-
drvbanthiaAsked on November 19, 2014 at 1:44 PM
how can we impose validations on forms?
for example -- zip code needs to have 5 numbers
name has to have have letters and no number
phone number: area code has to have 3 numbers, etc..
-
abajan Jotform SupportReplied on November 19, 2014 at 4:59 PM
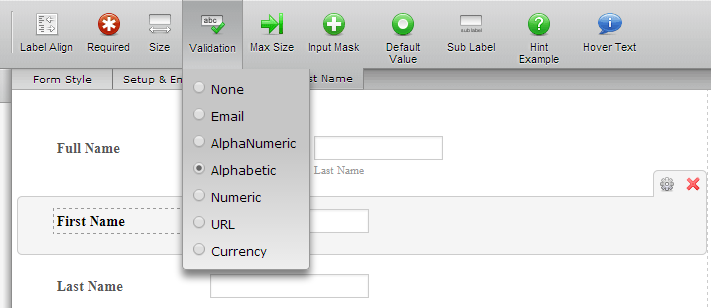
Thanks for asking. Depending on the type of field, there are various ways to do this. For example, in this demo I just made, although there's no way (that I know of) in the form builder to apply validation to the default Full Name field, if a separate text box is used for each part of the name, entries can be restricted to letters by clicking the Validation button and selecting Alphabetic:

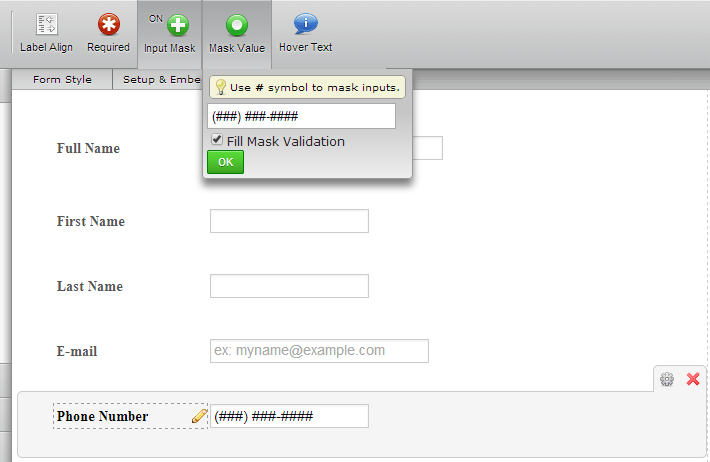
Incidentally, there's also an Input Mask feature available for text boxes:

That brings us to the Zip Code field. To restrict zip codes to five (5) digits, you would enter ##### for the mask. However, the input mask feature is capable of more than that. Let's say you wanted to format the zip code as letter, digit, letter, space, digit, letter, digit (as is the case in Canada), you would enter @#@ #@#.Phone Number fields also have the input mask feature but it's a bit different in that there are two separate buttons, as shown below:

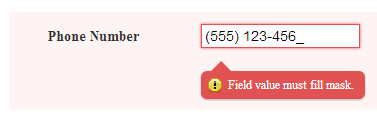
Phone number validation is set by clicking the Mask Value button, and by default, the mask is (###) ###-####. However, as you would have discovered, the masking is not in effect by default. You would need to click the Input Mask button, so that it shows On (as shown in the screenshot). But there's more! Notice how there's a Fill Mask Validation checkbox in the Mask Value section. This ensures that users enter complete phone numbers. With that box checked, if complete numbers are not entered, users will see Field value must fill mask. as soon as they move to another field:

The error message can be edited to suit.
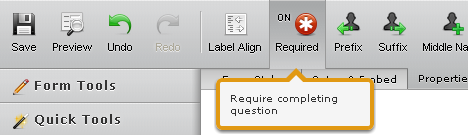
If this were to be used in combination with Required field validation,

as in my demo, the user would get a This field is required. message if they don't enter any phone number and Field value must fill mask (or whatever message you prefer) if they enter an incomplete one.
That's pretty much it. If you need clarification on anything, please let us know.
Cheers
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































