-
keedmeAsked on May 7, 2014 at 1:41 AM
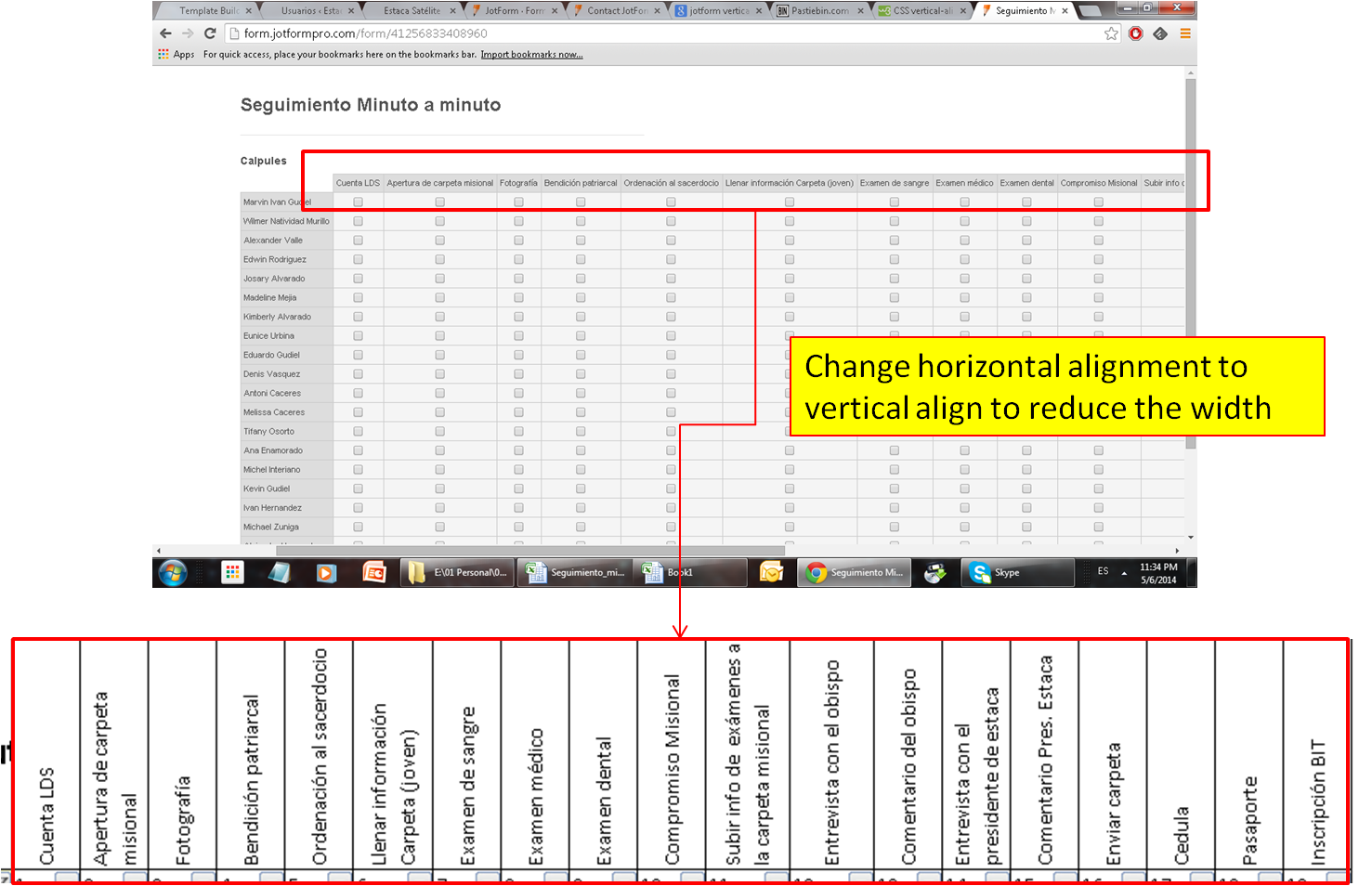
I need help to change the horizontal text align of my form to vertical, just as the picture shows. I supposed that I must insert some CSS code but I´m not an expert in that area so I really appreciate your help.

-
Jim_RankReplied on May 7, 2014 at 3:24 AM
Hello @Keedme,
Thanks for your question.I have checked your Form and tried to make how you wanted.Just i made a clone of your Form.Just take a look-
https://secure.jotformpro.com/form/41261216745955
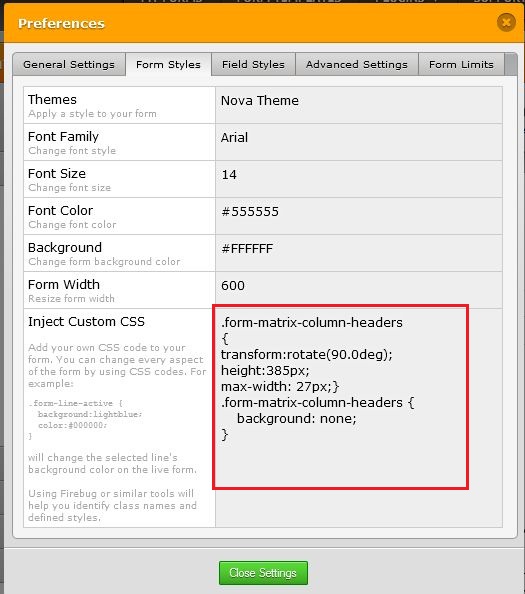
If you want that your Form should look like then Tell us,We can make it OR you can make by injecting Custom CSS Code Setup&embed>Prefereces>Form Styles.Take a look-

If you need any help in further,fell free to tell us.
Thanks@Jim_Rank
-
keedmeReplied on May 7, 2014 at 8:28 AM
Thanks Jim, but I check the clone form that you made and the text still continue horizontal:

this is what I'm looking for: a text vertical orientation:

-
Welvin Support Team LeadReplied on May 7, 2014 at 10:58 AM
Please use the following custom CSS codes instead: http://pastiebin.com/536a49ffaf14e. Example result: http://www.jotformpro.com/form/41264202927955
Thanks
-
Jim_RankReplied on May 7, 2014 at 11:16 AM
Hello @keedme,
I got the problem.You couldn't see it well because you were using Chrome browser.Sorry for that I didn't make it for all browser.Now I make it.just take a look, See Is it works for you.
https://secure.jotformpro.com/form/41261216745955
just you have to make it browser compatible by following code-
-ms-transform:rotate(270deg); /* IE 9 */ -moz-transform:rotate(270deg); /* Firefox */ -webkit-transform:rotate(270deg); /* Safari and Chrome */ -o-transform:rotate(270deg); /* Opera */If you need any help in further,please inform us.
Thanks@Jim_Rank
-
keedmeReplied on May 7, 2014 at 11:36 AM
Thanks Welvin and Jim,
Best regards
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































