-
PriceITAsked on June 19, 2014 at 11:08 PM
How do I increase the z-index of the hover text box?
Hover over personalization and you'll see that the z-index is low. I need to increase it.Page URL: http://www.fairdash.com/checkout -
CarinaReplied on June 20, 2014 at 10:40 AM
I ran some tests but could not find a final working solution. I will continue and be back to you later.
Let us know if further support is needed.
-
PriceITReplied on June 20, 2014 at 10:53 AM
Thank you. As an alternative I am using subtext.
-
CarinaReplied on June 21, 2014 at 9:15 AM
Hello
Sorry for getting back to you only now. I tried to make the z-index to work with the iFrame and the Embed code options with no success.
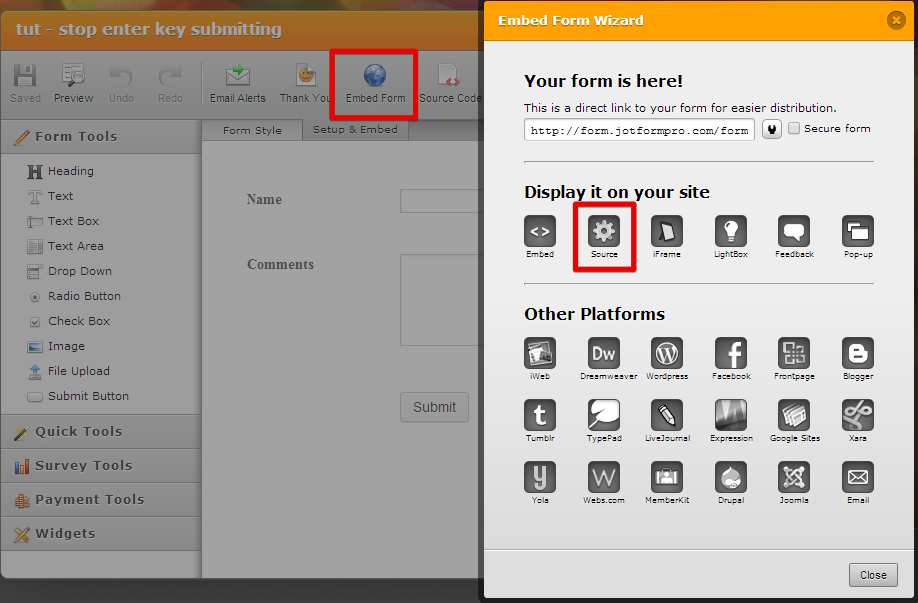
Only with the Source Code embedding option I got results. You can test it here:
https://shots.jotform.com/carina/html/z-index.html
The downside is that the website code gets messy and it might create conflicts with the website's scripts. But it is necessary to test in order to see this.

Let us know if difficulties arise from this solution.
Thank you
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































