-
collinelcAsked on April 30, 2014 at 12:53 AM
I created a quiz form and set up my conditions. The quiz works fine but when the student wants to take the quiz again in order to get 100%, i had it set up to go back to the page with the questions. The only issue is the page still contains their previous answers.
Is there a way to clear the previous answers?
Let me give an example:
PAGE 1:
Quiz questions:
1. What is the current year?
a. 2005
b. 2014
2. How much is a quarter?
a. 25 cents
b. 10 cents
NEXT
- The page that will be displayed will depend on the answers of the student.
- If all answers are correct, they get an email confirmation, if there is a wrong answer, then PAGE 2 will be displayed.
PAGE 2:
You did not get 100% on the quiz.
Would you like to try again?
a. Yes
b. No
- if yes, then it goes back to page 1- This is where the problem is, the previous answers are still selected. Is there a way to clear the previous answers?
- if no, then it goes to page 3.
PAGE 3:
Thank you for taking the quiz.
Submit button
If all the answers are not correct, then it will go to page 3
Thanks,
Vhiel
-
CesarReplied on April 30, 2014 at 1:28 AM
You can add a Clear Form button on the form, like so:
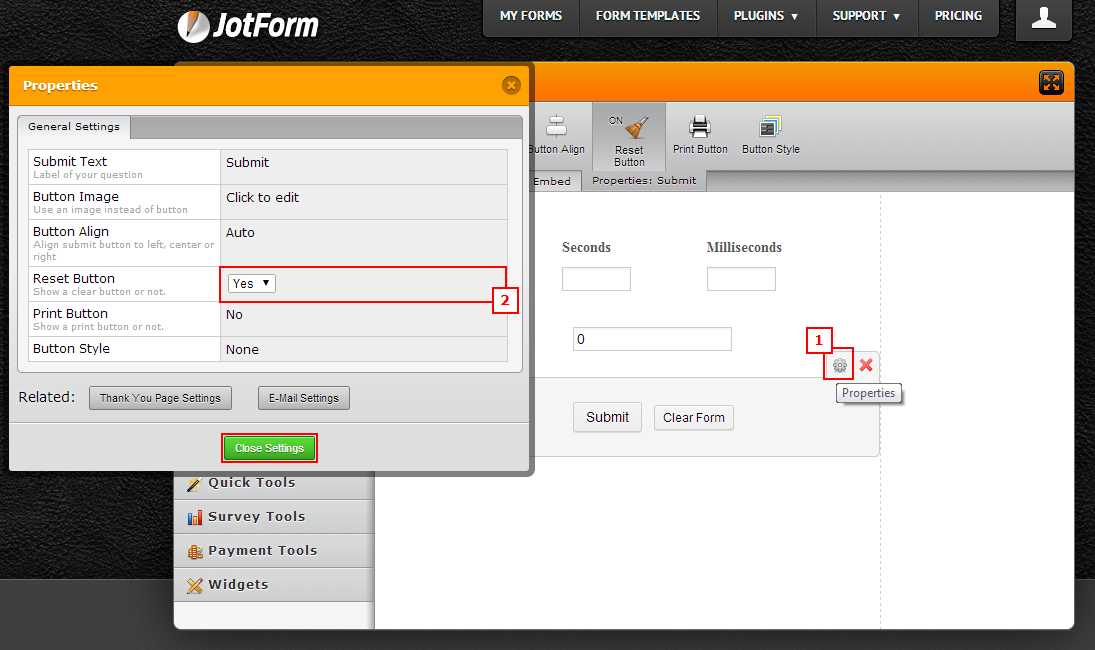
Open your form on the Form Builder and add a Submit button to your form.
On the Properties of the Submit button, select the Yes value on the Reset Button option.
This will add a Clear Form button on your form. Please instruct your users to use it when needed. This will remove all filled answers.

Do let us know if you need further assistance. Thank you.
-
collinelcReplied on April 30, 2014 at 12:46 PM
This one will work if I want the submit button that the same page, but I dont want the submit button on the second page. I have that on the last page. I only want to clear the previous answers since they are taking the test again, but not the submit button.
Is there a work around that you can suggest?
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































