-
mcariknAsked on November 9, 2014 at 10:34 AM
Hi,
I am trying to delete the button that appears on the webpage when the form is closed (at the right bottom side). Is this possible?
The idea is that the floating message will appear when page loads, and after the user close the floating message, there will be no way to get it back.
Thanks.
-
Ashwin JotForm SupportReplied on November 9, 2014 at 12:15 PM
Hello mcarikn,
Please add the following custom css code in your web page where you have embedded your your lightbox form:
<style type="text/css">
a#jotform-feedback-43116088724455 {
visibility: hidden;
}
</style>
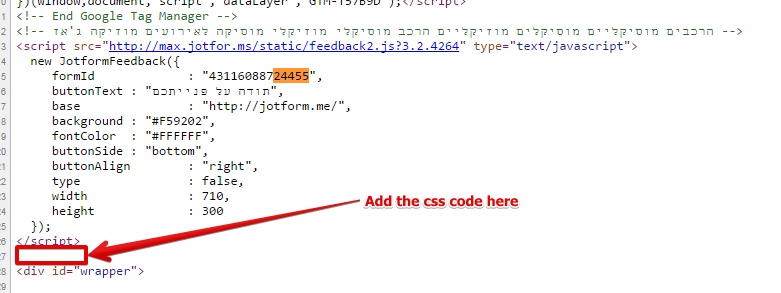
You can add the above css code just after the feedback embed code you have added in your web page. Please check the screenshot below:

Upon taking a closer look at your webpage, I found that you have added the same form as lightbox and feedback as well. Your lightbox form does auto load and now you want to hide the feedback button, you can simply delete the feedback embed cde from your web page.
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
mcariknReplied on November 9, 2014 at 1:07 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































