-
TonerCarAOLcomAsked on July 8, 2014 at 10:30 AM
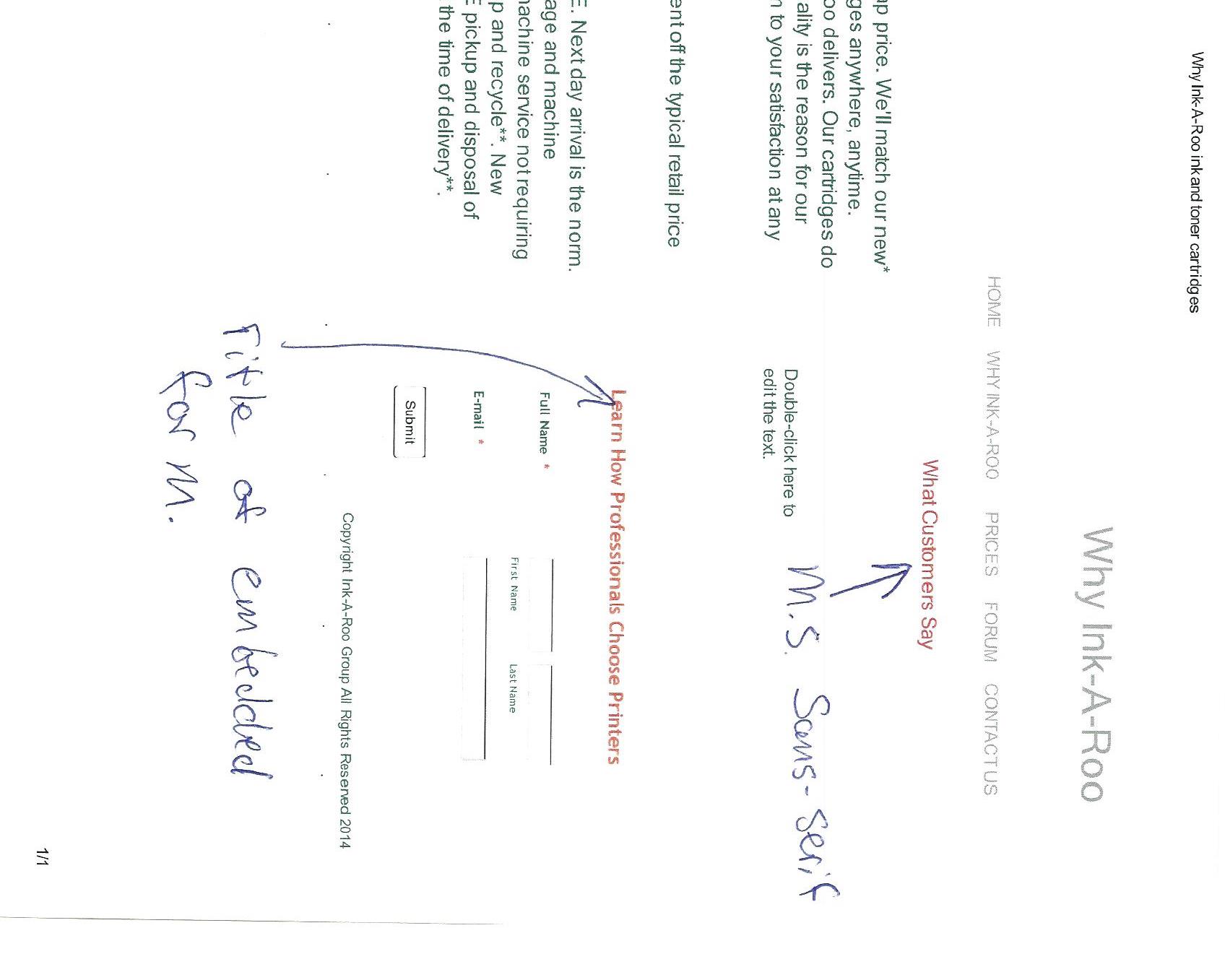
The website uses Microsoft sans-serif. I am trying to make the form font style the same. To do so, I first injected the following CSS code: .form-all {font-family: 'Microsoft sans-serif'; }This had no effect at all. In fact, the font changed to something similar to Times Roman. I then changed the CSS to .form-all {font-family: 'Microsoft sans-serif' !important; }. This had no effect, either. Are there any suggestions?

-
Elton Support Team LeadReplied on July 8, 2014 at 11:28 AM
Hi,
I think the browser reads the default font name "MS Sans Serif" instead of the one you're currently using. Please remove what you have injected and use the following instead.
.form-all {
font-family: 'MS Sans Serif' !important;
}
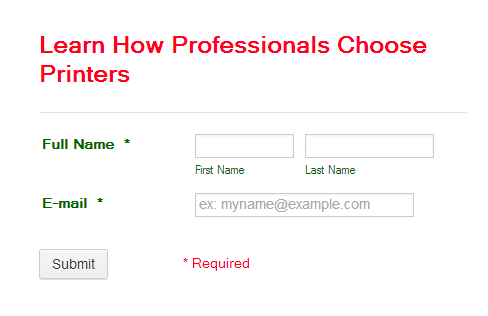
It should give you the following result.

Let us know if you need anything else.
Regards!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































