-
positiveconstructsAsked on June 27, 2014 at 11:31 AM
I need to mach the font on this page, to the form:
http://positiveconstructs.azurewebsites.net/contactThe font is "lato"
As you can see I tried adding the code that I found on the forums and customizing it, but no luck. Any help would be appreciated. Thank you. -
NeilVicenteReplied on June 27, 2014 at 11:44 AM
You were using incorrectly formatted CSS codes.
If this guide were to be followed, the codes should be like this:
h2.form-header {
color: #000000;
}
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: local('Lato Regular'), local('Lato-Regular'), url(http://themes.googleusercontent.com/static/fonts/lato/v7/9k-RPmcnxYEPm8CNFsH2gg.woff) format('woff');
}
.form-all {
font-family: 'Lato';
}I have corrected the codes on your form so it should be okay now.
Let me know if you're still having issues. Thanks!
-
positiveconstructsReplied on June 27, 2014 at 1:27 PM
Thanks, not sure it worked. I changed the font weight to 100, to match the other writing on this page:
http://positiveconstructs.azurewebsites.net/contact
didnt really work? Any other suggestions?
-
Welvin Support Team LeadReplied on June 27, 2014 at 2:01 PM
Yes, it worked. Suggestions? Well, I guess your form field width should be on the same size. :)
Thanks
-
positiveconstructsReplied on June 27, 2014 at 2:25 PM
why is it so bold? They just look so much different.
-
David JotForm SupportReplied on June 27, 2014 at 3:29 PM
Hi,
Different fonts have different thickness'. The line "font-weight: 400;" also controls the thickness of your font. Setting this number to a smaller one, will decrease the thickness of your lettering. Please let us know if there is anything else we can assist you with and we will be happy to help.
Thank you for using Jotform!
-
positiveconstructsReplied on June 27, 2014 at 4:51 PM
I reduced it from 400 to normal. Any other suggestions? Lato is the font on the website.
-
jonathanReplied on June 27, 2014 at 5:17 PM
Hi,
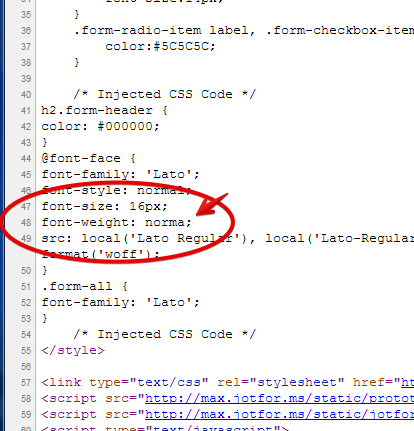
I noticed that there was a typographical mistake in the CSS code on that part... please correct it and check again

Please inform us if still not working.
Thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































