-
TonerCarAOLcomAsked on July 13, 2014 at 1:59 PM
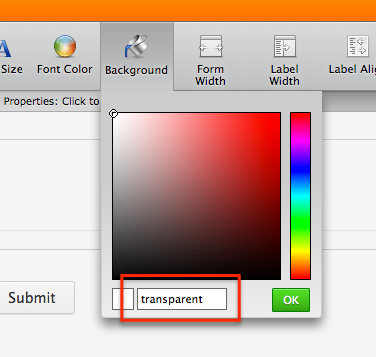
I thought I had form transparency down pretty well. First I went to Form Style>Background and attempted to enter "Transparent" as the color. Starting with the "p" in "transparent" the color automatically defaults to #000000 (black) and will not permit "transparent" to be entered. I then attempted to change it through a CSS injection and that did not work either. Any suggestions?
Thanks,
Peter
-
KadeJMReplied on July 13, 2014 at 4:18 PM
Hmm...that's pretty strange. As in I don't think that should be happening. I checked this on your form including a new test and I see what you mean by that. It looks like your form css has made your form transparent as a workaround but when I tested this more with the default background method as soon as you get to " P " the transparency broke.
I don't think we've made any changes but it is possible that something broke it. Thank you for pointing that out and we do apologize about that. I've sent this over to our development team to get it fixed asap!
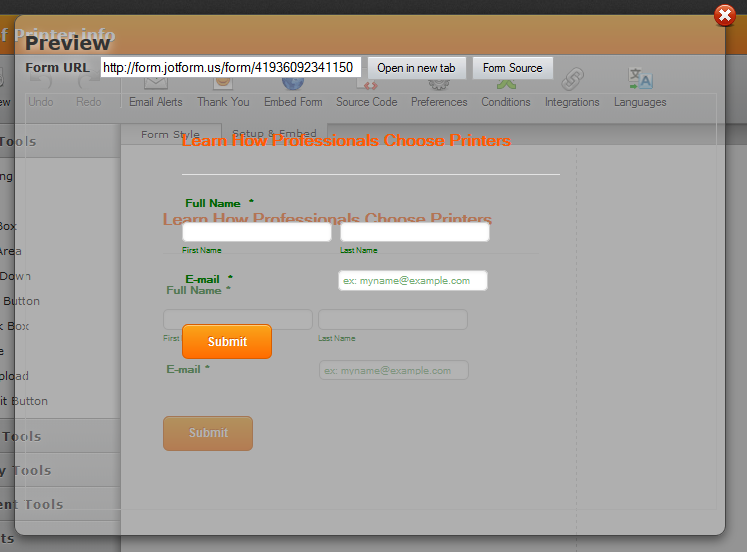
Your current form with your css shows this:

Testing More with Background Styled Transparency leads to the issue you mentioned:

-
Steve VP of Sales OperationsReplied on September 10, 2014 at 6:31 PM
Hello--
I just tested this, and the word 'transparent' has to be all lower case.
https://www.jotform.com/help/87-Making-the-Form-Background-Transparent

I'll update the ticket so that it won't be case sensitive, but it seems to work fine when you avoid caps.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































