-
lexmooreAsked on March 30, 2014 at 11:52 PM
Hi,
I have my form broken into segments by page breaks. However, when I hit "Next", it loads the next section of questions, but the webpage that it is on is scrolled to the bottom of the screen.
Page is here: http://www.motodiscovery.com/Custom-Motorcycle-Tour
The same issue ocurrs when you hit "submit" at the end of the questionnaire, the thank you page has scrolled to the bottom.
I would like help in having the pages load and the "top" of the form be shown, instead of having to scroll up to begin the next section.
thanks.
-
CarinaReplied on March 31, 2014 at 8:38 AM
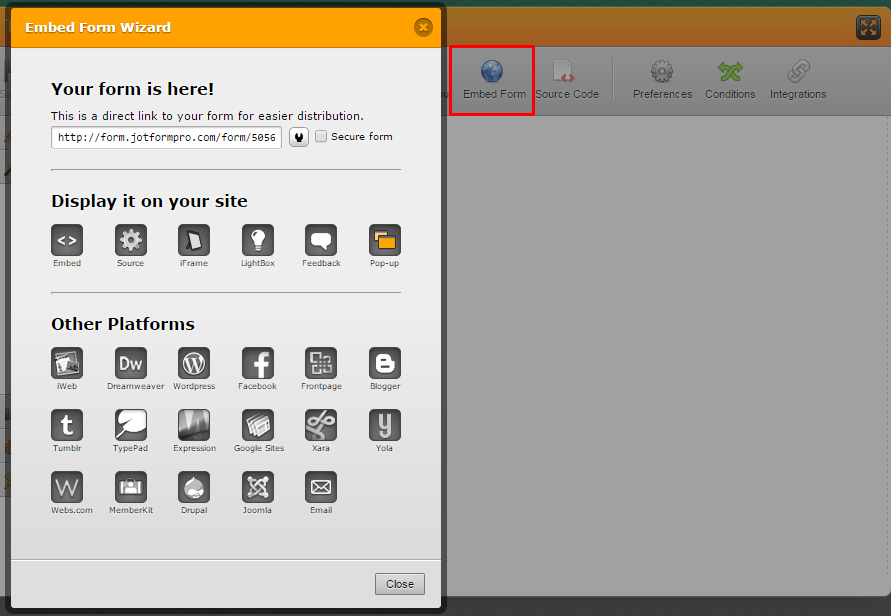
What embedding method did you use? I did some tests with the iframe embedding method and the form/page remained still:

Let us know if the problem persists.
-
lexmooreReplied on March 31, 2014 at 8:50 AM
I used the "embed" code and pasted it into website. I tried putting in Iframe, but same result. Page auto scrolls to bottom (after you hit "next") http://www.motodiscovery.com/Custom-Motorcycle-Tour
-
Ashwin JotForm SupportReplied on March 31, 2014 at 10:48 AM
Hello lexmoore,
I would suggest you to use your form's using iFrame embed code to embed your form in your web page. Please ensure that you just use the iFrame code and exclude the script code and see if that solves your problem.
Please use the following iFrame embed code :
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://secure.jotformpro.com/form/40845792649974" frameborder="0" style="width:100%; height:1839px; border:none;" scrolling="no"></iframe>
Do get back to us if the issue persists.
Thank you!
-
lexmooreReplied on March 31, 2014 at 10:53 AM
Same result as before, using the Iframe code you sent. But now I get a bunch of gray space below the "next" button. Scrolling still not correct.
http://www.motodiscovery.com/Custom-Motorcycle-Tour
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































