-
gmotta11Asked on June 8, 2014 at 3:24 PM
Hi,
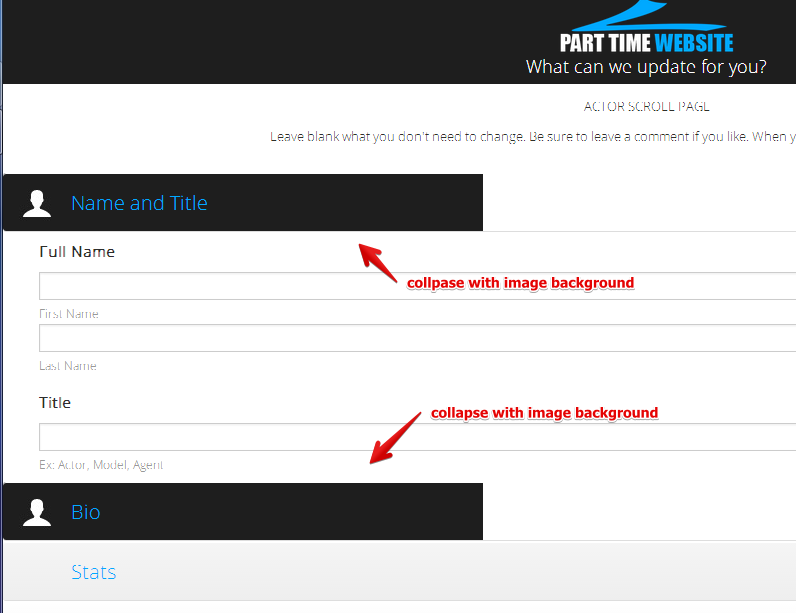
I am trying to change each background image of the Form Collapse Bars so I can upload a custom backgound for each one.
I've tried this:
#collapse_91 {background: url ('http://www.jotform.com/uploads/gmotta11/form_files/form_col_BG_name.jpg') repeat !important;}
But it didn't work.
What's the right CSS?
Thanks!
-
jonathanReplied on June 8, 2014 at 4:45 PM
Hi,
You will have to specify the CSS code for each of the collapse ID#
For example, in your form https://www.jotform.com/41548382610958 , you need to find out the collapase ID# to apply the CSS code. You got it right with #collapse_91 being the top most collapse element.
Try adding the CSS code like this instead
#collapse_91 {
background-image:url('https://www.jotform.com/uploads/gmotta11/form_files/form_col_BG_name.jpg');
background-repeat:no-repeat;
}
it should work.I made a test on this form http://www.jotformpro.com/form/41586590551965 The only problem I see about the image is that, it was not occupying the whole collapse bar due to the other CSS code in the form. (Unless you it was intentional, I'll leave the sample as is for now)Please inform us if you need further assistance.Thanks!
The only problem I see about the image is that, it was not occupying the whole collapse bar due to the other CSS code in the form. (Unless you it was intentional, I'll leave the sample as is for now)Please inform us if you need further assistance.Thanks! -
gmotta11Replied on June 8, 2014 at 5:29 PM
Works perfect! Thank you so much!
You guys ROCK! :-)
-
jonathanReplied on June 8, 2014 at 5:59 PM
You are quite welcome. We are glad to be of help.
Contact us again anytime should you need our assistance.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































