-
orymcaAsked on November 17, 2014 at 3:54 PMAdditionally, the form embedded on my page has response fields spanning the width of the form. I'd like it to look the way it does in the preview. How can I get the embedded version to match the preview?
-
raulReplied on November 17, 2014 at 5:00 PM
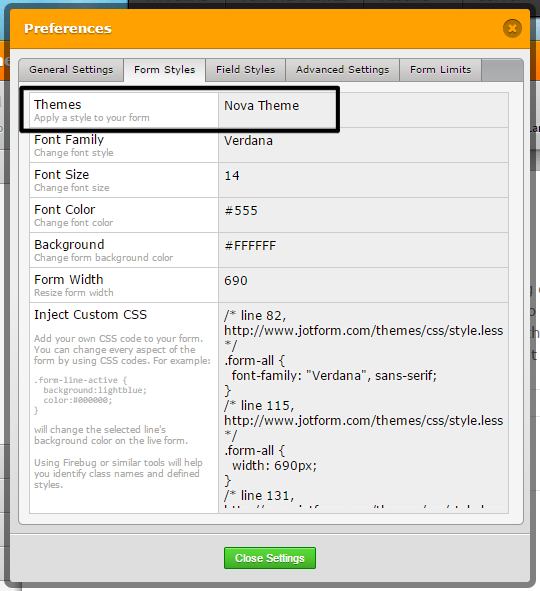
Upon checking your website, I see that you're using the Nova Theme which includes custom CSS to make your form responsive.

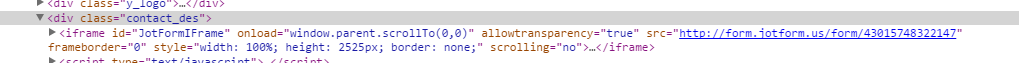
And since the iframe that you're using has a width of 750px, then you're seeing a mobile version of your form. Please try to increase the width of the iframe parent div (class: contact_des) to a value higher than 768px and let us know if this works.

Thanks.
-
orymcaReplied on November 17, 2014 at 5:11 PMIt worked. Thanks!
... -
raulReplied on November 17, 2014 at 5:26 PM
You're welcome.
Let us know if you need further assistance.
Best Regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































