-
snaplashAsked on September 21, 2014 at 12:12 AM
-
jonathanReplied on September 21, 2014 at 3:13 AM
Hi,
You can use CSS code like this
.form-dropdown {
color: #62D118 !important;
}
Here is again my demo jotform with the text color in effect http://www.jotform.me/form/42628432256455

User Guide: http://www.jotform.com/help/75-Customize-your-Form-using-Custom-CSS-Codes
Thanks.
-
snaplashReplied on September 21, 2014 at 9:41 AM
Sorry I must not have been clear.
I want all the text white on the form and in chrome this is not a problem.
However in FF when the drop down is initiated all the text in the dropdown is white on a white background, making it unreadable
-
BenReplied on September 21, 2014 at 1:51 PM
Hi,
I took a look at your website and see what you mean.
To fix that you should add next code to your jotform:
.form-dropdown option
{background-color: black;} You can change the color to match the color that you want, or you can even add a background-image if you want to give it a bit different style.Just few of the possible alternatives might be:.form-dropdown option
You can change the color to match the color that you want, or you can even add a background-image if you want to give it a bit different style.Just few of the possible alternatives might be:.form-dropdown option
{background-color: black;border-bottom: 1px dotted silver;} or with a gradient.form-dropdown option
or with a gradient.form-dropdown option
{
background-image:-moz-linear-gradient(silver,black);
background-image:-webkit-linear-gradient(silver,black);
background-image:-o-linear-gradient(silver,black);
background-image:-ms-linear-gradient(silver,black);background-image:linear-gradient(silver,black);} Do let us know if this worked out for you or if you have any further questions :)Best Regards,
Do let us know if this worked out for you or if you have any further questions :)Best Regards,
Ben -
snaplashReplied on September 21, 2014 at 2:19 PM
Thank you that works perfectly, but only on FF.
Thank you though - i am happy!
-
BenReplied on September 21, 2014 at 4:08 PM
Hi,
I am glad that you like it, although it should work in other browsers as well

The above is Google Chrome.
This can happen if some other style cancels this one. I usually always add new styles at the bottom of the file / field where I add styles. If that does not work !important should help getting it to work.
I will clone your form and try to see what might be the cause and get back to you on that.
Best Regards,
Ben -
BenReplied on September 21, 2014 at 4:19 PM
Hi,
I just checked and could not find any options for background being set on your form.
Once I added this:background-color: black; to .form-dropdown option { color:color:#666; } it had changed the color. You can see it here:
http://form.jotformpro.com/form/42635793267970
Now I did not update the background of your form since you want it transparent so the page looks blank on Chrome, but there are fields on it.
I have tested this on Chrome as well.
If you have applied some other style that did not work for you do let me know. Otherwise, feel free to clone the jotform over or just add "background-color: black;" to your style under .form-dropdown option.
Best Regards,
Ben -
snaplashReplied on September 21, 2014 at 4:28 PM
Really Chrome huh? I just cant get it to work :-)
added - at the bottom of my file, !important; cleared the cache looked at it on my macbook pro...
so sorry Ben, I am trying, but at the of the day, its not that important, I am working to get a business up and running, so this is more than good enough :-)
Your form does not show like your post - I will restart...thank you thank you!
-
BenReplied on September 21, 2014 at 6:13 PM
Hi,
You are welcome, but I am sorry to hear that.
I did notice that there were few conflicting CSS styles so I will take a look at them and try to see if some of them might be causing the issue and post a link to the jotform here after the cleanup - while you focus on your business :)
I wish you luck with it :)
Best Regards,
Ben -
BenReplied on September 21, 2014 at 8:00 PM
Hi,
I have checked your CSS and found few things that could have been fixed / optimized.
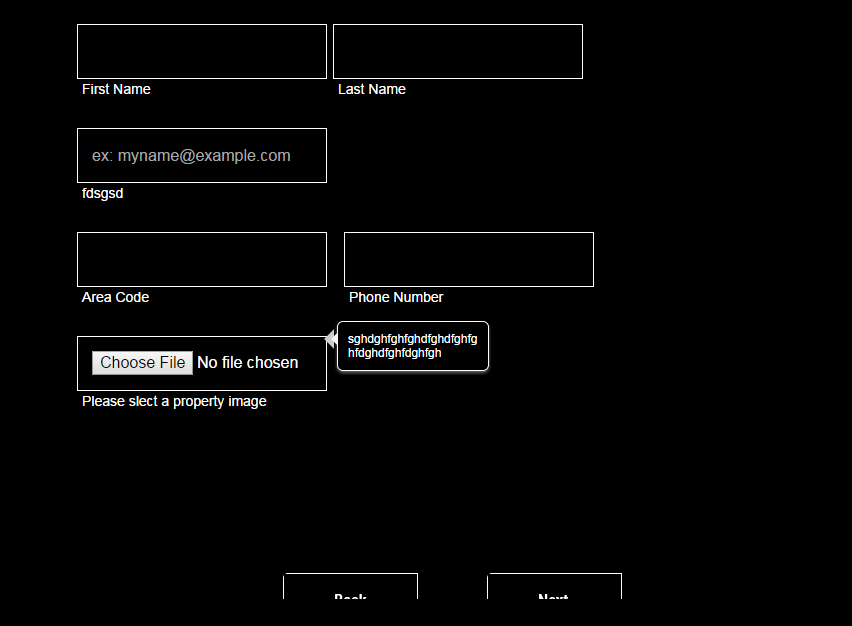
Now I also found few issues on your website, such as the upload fields not matching the width causing the info balloon appearing in a wrong place for it and that the submit button was off, so I took the liberty of changing that as well.
There were also many !important marks which I understand why were there, but I managed to remove most of them for you. Well, the image tells more than the words..

You can take a look at the jotform with these fixes included here: http://form.jotformpro.com/form/42635793267970
But as you are using images for Next, Back and Submit and the jotform is transparent, you will not be able to see much like that.
What I do suggest however is to add it to your website to check how it looks. If you like it there, just clone it to your account and it should work just as the one I made, but submissions go to your account ;)
You can see how to clone it here: How to Clone an Existing Form from a URL
You can use this code to embed it using iframe (just as you did for your jotform)
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="//form.jotformpro.com/form/42635793267970" frameborder="0" style="width:100%; height:2133px; border:none;" scrolling="no"></iframe>
<script type="text/javascript">window.handleIFrameMessage = function(e) {var args = e.data.split(":");var iframe = document.getElementById("JotFormIFrame");if (!iframe)return;switch (args[0]) {case "scrollIntoView":iframe.scrollIntoView();break;case "setHeight":iframe.style.height = args[1] + "px";break;}};if (window.addEventListener) {window.addEventListener("message", handleIFrameMessage, false);} else if (window.attachEvent) {window.attachEvent("onmessage", handleIFrameMessage);}</script>Now the complete CSS in this new form (If you do not want to clone it) is this (you should remove all of the CSS codes that you already have in there):
@font-face
{
font-family: 'Roboto Condensed', sans-serif;
src: url("http://www.snaplashwebsite.com/fonts/robotocondensed-regular-webfont.eot"); /* EOT file for IE */
src: url("http://www.snaplashwebsite.com/fonts/robotocondensed-regular-webfont.ttf"); /* TTF file for CSS3 browsers */
}
.form-all, .form-all label, .form-all input, .form-all select, .form-all button, .form-all textarea, .form-dropdown text, .form-description-content
{
font-family: 'Roboto Condensed', sans-serif;
color: #ffffff;
}
.form-dropdown option
{
color:#666;
background-color: black;
}
.form-description
{
left:270px;
background-color: transparent;
border: 1px solid #ffffff;
display:block;
}
.form-description-content
{
font-size: 12px;
}
.form-line-active
{
padding: 7px 6px 7px 9px !important;
}
.form-label-right
{
display: none;
}
.form-textbox, .form-upload
{
height: 25px;
width: 220px;
font-size: 16px;
}
.form-all textarea
{
font-size: 16px;
}
.form-dropdown
{
height: 55px;
width: 250px !important;
font-size: 16px;
font-family: 'Roboto Condensed', sans-serif;
-moz-appearance: button;
appearance: button;
-webkit-appearance: button;
}
.form-sub-label-container
{
margin-right: 1px;
white-space: nowrap;
margin-top: 13px;
}
.form-sub-label
{
font-size: 14px;
padding-left: 5px;
padding-top: 2px;
}
.form-textbox, .form-line-active label
{
color: #ffffff;
}
.form-line-active
{
background-color: transparent;
border: 1px solid #ffffff;
padding: 14px;
width: 510px;
}
.form-all input, select
{
background-color: transparent;
border-radius: 0px;
border: 1px solid #ffffff;
padding: 14px;
}
.form-pagebreak-back, .form-pagebreak-next
{
position:fixed;
top:570px;
}
.form-pagebreak
{
border-top: none;
background: none;
}
.form-pagebreak-next, .form-pagebreak-next:hover, .form-pagebreak-next:active, .form-pagebreak-back, .form-pagebreak-back:hover, .form-pagebreak-back:active, .form-submit-button, .form-submit-button:active,.form-submit-button:hover
{
box-shadow:none;
border: none;
button:active;
outline: none;
display:block;
position: absolute;
transform: scale(1, 1);
width:184px;
height:57px;
}
.form-pagebreak-next, .form-pagebreak-next:hover, .form-pagebreak-next:active
{
left: 50%;
background:url("http://snaplashwebsite.com/snaplashassets/next.png") no-repeat ;
}
.form-pagebreak-back, .form-pagebreak-back:hover, .form-pagebreak-back:active
{
right: 50%;
background:url("http://snaplashwebsite.com/snaplashassets/back.png") no-repeat ;
}
.form-submit-button, .form-submit-button:active, .form-submit-button:hover
{
right: 50%;
background:url("http://snaplashwebsite.com/snaplashassets/submit.png") no-repeat ;
width:201px;
height:57px;
left: 420px;
top: 52px;
}
.form-section .form-line:nth-child(1) .form-input .form-sub-label-container:nth-Child(2) input
{
margin-left: 10px;
}Do let me know how it goes once you try it :)
Best Regards,
Ben -
snaplashReplied on September 22, 2014 at 10:05 AM
Wow! simply wow.
I will try it this morning as soon as I have walked the dog :-)
Ben, I cannot tell you how amazed I am! Its amazing! :-)
Thank you Thank you!
I will let you know how happy I am the moment I try it!
Again, above and beyond any expectation I could conceive.
That really is taking ownership. Jotform is lucky to have you in their employ. Thank you Ben and speak soon!
-
snaplashReplied on September 22, 2014 at 11:10 AM
Thank you Ben, Its going to look great! unfortunately it does not seem to align still. I dumped the form into a new web page and viewed on another mac pro.
http://hanky.businesscatalyst.com/index.html
I followed all your instructions and cleared the cache and in fact all history.
Do you have any thoughts?

-
snaplashReplied on September 22, 2014 at 11:11 AM
in FF it works but not on the space between city and state/province fields
-
BenReplied on September 22, 2014 at 1:26 PM
Hi,
OK, I am glad to hear that you love the changes. I think that I know what might be the issue, but would need to get back to you with a fix in a little while.
I will update you here once I test the code in other browsers. Unfortunately I am a big Firefox fan so I work with it and test on it and use other browsers only if needed - if I know that there might be issues.
We will try to get everything in place this time :)
Best Regards,
Ben -
snaplashReplied on September 22, 2014 at 5:51 PM
thank you so much Ben, I appreciated completely
-
Welvin Support Team LeadReplied on September 22, 2014 at 6:14 PM
I'm not sure if I'm on the right one, but the issue is all about the HOVER text? Overlapping text on the round borders?
If so, you can use the following custom CSS codes:
.form-description {
word-wrap: break-word !important;
}

Thank you!
-
Welvin Support Team LeadReplied on September 22, 2014 at 6:15 PM
Sorry, I'm referring if there's another issue here or if it still related to the Dropdown text color and background.
Thank you!
-
BenReplied on September 22, 2014 at 6:27 PM
Hi Welvin,
No, that got fixed with my last reply with code.
One fields is not properly aligned with the others on Google Chrome. I will open a separate thread for that.
Best Regards,
Ben -
BenReplied on September 22, 2014 at 6:43 PM
Hi,
I have looked at the issue on Chrome, but I can not see why this happens. Since this will take some more looking into it I have separated the thread and we can continue there.
The new thread can be found here: http://www.jotform.com/answers/432834
Best Regards,
Ben -
RMReplied on April 7, 2016 at 5:30 AM
-
JanReplied on April 7, 2016 at 8:27 AM
@RM
This is an old thread. Let me create a separate thread for you. Here's the URL: https://www.jotform.com/answers/812645
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






































































