-
gdovindesignsAsked on August 27, 2014 at 9:54 PM
I have a form on the site listed below and I can't seem to figure out how to make the first and last name input fields to span 50% of the total width. I thought I added the correct CSS rules, but nothing seems to give me the effect I'm looking for.
Thanks for the help!
-
jonathanReplied on August 28, 2014 at 12:17 AM
Hi,
Please try this injected CSS code to replace what you have.
#first_8 {
width: 285px !important;
}
#last_8{
width: 285px !important;
margin-left: 15px;
}
#sublabel_last{
margin-left: 15px;
}
.form-textarea, .form-textbox, .form-dropdown {
width: 100%;
}
.form-submit-button{
background: #ffffff;
border:3px solid #5099b1;
border-radius: 0px;
background-color: transparent;
color:#5099b1;
height: 60px;
width: 175px;
font: bold 18px arial, sans-serif;
letter-spacing:.1em;}
Adjust the numbers where necessary.
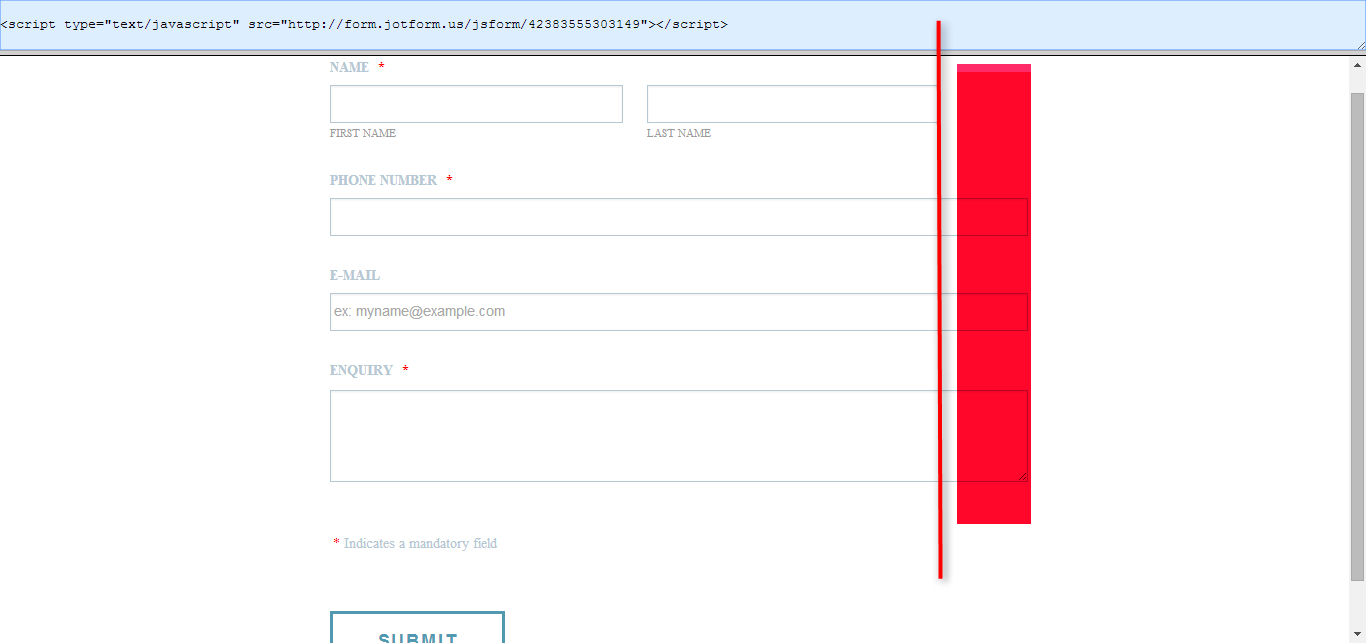
It looks like this on my test form http://www.jotform.me/form/42389605981466

Inform us if you need more assistance.
Thanks.
-
gdovindesignsReplied on August 29, 2014 at 3:02 PM
Thanks, but this is using a set width for the cells, the site is responsive that I'm using it it on.
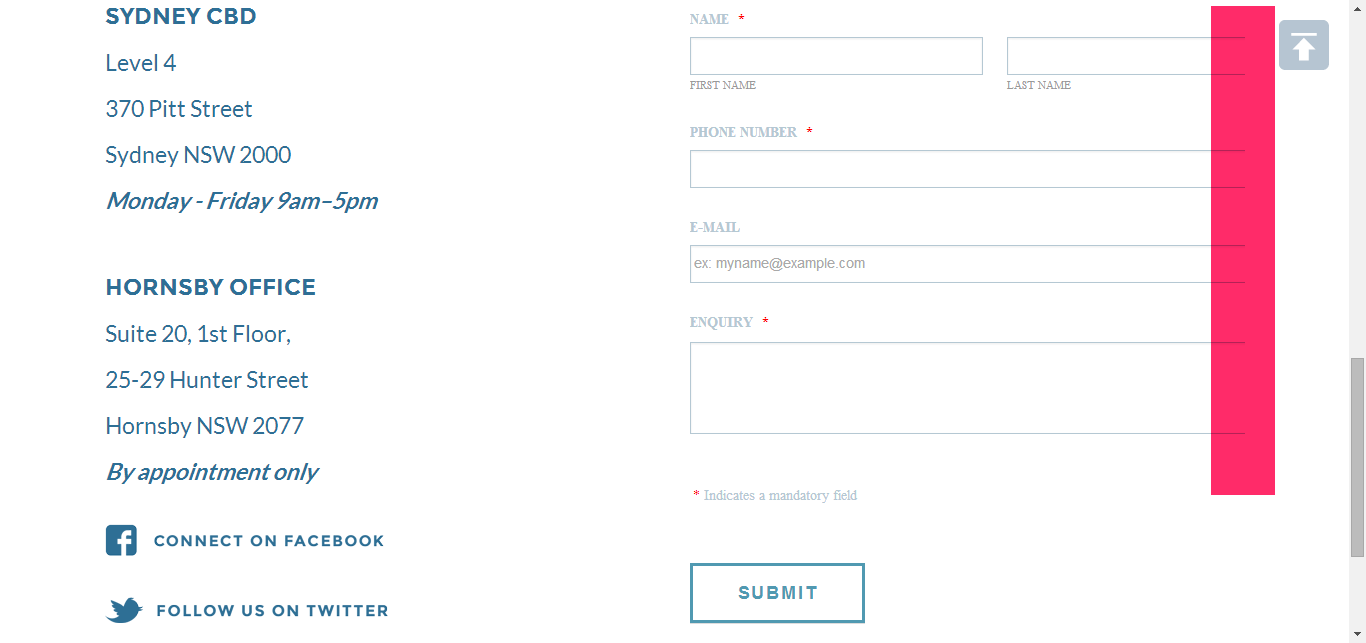
You can see the form here form
Thanks!
-
KadeJMReplied on August 29, 2014 at 4:17 PM
To me it looks like your form width is related to the problem. On my end I can see it's cut off on the right side. I think this is because of the container your form is on on your website.

If you compare it to your form by itself then the whole thing shows although it is still much wider.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































