-
SumSolTrainAsked on July 23, 2014 at 3:01 PM
Hi
My form has two matrices in Learner's details,one with the text boxes as the input type and other with check boxes as the input type.
But the client need that tables to be together or with no space in between,
So considering this i replaced these tables with a configurable list widget and unfortunately the Configurable list widget was not showing the data and takes too much time while on editing the form at the client side,Hence i replace that again back with matrix tables.
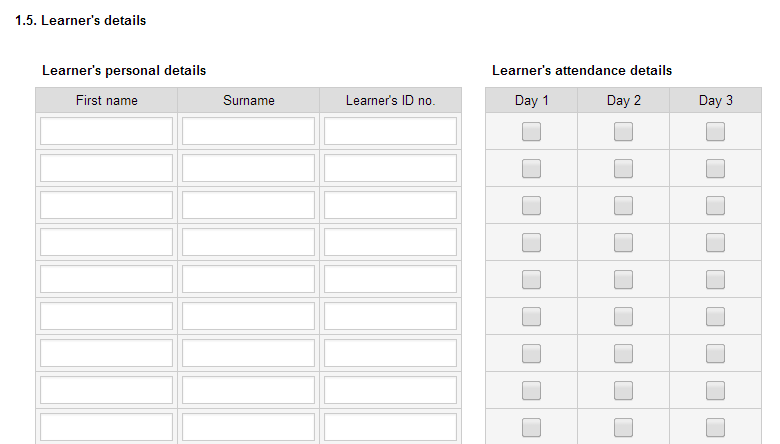
so how can i make these matrices to have a pretty look like attached picture (with out using configurable list widget)?
Page URL: http://form.myjotform.com/41892132684560 -
Mike_T Jotform SupportReplied on July 23, 2014 at 4:29 PM
In order to remove the space between your Matrix fields, you can inject the following CSS to set the paddings to 0:
#id_645 {
padding-right: 0;
}
#id_646 {
padding-left: 0;
}Do you also need to remove the Matrix field headers (1, 2, 3, 4, etc)?
-
SumSolTrainReplied on July 24, 2014 at 2:53 AM
Requirement urgent: yes i need to remove the matrix fields also headers (1,2,3,4,.....25) also.
I need to looks that check box table with white colored check boxes ,
hide those 1,2,3,...25 rows values and make those back ground color similar to the check boxes back ground color,
so those two tables looks one and nice.
thanks.
-
jedcadornaReplied on July 24, 2014 at 7:03 AM
Hello,
For matrix field numbers try this css.
.form-matrix-row-headers{
visibility: hidden !important;
border-top: none !important;
}
For making checkbox color white I'll have to test it first then update this thread.
-
SumSolTrainReplied on July 24, 2014 at 7:14 AM
Hi thanks for the reply.
the problem is i only need to hide the row headers of the matrix id_646 how this is possible?
-
jedcadornaReplied on July 24, 2014 at 8:41 AM
Yes that is possible. Just replace the css that I've mentioned above with this:
#id_646 .form-matrix-row-headers{
visibility:hidden;
border-top: none !important;
}About the checkbox changing it to white I was still looking for a way. I think you need to modify the form source here and create some checkbox image. I have answered a thread before but it was about radio button http://www.jotform.com/answers/295902.
Also if you aren't aware of our widgets we actually have few checkbox widgets that you can try. You can view them in our widget page http://widgets.jotform.com/search/checkbox.
-
SumSolTrainReplied on July 24, 2014 at 9:37 AM
Thanks
this code works
-
jedcadornaReplied on July 24, 2014 at 10:41 AM
You are welcome. Feel free to contact us again if you have questions or concerns.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































