-
pinandbreakfastAsked on November 29, 2014 at 3:37 AM
Hello,
I used jotform forms on my website (on Webs.com) but now something happened after I try Beta Form Designer and the form does not fits. It makes me confused. It goes out of layout and some fields have lost the right shape. I tryed to repair by changing width, but nothing happend and still looks ugly.
On Modzila firefox it works more or less but on Google Chrom and Opera doesn't.
It seems that it is on phone screen settings alltime.
you can see:
http://www.pinandbreakfast.com/wedding-id-family
http://www.pinandbreakfast.com/weddingpin.htm
What can I do?
thank you.
-
Elton Support Team LeadReplied on November 29, 2014 at 9:35 AM
Hi,
It is most probably because the form responds to the container where it is embedded that's why it is rendering the mobile style. Note that when you load the form into form designer, the form becomes mobile responsive.
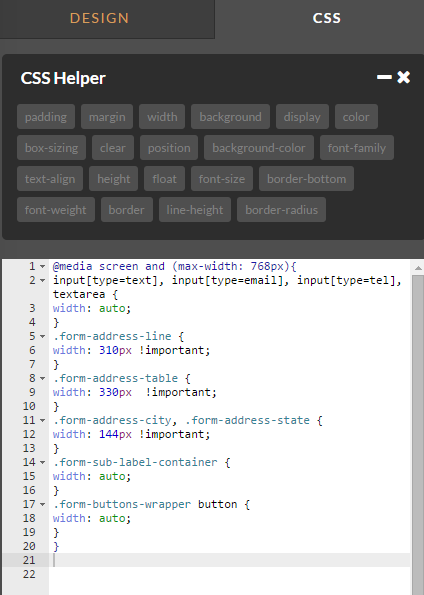
Anyway, for the meantime I have placed this CSS codes on the CSS tab in your form here http://www.pinandbreakfast.com/wedding-id-family on the form designer. It should be fine by now. You can also do the same on your other form.
@media screen and (max-width: 768px){
input[type=text], input[type=email], input[type=tel], textarea {
width: auto;
}
.form-address-line {
width: 310px !important;
}
.form-address-table {
width: 330px !important;
}
.form-address-city, .form-address-state {
width: 144px !important;
}
.form-sub-label-container {
width: auto;
}
.form-buttons-wrapper button {
width: auto;
}
}
Screenshot:

Let me also forward this to our developers so they can consider an actual fix. I think the form shouldn't be auto responsive when you load it on the form builder.
Thanks!
-
pinandbreakfastReplied on November 30, 2014 at 5:14 AM
thank you very much, I will try it
-
pinandbreakfastReplied on November 30, 2014 at 5:19 AM
I did it and it works! Thanks a lot!
-
JanReplied on November 30, 2014 at 7:17 AM
Hi,
We're glad to know that it is now working properly. In behalf of my colleague EltonCris, you are welcome. Please don't hesitate to contact us if you need any help.
Thank you for choosing JotForm.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































