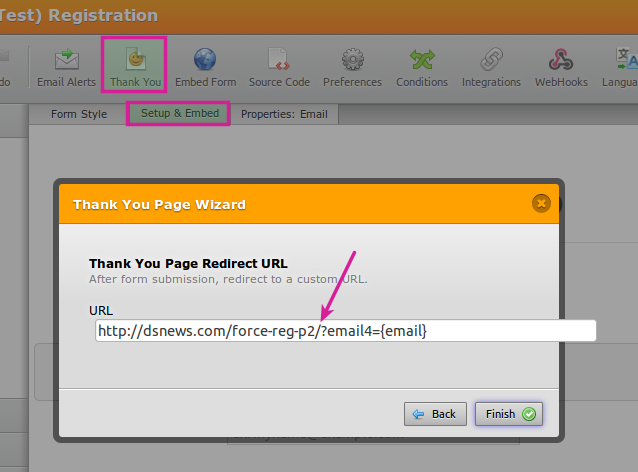
You need to put the correct URL in you thank you page redirect.
I did a series of tests, then discovered its the forward slash that is missing:

Just add that in as shown above, and the querystring should deliver the correct email value -

My variables might look a little different from yours in the screenshots- ignore that, just add the forward slash (/) in your redirect URL as shown.
Did that help? Let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































