-
JontyAsked on April 14, 2014 at 8:57 AM
Hi there,
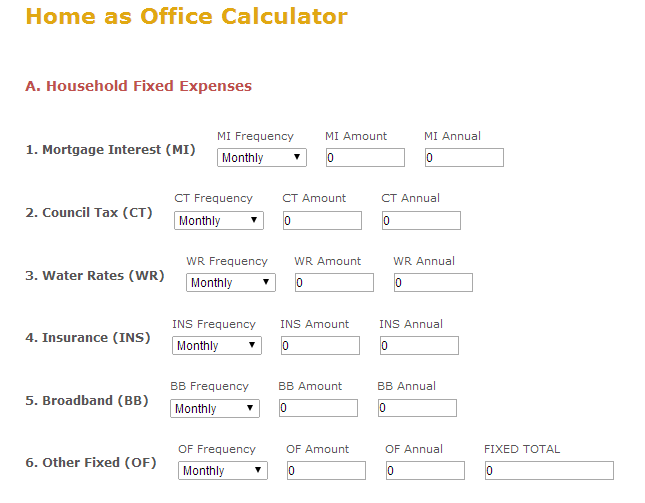
I'm creating a calculation form with quite a lot of fields in it and my client would really like all the columns to line up neatly. The first column is variable length text, then the remaining 3 columns are all the same size. All I need is for the column 2 fields to start in the same relative position and everything else will fall in to place.
The attached screen shot will show you how it looks at the moment (and probably explains it better than I have done!).
Look forward to hearing from you.
Many thanks,
Jonty.

-
grassmediaReplied on April 14, 2014 at 9:07 AM
The only way I've been able to fix this is to force the label to "top". It's not ideal and not so elegant (IMHO) but it would work. Actrually, your first field isn't variable length becuase the field width will be as wide as the longest option as things stand.
I'd be interested to hear if anyone else has a better solution?
-
JontyReplied on April 14, 2014 at 9:23 AM
Thanks for replying. Labels are already set to Top Aligned.
-
grassmediaReplied on April 14, 2014 at 9:37 AM
Ah apologies - so what's the text out to the left, just a text box?
-
JontyReplied on April 14, 2014 at 9:43 AM
Yes. It would be fine if I could find a way of making each of the text boxes on the left the same size, but I can't!
-
grassmediaReplied on April 14, 2014 at 9:59 AM
I'm mobile at the moment and unable to check but I think then the solution lays in the text box itself, display HTML and use in-line CSS to line things up something like
<div style="text-align: right; padding-right: 50px;">A really long line</div>
but you'd have to play around with values etc. Must be an easier way surely?
-
JontyReplied on April 14, 2014 at 10:01 AM
Thanks very much - I'll play around with it. I agree with you - there must be an easier way and, if there's not there should be!!
Cheers.
-
JontyReplied on April 14, 2014 at 12:00 PM
Thanks to everyone for the prompt responses. I can now do what I want. Jotform rocks again!!
-
grassmediaReplied on April 14, 2014 at 12:11 PM
lol you're welcome, and I nearly got it right ;)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































