-
bluetteAsked on August 27, 2014 at 6:09 PM
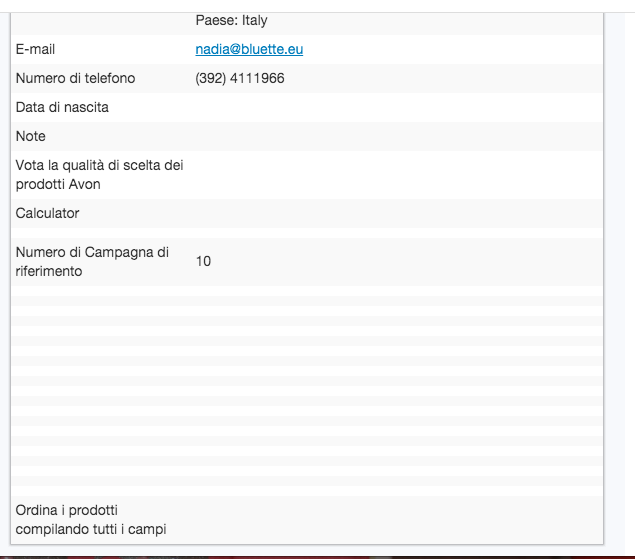
I used both services in object, but when someone fill with contents, they aren't inside email I receive everytime someone fill the form. I only receive first fields (name, surname, phone, email, etc.) but I cannot receive the other .
You can try on my new form at this link: http://form.jotformeu.com/form/42383275809361?
You'll see you can write inside, but I will receive them blank.
Please help me, thank you, kind regards.
Nadia.

-
Elton Support Team LeadReplied on August 27, 2014 at 8:56 PM
Hi Nadia,
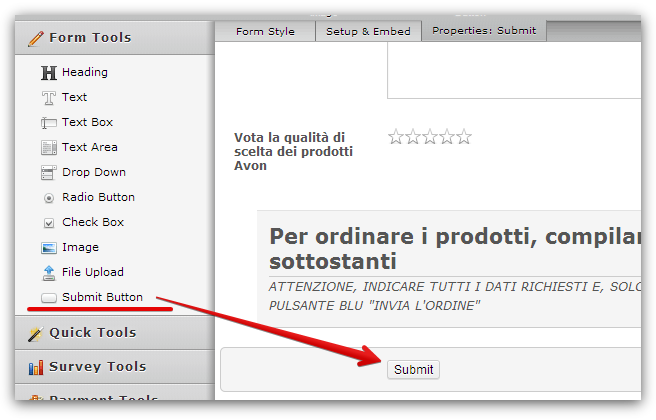
After a few minuets of testing, I think I have found out the problem. The problem is due to the submit button you are using which conflict with the other widgets. I will forward this to our developers for a resolution. May I suggest you to please use a regular submit button for now.

And then inject the following CSS codes to your form if you want to mimic the style on your previous submit button. Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
.form-submit-button{
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
-webkit-transition-property: background;
-moz-transition-property: background;
-o-transition-property: background;
transition-property: background;
-webkit-transition-duration: .3s;
-moz-transition-duration: .3s;
-o-transition-duration: .3s;
transition-duration: .3s;
background: #00A1CB;
color: #FFF;
text-shadow: none;
border: none;
height: 100px;
width: 100px;
border-radius: 50%;
font-size: 18px;
font-weight: bold;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































