-
chiragvora123Asked on July 7, 2014 at 5:52 AM
Please see the the two images
URL 1 - http://postimg.org/image/b4911s6q5/
URL 2 - http://s30.postimg.org/795mz7nkh/Chrome.png
I wanted common radio buttons on my survey template which should be visible on all browsers. The one is Mozilla looks better.
Page URL: http://www.getcsr.com -
r0unflameReplied on July 7, 2014 at 6:24 AM
Hi mate,try to add this to your custom css
input[type="radio"] { margin-top: -1px; vertical-align: middle; }
-
chiragvora123Replied on July 7, 2014 at 8:02 AM
It seems like u didn't understood what I said, See the images the radio button looks big in one browser and normal in another browser. I want it same everywhere.
-
Ashwin JotForm SupportReplied on July 7, 2014 at 10:00 AM
Hello chiragvora123,
You can inject custom css code to change the height/width of the radio buttons.
Please be noted that even if you inject custom css code, most of the browsers will simply ignore the custom css code to change the width /height of check boxes and radio buttons. They use standard user agent style-sheets and that will overwrite the custom css code you inject.
You may like to check the following guide: http://stackoverflow.com/questions/4920281/how-to-change-the-size-of-the-radio-button-using-css
Thank you!
-
chiragvora123Replied on July 8, 2014 at 2:03 AM
Hi ashwin_d
But then there are many forms in www.surveymonkey.com which doesn't have such kind of issues.
URL - https://www.surveymonkey.com/blog/en/market-research-product-survey-template/
Open this form in any browser, the radio buttons will look the same.
-
Ashwin JotForm SupportReplied on July 8, 2014 at 4:19 AM
Hello chiragvora123,
Please be noted that native radio buttons and check boxes cannot be changed with custom css code.
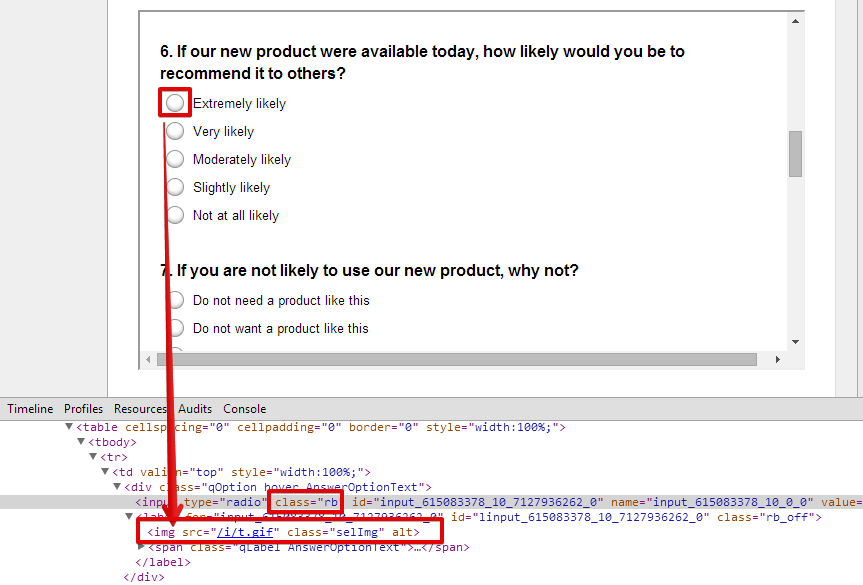
If you take a closer look at the radio buttons used by surveymonkey.com, you will find that they are using images and have css code to make it appear like a radio buttons. Please check the screenshot below:

You may like to take a look at our radio button widgets which should solve your problem. Please make a search at our widget section by clicking on the following URL: http://widgets.jotform.com/search/radio
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
chiragvora123Replied on July 8, 2014 at 4:49 AM
Okay, but then I need to create new questions again. The issue is the new response with new radio buttons will get separated from responses taken till now with current radio buttons
-
Ashwin JotForm SupportReplied on July 8, 2014 at 6:30 AM
Hello chiragvora123,
Yes that is correct. If you delete the form fields you have in your form, it will also delete the associated submission data.
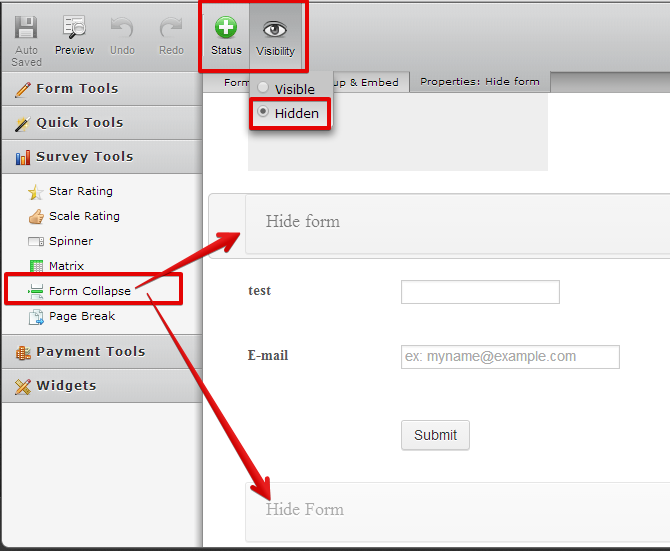
What you can do is Simply hide the question you have in your form currently. You can wrap all your form's field within the "Form Collapse" field and then set the "Visibility" property to "Hidden" and the "Status" property to "Closed". Please check the example screenshot below:

Once the "Form Collapse" is added, you can add your new questions / widget before that. This will ensure that your past submission records will still be there in your from and then you will be able to add the new form fields as well.
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































