-
sweetiechrisAsked on March 8, 2014 at 7:46 AM
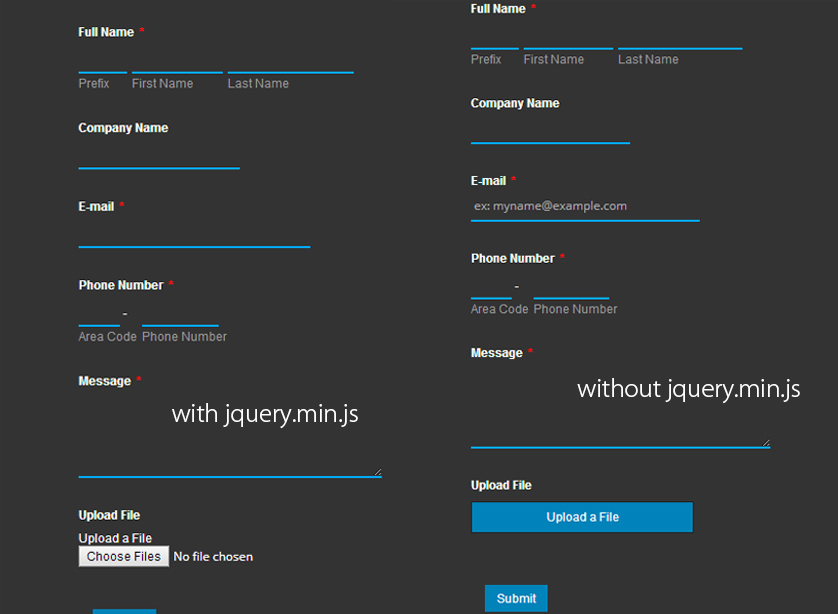
The conflict with http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js causes the upload file button to turn from the normal css (or user-defined css) to the default button. In my single page site, I use a gallery plugin before my contact form. Going through and debugging all of the problems, I blocked the gallery and the button became the one i defined (#0183ba background and on hover #00abff background). Then I blocked link by link in the gallery and found that it was not the gallery itself but that one line of code that linked to jquery.min.js which is essential for the gallery's functioning. I do frontend design so i'm really lost with jquery/javascript.

-
jonathanReplied on March 8, 2014 at 8:23 AM
Hi,
You should also share to us the URL of the website where you have embedded the form so that we can check and do some test.
Initially, can you not just re-embed your form using its iframe code embed?
(guide:-Getting-the-Form-iFrame-Code )
Using the iframe code embed will prevent any script clashes with the page and the form.
Hope this help. Inform us if you need further assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































