-
AlanmwhiteheadAsked on November 22, 2014 at 12:33 PM
is it possible to pre-populate the (HTML) text field through URL parameters or any other way.
-
jonathanReplied on November 22, 2014 at 7:51 PM
Hi,
Unfortunately no. The TEXT(HTML) field is a Read-Only and static field and does not have an input property. So, it is not possible to do this.
I am not sure yet what you wanted to achieve, if you can describe more, perhaps we can provide you with more appropriate suggestion.
You should also check the Narrative Fields (link: http://widgets.jotform.com/widget/narrative_fields)

I have a hunch that perhaps it will help in what you wanted to create.
Thanks.
-
AlanmwhiteheadReplied on November 23, 2014 at 5:18 AM
Thanks for your prompt response.
I would like to display a different image on the form based on the referring link.
-
NeilVicenteReplied on November 23, 2014 at 6:06 AM
@Alanmwhitehead
Here's a good workaround:
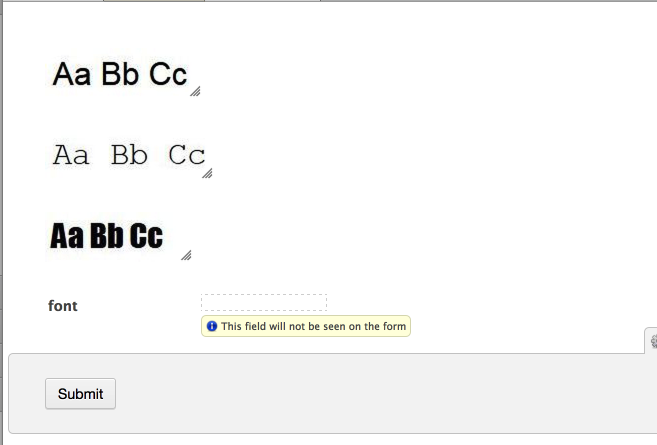
1. Include all images to your page using the "Image" control, or if you prefer, the "Text" control. Each image should use a separate form control
2. Add a Hidden Box field to your form. This will be used as the pseudo image selector
Example:

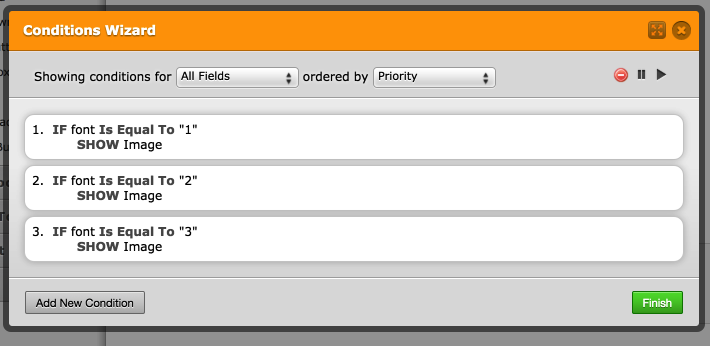
3. Create conditions to make a certain image appear only if the [Hidden Box] value matches your criteria

Note: Images have the same name here, but they point to different images in my sample form.
4. Assign the value to your hidden field by way of URL prepopulation
Example:
http://form.jotformpro.com/form/43263099471964?font=1
-
AlanmwhiteheadReplied on November 23, 2014 at 6:14 AM
Great thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































