-
mmunguiaAsked on June 16, 2014 at 9:13 PM
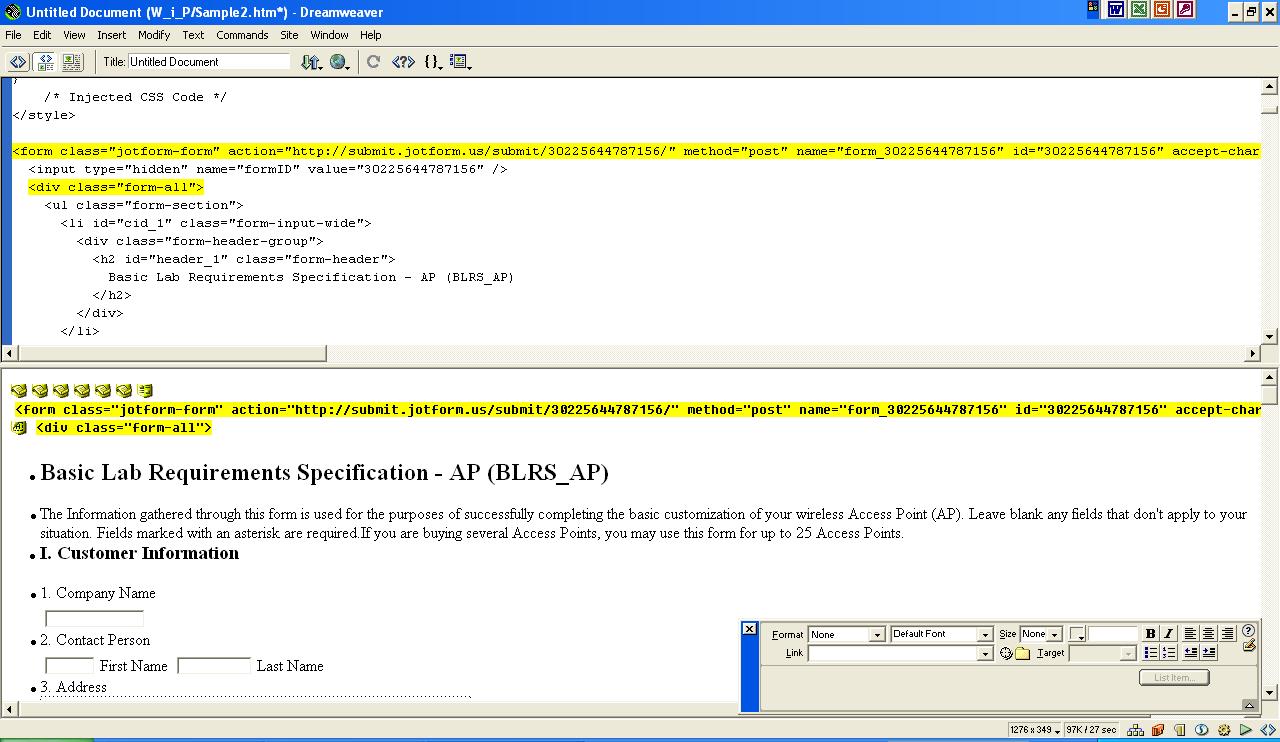
I have had excellent results embedding our forms in DreamWeaver for a long time. Now DreamWeaver shows me errors (highlighted in yellow). The form works but it destroyes our HTML template. I am providing here the location of the form without the template: http://waveteam.com/Sample2.htm
You can see the errors. I did not edit anything so that you can see exactly how it came from jotform.
Thank you.
Page URL: http://waveteam.com/Sample2.htm -
Ashwin JotForm SupportReplied on June 16, 2014 at 10:38 PM
Hello mmunguia,
I did check the web page URL where you have embedded your form and it seems to work fine.
I was able to submit the form without any problem and I was redirected to your thank you Page. Please check the screenshot below:

I did not see any error on page. I would suggest you to share a screenshot of the error message you see on your form. It will help us understand the problem you are having. The following guide should help you upload screenshot in your forum post: https://www.jotform.com/answers/277033
We will wait for your response.
Thank you!
-
mmunguiaReplied on June 17, 2014 at 11:50 AM

-
Jeanette JotForm SupportReplied on June 17, 2014 at 2:13 PM
There might be a conflict with your template and our form.
You may try our iFrame embedding option in order to avoid any possible script conflicts. I hope this is available option for Dreamweaver.
On regards to destroying the Template, one of our users wanted to share this with other DreamWeaver users:
I really like your forms. The one thing that I would recommend to your customers is when you are working in Dreamweaver (and maybe other programs too) it's best to first add a table of at least 3 rows, and then insert the code into the top row of the table. I found that when I didn't do this, the code overlapped the design already in place on the page, and if it was the last item on the page, it went down below the copyright line and everything. Once I added the table of at least 3 rows, it worked fine.
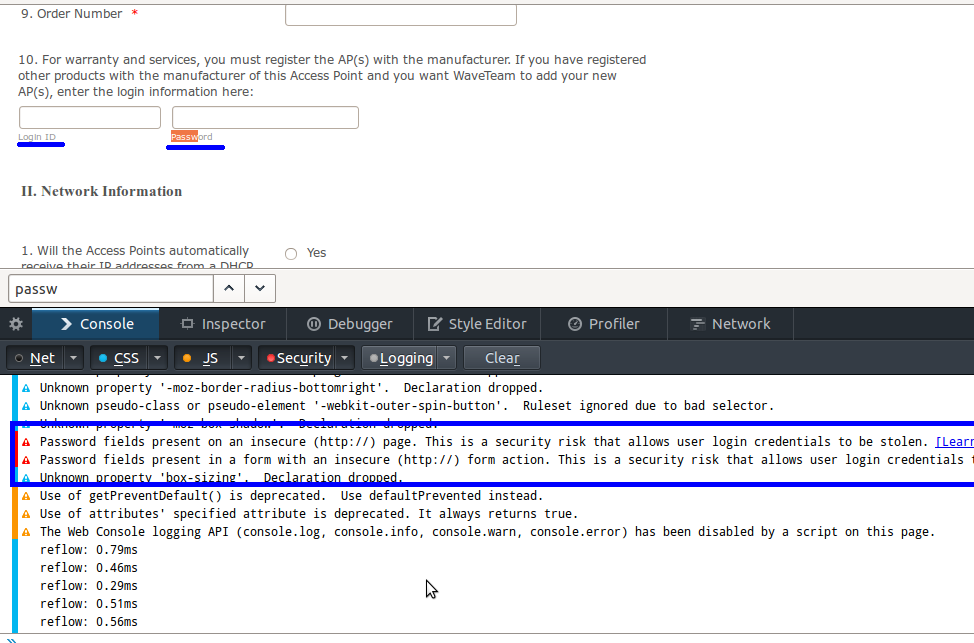
Also, when I'm creating a long form on your site it tends to do this as well on your page.Also, I noticed your form got login fields which are against our terms of use to prevent your account to get suspended. You must remove them, as these are also causing errors in your page.

-
mmunguiaReplied on June 17, 2014 at 2:46 PM
Thank you for your assistance.
Remarks:
1. I will remove the login fields to properly comply with the terms of use.
2. The sample form that I posted for your review did NOT include our template. It is just a plain HTML page with the embedded form. How can the form be incompatible with just the "head"and "body" HTML statements? Something is wrong.
3. I will try the iFrame option.
4. I am not sure what the insertion of a 3-row table (your user's recommendation) will do to our pages, but I will try it. We need to resolve the embedding difficulties without abandoning our template that gives conhesiveness to our entire website.
-
mmunguiaReplied on June 17, 2014 at 3:24 PM
I was able to embed my form into DreamWeaver without destroying the template, using the suggestion from one of your users: inserting a 3-row table and pasting the form code into the first row. It works.
Thank you.
-
Jeanette JotForm SupportReplied on June 17, 2014 at 3:33 PM
These are really good news! Thank you for sharing your results!
Does that mean the iFrame option was not necessary?
-
mmunguiaReplied on June 17, 2014 at 9:45 PM
Yes, that is correct. The iFrame option was not necessary, nor was it desirable because it did not allow us to edit some of the page formatting to adjust it to our website standards. When the jotform code is embedded into DreamWeaver, we can still make cosmetic changes to the page (margins, spacing, highlighting, etc).
Thank you.
-
Welvin Support Team LeadReplied on June 18, 2014 at 2:11 AM
Glad that works for you! Just one thing when using the source codes method, please make sure that the Javascript codes will remain intact including the codes highlighted in your screenshots (the action URL), the field ID, Class and Names. Without the Javascripts, some or majority of the form functions won't work anymore.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































