-
asset_trainingAsked on October 23, 2014 at 3:29 AM
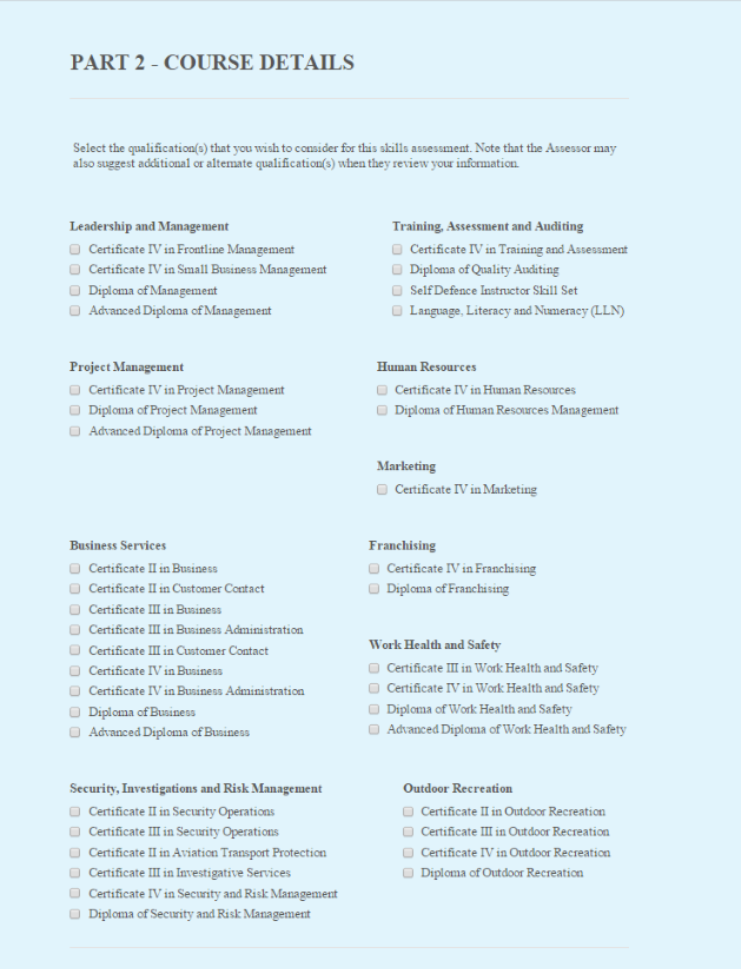
We have a form that has a long list of check boxes. When we shrink them to make them fit we cannot get them to align evenly (it took a long time to get the list to appear as good as it is now). Is it possible to create columns so that we can have all of the boxes neatly aligned?
 Page URL: http://www.jotform.co/asset_training/RPL
Page URL: http://www.jotform.co/asset_training/RPL -
raulReplied on October 23, 2014 at 10:19 AM
Hello,
Unfortunately you cannot create tables using the form editor.
However, please allow me some time to see if I can find a workaround for you and I'll let you know later on this post.Thanks.
-
raulReplied on October 23, 2014 at 10:21 AM
Hello,
Unfortunately you cannot create tables using the form editor.
However, please allow me some time to see if I can find a workaround for you and I'll let you know later on this post.Thanks.
-
raulReplied on October 23, 2014 at 8:03 PM
Hello,
It's me again :)
I came up with this version of your form: http://www.jotformpro.com/form/42957839027972
I've injected the following CSS code to my version in order to make the checkboxes look like they're on a table..form-line-column {
width: 330px !important;
max-width: 330px !important;
min-width: 330px !important;
}You can find a guide on how to inject css to your form here: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
Also feel free to clone my version to use it as your own.
Please let us know your thoughts about this version of your form.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































