-
Larry5000Asked on December 4, 2014 at 9:47 PM
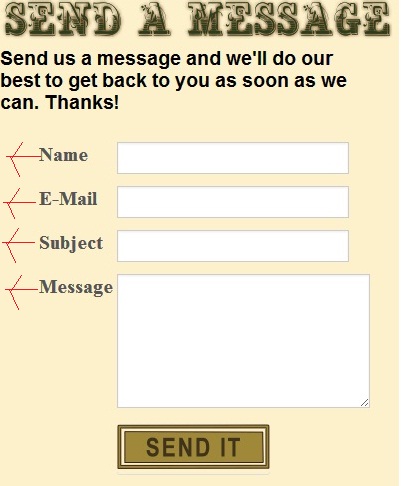
I do not know if anybody can help me on this as it may not fall directly with you guys. But I will include a screen cap. I have a short paragraph of text which is aligned left under the title header also left.
Behind the scenes I drop my form in which appears will be left under the other two things keeping it flush all the way down. However as you will see on the screen cap example it always goes to the center or close to it. is there a piece of code or something that I can insert so it too will stay left and not go to the center.
Larry

-
jonathanReplied on December 5, 2014 at 8:14 AM
Hi,
Please try adding a negative margin-left in the style of your jotform http://www.jotform.com/43368199226161
Use this CSS code
.form-all {
margin-left: -25px !important;
}
User guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this help. Inform us if you need further assistance.
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































