-
stretchandstapleAsked on November 24, 2014 at 5:10 PM
The upload button is on top of the image after you preview it. I would like for it to be below it, because people are already going to scroll down when the preview shows, and if the button is back on top of the image they don't understand that they have to scroll back up and click upload, but if it was below it they would see it and understand that they need to click upload.
-
raulReplied on November 24, 2014 at 6:20 PM
Please allow me some time to see if I'm able to find a way to accomplish this.
I'll get back with you with my findings.Best Regards.
-
Ashwin JotForm SupportReplied on November 25, 2014 at 12:00 AM
Hello stretchandstaple,
We have received an empty response from you. If you have replied from your emails, please click on the following URL to reply again: http://www.jotform.com/answers/464213
I have also sent a not to my colleague @raul on this.
Thank you!
-
raulReplied on November 25, 2014 at 9:34 AM
I was able to set a fixed position for the button by injecting custom CSS to the widget.
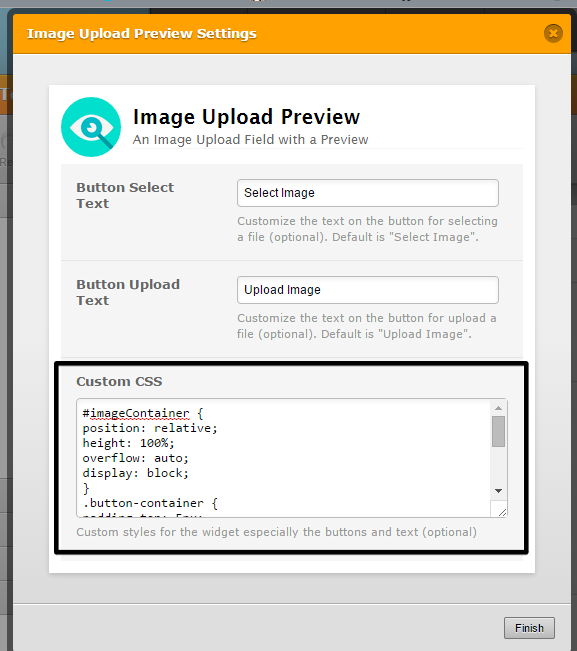
In order to do this, you need to open the wizard of the widget in the form editor and look for the Custom CSS textbox
This is the CSS code that I used:
#imageContainer {
position: relative;
height: 100%;
overflow: auto;
display: block;
}.button-container {
bottom: 0;
z-index: 99;
position: fixed;
}.filename-cont {
margin-bottom: 60px;
}You can see a demo form here: http://form.jotformpro.com/form/43276918258971 please take a look at it and let us know if it works for you.
If it does, feel free to clone it to your account.
Thank you.
-
stretchandstapleReplied on November 30, 2014 at 5:05 PM
I tried that CSS, but that doesn't really work, it puts the uploaded image in a scroll box, which does not work for us. It also has the button inside the image, and I would prefer it to be on the bottom.
Maybe if the CSS is just altered a little that can be remedied.
-
jonathanReplied on November 30, 2014 at 8:32 PM
Hi,
I see what you meant when using the CSS code suggested by our colleague

from the original without the custom CSS code

In a way, the suggested CSS code do work also.. it is just that you need to scroll down on the preview image, and to see that the Upload button is actually positioned at the bottom of the preview image.
Perhaps removing the scroll bar and making the height of the preview image fixed will work already? Please tell us if that will do.
I will test also how to implement that on the preview image without a scroll bar on the right.
Thanks.
-
jonathanReplied on November 30, 2014 at 8:48 PM
Hi,
I was able to make it work using this modified CSS code
#imageContainer {
position: absolute;
overflow-y:hidden;
display: block;
}
.button-container {
bottom: 0;
z-index: 99;
position: absolute;
}
.filename-cont {
margin-bottom: 60px;
}

here is the demo jotform http://www.jotformpro.com/form/43338079319966 you can try.
Please try this. Inform us if it work or not...
Thanks.
-
stretchandstapleReplied on December 2, 2014 at 6:18 PM
That works great, thank you.
-
raulReplied on December 2, 2014 at 6:22 PM
On behalf of my colleague, you're welcome.
If you need further assistance, please let us know.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing
































































