-
paulsuttAsked on September 26, 2014 at 2:26 AM
Hi
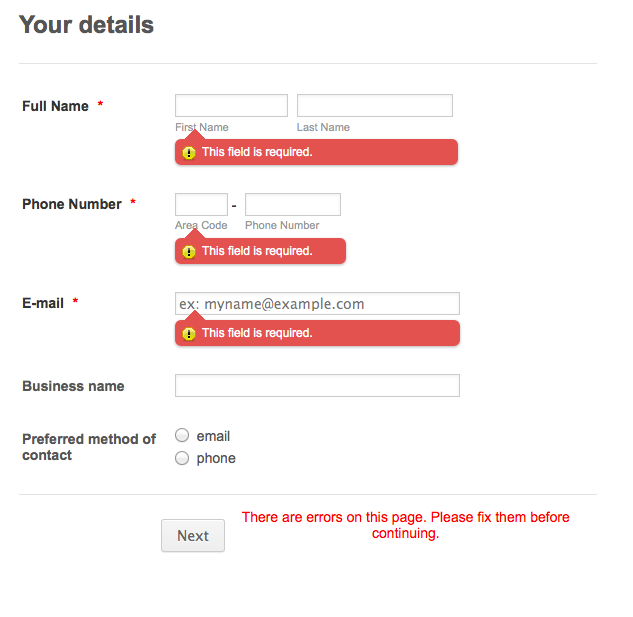
Firstly many thanks for your help with this - as a non coder this is a great product to use. However the request field alerts still arent what i want.
As attached the red boxes are still there with the icon. I want to get rid of all the red boxes and the yellow icon so I just have the wording alert text in red. No red boxes or yellow icon.
Please can you help.
Many thanks again
Paul

-
Welvin Support Team LeadReplied on September 26, 2014 at 5:20 AM
Hi Paul,
I've fixed it for you. The custom CSS codes are the following:
.form-error-message img {
display: none !important;
}
.form-line-error .form-error-message {
background: transparent !important;
color: red !important;
padding: 6px !important;
margin-bottom: 3px !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
margin-left: -5px !important;
}
.form-error-arrow {
display: none !important;
}
.form-line-error {
background: transparent;
}
.form-line-error input:not(#coupon-input), .form-line-error textarea, .form-validation-error {
border: 1px solid #ccc !important;
-moz-box-shadow: 0 0 3px #ccc !important;
-webkit-box-shadow: 0 0 3px #ccc !important;
box-shadow: 0 0 3px #ccc !important;
}
Thank you!
-
Welvin Support Team LeadReplied on September 26, 2014 at 5:23 AM
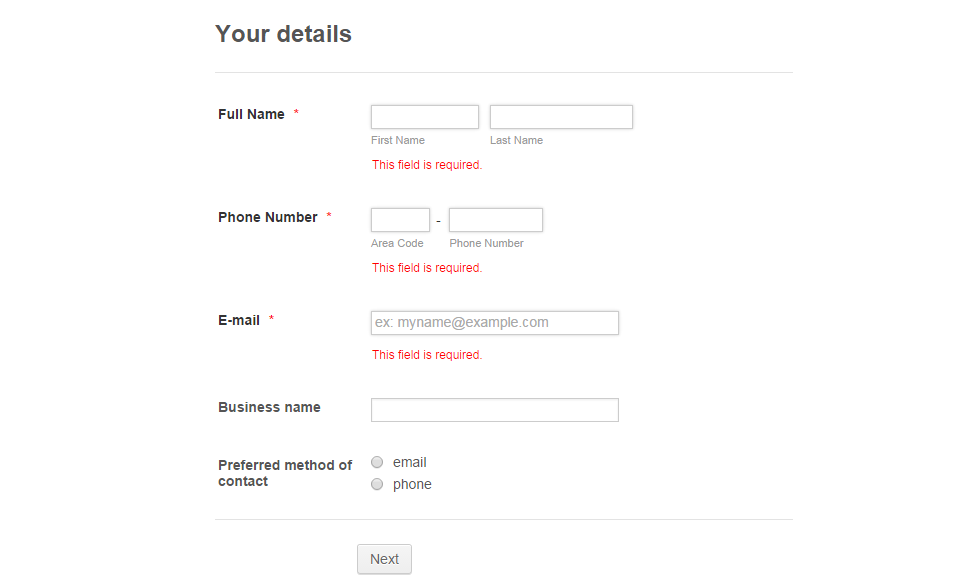
Here's the result when you add the custom CSS codes:

Thank you!
-
customcolorReplied on June 8, 2016 at 1:04 PM
This is a great thread! It has helped me greatly. One question though - I have a pull down menu on my form and I am unable to remove the red boarder from that menu. Also, the arrow format messes up when the error occurs in the position field.

-
Welvin Support Team LeadReplied on June 8, 2016 at 1:41 PM
@customcolor: I see that you have posted a new thread with regards to your question with the dropdown field. We require a new thread for each issue so I prefer to give you my answer there. Here's the link: https://www.jotform.com/answers/856282.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































