-
dcuebaAsked on March 28, 2014 at 5:47 PM
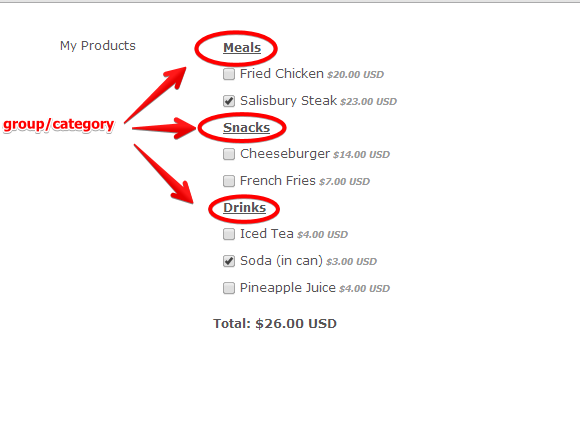
I'm creating an order form for several different photo products. Right now all the products are squished onto one page. Can I create like categories with pics of each product that clients can click on to open the page with the different sizes of the product?
-
jonathanReplied on March 28, 2014 at 6:56 PM
Hi,
Perhaps you were looking for something similar to what was described here
-How-to-Have-Sub-Category-or-Sub-Labels-on-an-Order-Form
Here is the sample form http://www.jotform.me/form/22551804300441

---
"...with pics of each product that clients can click on to open the page..."
For this option, you will now need to use the form's Full Source code and embed the form to your website. So that you can add click event on the product pictures using javascript.
Hope this help. Please inform us if you need further assistance on this.
Thanks!
-
dcuebaReplied on March 28, 2014 at 9:44 PM
Hi, Okay I spent the last hour following your instructions but the word "free" still shows up next to my categories...
http://form.jotform.us/form/40866949492169
Now what?
-
Welvin Support Team LeadReplied on March 28, 2014 at 10:22 PM
Hi,
Add this to the custom CSS codes of your form:
#input_21_1012_price, #input_21_1013_price, #input_21_1014_price, #input_21_1015_price {
display: none;
}
The same guide on adding this codes: How to Inject Custom CSS Codes
Thanks
-
dcuebaReplied on March 29, 2014 at 12:16 AM
Thanks. That got rid of "free" but I still have a box next to the categories so there is not much to differentiate the categories from the products listed in them. Can I get rid of the box and make the categories bigger and bold? Thanks.
-
David JotForm Support ManagerReplied on March 29, 2014 at 12:50 PM
Hi, may inject this CSS code in your form to remove the boxes:
#input_21_1012,#input_21_1013,#input_21_1014,#input_21_1015{
display: none;
}
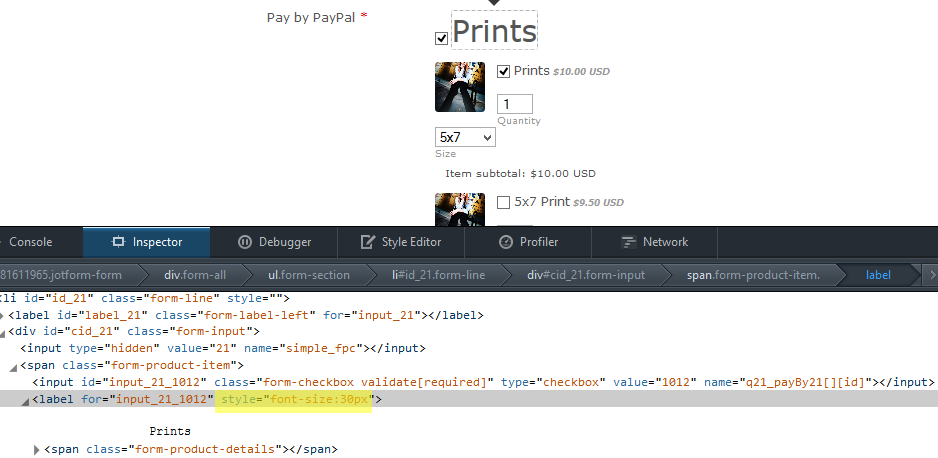
On regards of increasing the size of an specific label, I think it can be done only by downloading the full source code of your form and setting the size of the label:

Hope this helps you, let us know if you have more questions, we will be glad to assist you.
-
David JotForm Support ManagerReplied on March 29, 2014 at 8:48 PM
Hi again, regarding to making the categories bigger and bold, there is no need to download the source code, please inject this css code in your form:
label[for*="input_21_1012"],label[for*="input_21_1013"],label[for*="input_21_1014"],label[for*="input_21_1015"]{
font-weight: bold;
font-size: 25px;
}
You may see how my cloned version of you form looks, and clone if you want to. Hope this helps your, it is a pleasure to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































