-
woolalaaAsked on October 7, 2014 at 2:39 PM
Hi, what CSS do I need to position the error message below the pagebreak next button?
I would like the color to remain and align left just below the button.
-
Mike_T Jotform SupportReplied on October 7, 2014 at 5:54 PM
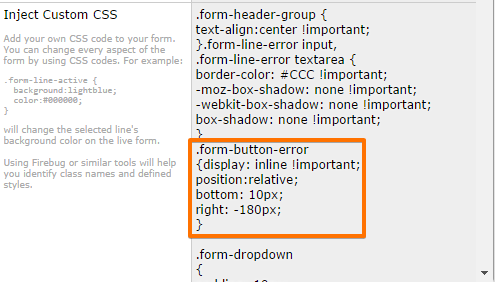
You can try to replace your current form button error CSS:
.form-button-error
{ position:relative;
bottom:-25px;
text-align: left !important;
}With the next CSS:
.form-button-error {
display: inline !important;
position: relative;
top: 80px;
right: 330px;
}
If you need any further assistance, please let us know.
-
Mike_T Jotform SupportReplied on October 7, 2014 at 5:59 PM
Note, that you can play with the 'right' value to align the text.
-
woolalaaReplied on October 9, 2014 at 2:06 AM
Hi, is there a way to fix the position of the error message? Right now, the error message moves around when the width of the window changes.
-
jedcadornaReplied on October 9, 2014 at 8:36 AM
Just remove the .form-button-error in your CSS. It should align the error message to the center of your Jotform.

It should align to center after removing the code above.

-
woolalaaReplied on October 9, 2014 at 9:21 AM
thanks it worked
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































