-
dmamarketingAsked on October 2, 2014 at 3:33 PM
-
jonathanReplied on October 2, 2014 at 4:11 PM
Hi,
You can use the Hide Action to make the field inaccessible using Condition Logic

Is this what you inquiry was about? Please tell us if I misunderstood.
Basically there is no disable or read-only Action in the condition result. In case that is what you meant to be looking for.
Please inform us if there is more we can assist you with.
Thanks.
-
dmamarketingReplied on October 2, 2014 at 4:21 PM
I'm sorry that's not what I thought your original comment meant.. I was looking for a way to make it visible but not accessible, aka grayed out. The greater issue is that a client has asked us to create a two column form, and although I have been able to place and sized the fields into two columns using lost of CSS hacks, the issue now is that the client wants to hid half the form depending on which radio button the user initially chooses. As soon as I add the hiding logic, all other fields float. http://form.jotformpro.com/form/42585297503966
-
jonathanReplied on October 2, 2014 at 4:37 PM
Thank for clarifying that.
I was able to understand and see what you meant on your jotform http://www.jotformpro.com/form/42585297503966

Since the Hide Action will leave empty space or void, then, the tendency of the remaining elements(fields) is to occupy that space or void.
I think it can be remedied by a bit of tweaking in the field positioning.
BUT can please confirm first also what is your expected result once the MySelf option is selected?
Should all the elements in the Right-Column move or shit to the Left-Column?
Or the should remain on the Rigth column and the Left column should have empty space on its side..
Please tell us so we can figure out the necessary workaround.
Thanks.
-
dmamarketingReplied on October 2, 2014 at 5:04 PM
If the person chooses 'Myself,' we would like the left section to vanish as in the screen shot link in this post.
http://i.imgur.com/sltLbeu.png -
David JotForm Support ManagerReplied on October 2, 2014 at 5:26 PM
Let me try to figure out a way to accomplish that, I will get back to you once I find a solution for it.
-
dmamarketingReplied on October 2, 2014 at 5:31 PM
Thanks David.
-
David JotForm Support ManagerReplied on October 2, 2014 at 8:19 PM
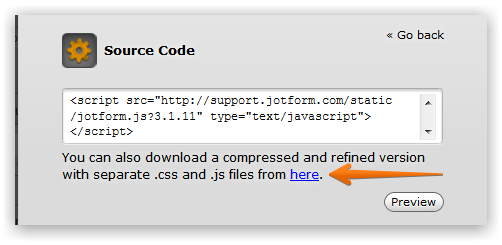
This is my workaround, it would require you to download the full source code of your jotform and then upload it to your server.
1) First go to this guide to download the full source code of your jotform: https://www.jotform.com/help/104-How-to-get-the-Full-Source-Code-of-your-Form

2) Open the HTML file in a text editor such as Sublime or Notepad++:

3)Look for the radio buttons and paste the following codes: http://pastiebin.com/542de87d1e150, as shown on the image:

4)Look for the closing head tags, and paste the following javascript code above the closing tag: http://pastiebin.com/542de69108631

5) Save the changes and upload it to your sever.
Please see how my example cloned version of your jotform works in this link: https://shots.jotform.com/david/FormHideShow/Clone%20of%20EEC%202015%20Stefan%20Pollard%20Award.html
Hope this helps you, let us know if you need more assistance, we will be glad to help you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































