-
kausewayAsked on November 29, 2014 at 2:12 PM
Trying to get this form to look good on web as well as phone. I tried adding the responsive form widget with no luck. Tried to set width and max width to 100% in the css. The credit card widget seems to be what is causing it to look bad. Can you guys offer any suggestions here? thanks!
https://secure.jotformpro.com/form/43324359969973
-
raulReplied on November 29, 2014 at 7:37 PM
Upon checking the direct URL of your form, I see that the form is being responsive when viewed on mobile devices.
Do you have the form embedded on a website? If so, could you please provide us the URL so we can test it there too?
We'll await for your response.
Thanks. -
kausewayReplied on November 30, 2014 at 7:58 PM
Yes I do: https://naturalcarecleaningservice.com/book-now-checkout/
I tried to insert css coding into my wordpress theme, but had no affect. Thanks
#booknowcheckout {
width: 100%; !important
max-width: 500 px;
}
-
Ashwin JotForm SupportReplied on November 30, 2014 at 10:29 PM
Hello kauseway,
I did check your web page and found that you have used script embed code.
Please be noted that for the form to be responsive, you should embed your form using it iFrame embed code. The following guide should help you garb your form's iFrame embed code: http://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Please embed your form with it iFrame embed code and see if that solves your problem.
Do get back to us if the issue persists.
Thank you!
-
kausewayReplied on December 1, 2014 at 4:00 PM
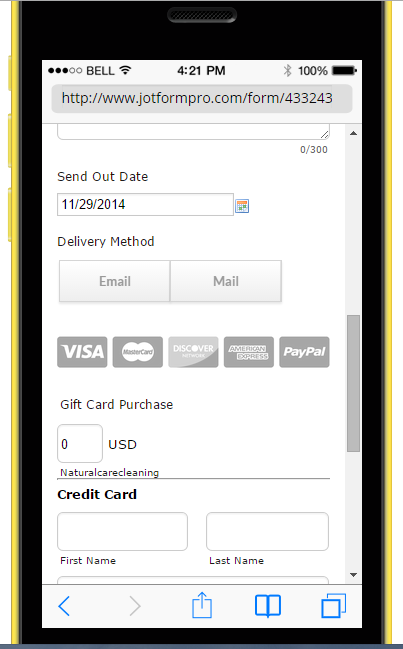
thanks. I tried that and still have some issues. When I take my desktop browser and shrink the width it cuts off the address field, image buttons and the credit card widget. I have attached photos. Not sure if I need separate tickets for these but I will list.
1) Form is cutoff on web browser. On phone it is not cutoff but you have to scroll slightly left and right.
2) The expiration month and year are way to big and touching each other. The security code is touching the CC # field. Ideally these three should be on one line and size appropriately.Thanks!
-
raulReplied on December 1, 2014 at 4:35 PM
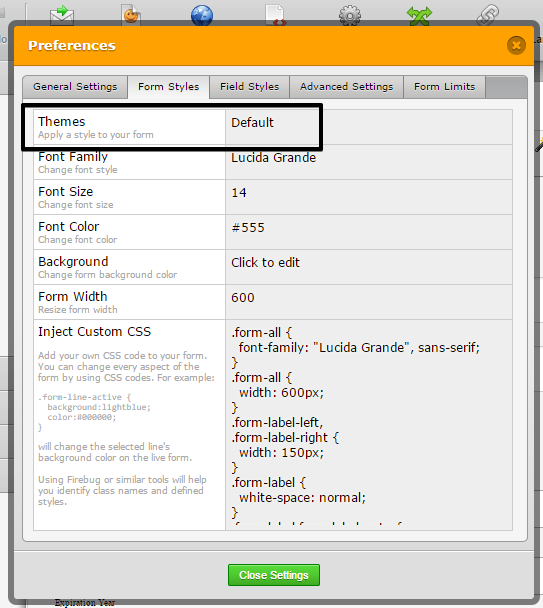
Please change the theme on your form to Default.
Open the form in the form editor, click on Setup & Embed, click on Preferences, click on Form Styles and look for the Themes property.
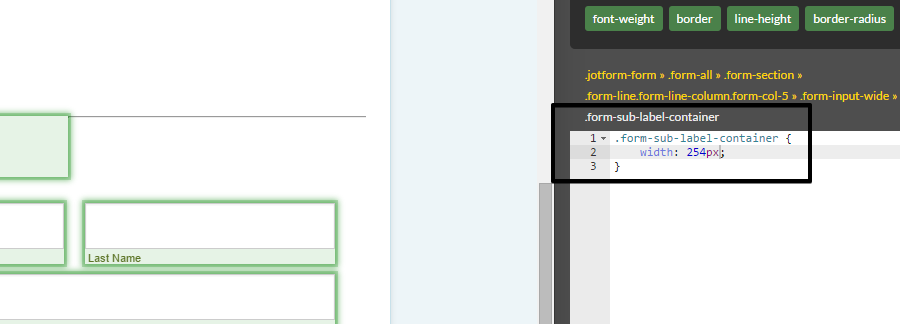
You also need to remove the fixed width for the .form-sub-label-container class, you can see it in the form designer.

Let us know if this helps.
Thank you. -
raulReplied on December 1, 2014 at 4:38 PM
By the way, I've moved your second question to this thread: http://www.jotform.com/answers/467752 to address it properly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































