-
SaraPiekarskiAsked on June 23, 2014 at 2:41 PM
I was filling out the app on line and accidentally hit enter and it submitted my unfinished app. Can you make it so the only way to submit it is to hit the submit button?
-
CarinaReplied on June 23, 2014 at 5:14 PM
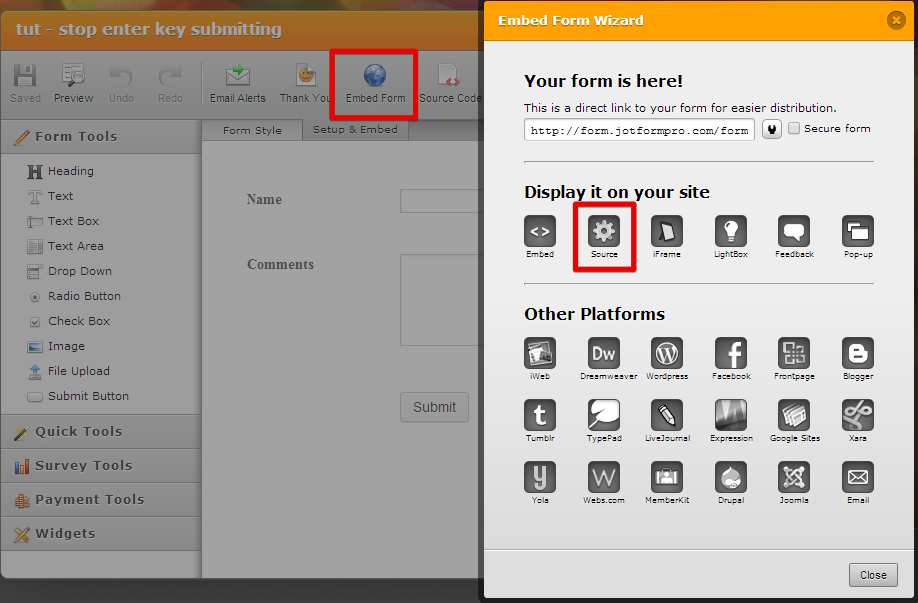
It is necessary that you download and edit the form's source code:

Now it is necessary that you paste only the green parts into your form's source code. The script part is inserted inside the <head> tag. The "onkeydown" needs to be added to all the fields where we wish to disable enter key:
<pre>
<HTML>
<HEAD>
<SCRIPT LANGUAGE="javascript"> function testForEnter() { if (event.keyCode == 13) { event.cancelBubble = true; event.returnValue = false; } } </SCRIPT>
</HEAD>
<BODY>
<FORM id="FORM2" name="FORM2" method="GET" action="testSubmit.htm" style="background-color:lightblue"> <H3>Form2: Stops form submission when user presses ENTER key.</H3> <INPUT id="text2" name="text2" onDISABLEDkeydown="testForEnter();"> <INPUT type="submit" value="Submit">
</FORM>
</BODY>
</HTML>
</pre>
You can test this form. Only the name field has this code associated, because it is important to keep the enter function on the comment box:
https://shots.jotform.com/carina/html/test_prevent_enter_key.html
Let us know if we can be of assistance.
Thank you
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































