-
carl68Asked on June 4, 2014 at 11:22 PM
Hi,
I am trying to change the background image as well as the image of the submit button. for some reason neither of the images will show up. I am using the image URL in the properties for the submit button and custom css for the background which looks like the following:
.form-all{
background-image:url("https://www.dropbox.com/s/e3yv4d2lpka0xu1/backgroung.jpg");
background-repeat:no-repeat;}
.form-line { background: none; }
I have also tried uploading the images via a variety of different sources including dropbox and Google drive, but there is no luck.
I am starting to think the images may be getting blocked by jotform. Please help me resolve this issue.
-
Elton Support Team LeadReplied on June 5, 2014 at 7:07 AM
Hi,
I have uploaded the images to our server and it seems working fine now. Maybe there's an image restriction on your image like hot linking or something? Feel free to edit the text part on your form now as I think it needs color correction due to the dark background.
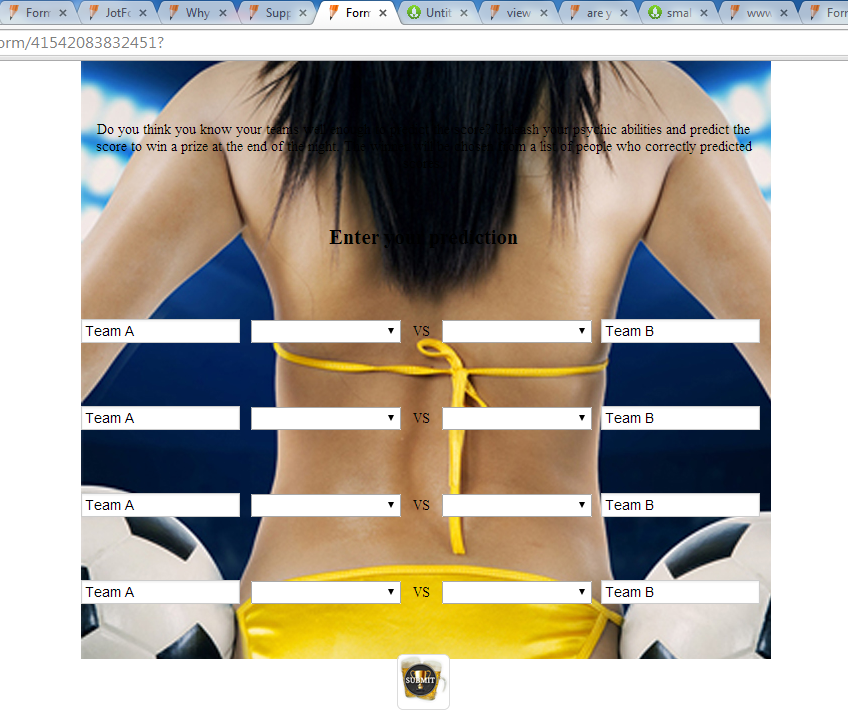
Please clear your browser's cache and check your form. It should now be displaying with the background image just like the following.

Regards!
-
carl68Replied on June 5, 2014 at 12:16 PM
support,
Thats perfect. Thank you for your help.
Keep up the great service.
-
carl68Replied on June 5, 2014 at 11:03 PM
just as an update to this issue.
Hotlinking was the issue when I uploaded the images to my website.
When using dropbox images must be in the public folder and the public link must be used
to hotlink. see more how to link using dropbox. Rather obvious but it managed to confuse me.
Thanks support
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































