-
akt1Asked on November 24, 2014 at 12:09 AM
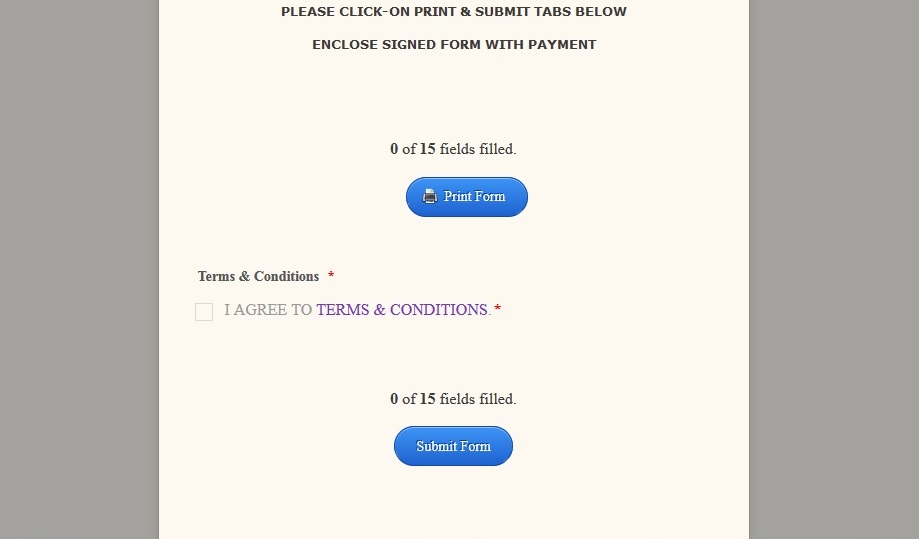
I have a submit and a print button on my form
The "filled field widget" shows on both how do I limit it to the submit button

-
CharlieReplied on November 24, 2014 at 9:08 AM
Hi,
You can do this by following the guide below:
1. Go to "Setup & Embed"->Preferences->Inject Custom CSS

2. You then add this custom CSS code at the end.
li#id_2 > #cid_2 .unfilled {
display:none;
}

3. Click "Close Settings" and Save the changes you made.
You can see how it looks like in this cloned form that I edited: http://form.jotformpro.com/form/43274061536957
You can find more details on how to inject custom CSS code here: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope this helps. Let us know if you need further assistance on this.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































