-
drjaxAsked on October 26, 2014 at 12:36 AM
Some text boxes in my configurable list need more space between them and I need a way to set wider text boxes.
-
drjaxReplied on October 26, 2014 at 4:01 PM
Thanks for the help. I'll adjust the px to get the right sizing. Now that I've input the code you sent, the labels won't align with the boxes. Sorry to be so much trouble, but what can I do with that?

-
Ashwin JotForm SupportReplied on October 27, 2014 at 4:13 AM
Hello drjax,
Please add the following custom css code in your Configurable List widget :
th.col3 {
text-indent: 29px;
}
th.col4 {
text-indent: 29px;
}
th.col5 {
text-indent: 29px;
}
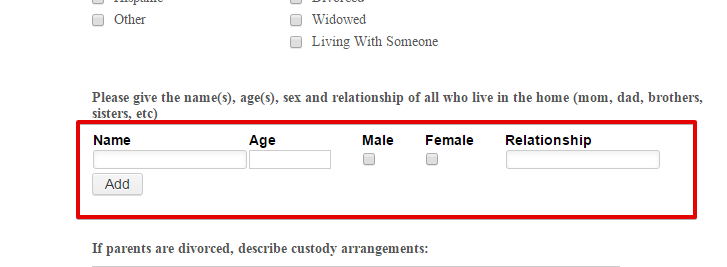
The above css code should give your the output as shown in the screenshot below:

Hope this helps.
Do get back to us if you need some other changes.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































