-
flinenergyAsked on May 30, 2014 at 10:06 AM
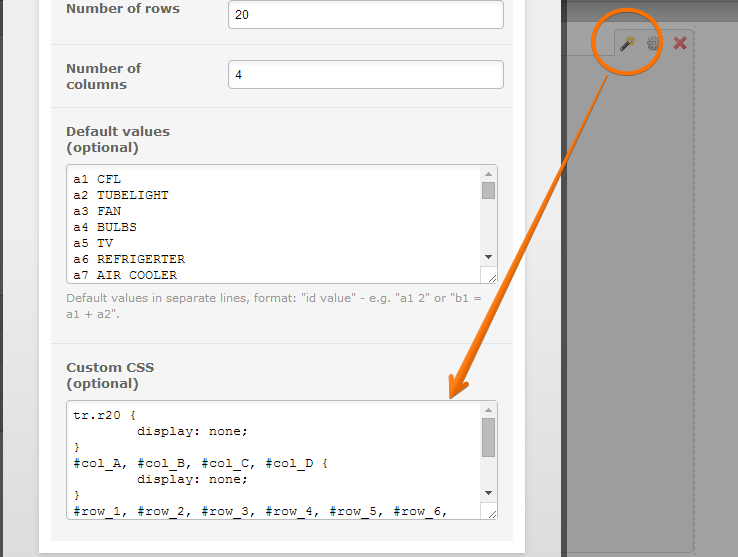
Is it possible to use Custom CSS option to hide the following in spreadsheet widget?
1. a column (say last column) - (I want to do some calculcation in last column which should be sent in email but not shown on website).
2. top and left headers - i.e. row where it says "A" , "B", "C",... and column where it says "1", "2", "3",...
-
Welvin Support Team LeadReplied on May 30, 2014 at 11:46 AM
Hi,
Yes, that is possible in the Spreadsheet Widget since a custom CSS is allowed in the wizard. Simpy run the wizard again and add the following custom CSS codes:
http://pastiebin.com/5388a76554afd

Here's the example output: http://www.jotformpro.com/form/41494935550965
If you require any further assistance, feel free to contact us.
Thanks
-
Welvin Support Team LeadReplied on May 30, 2014 at 11:54 AM
My apologies! I have updated the custom CSS codes. It was the column you want to hide, the first custom CSS codes would just hide the last row :)
Kindly update it.
Thanks
-
flinenergyReplied on May 30, 2014 at 12:12 PM
Thanks for a quick response! One last question, right now in my first column text is getting right aligned. How to get that text left aligned?
-
egegReplied on May 30, 2014 at 12:54 PM
Hi there,
You can add the css below, right after the ones you have added before. This should fix it.
Let us know if there's any thing else we can help you with.
Thanks.
CSS to be added:
.A input{text-align: left;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































