-
crashtackleAsked on December 6, 2014 at 1:16 PM
Hello again,
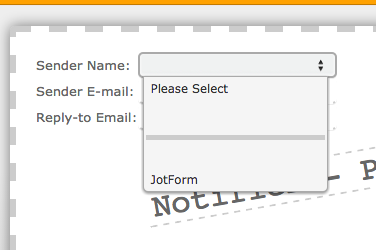
I am trying to add a custom sender name and reply to email address to the notification email but i just get a drop box with only one option... 'Jotform'
See attached... any ideas... I am sure your documentation says I can just type the name, so not sure why there are drop boxes?
Thanks
Regards
Bevan

-
valReplied on December 7, 2014 at 12:30 AM
Hi,
Did you follow this guide on How to Add a Custom Sender Address to an Email Alert? if not, please check the link and follow instructions. :)
How this help.
Thanks.
-
crashtackleReplied on December 7, 2014 at 2:18 AM
The 'Sender name' and 'Reply-to email' are the issue... it gives me a drop down box with only 'Jotform' as the sender name....
-
valReplied on December 7, 2014 at 3:56 AM
Hi,
Upon checking you form I see what is the problem on your "sender name" and reply-to email" please check my screencast below on why your "sender name" and reply-to email" had a blank dropdown.
In order to see your "sender name" and reply-to email" you need to put back all the labels on your form.

Hope this help.
Thanks.
-
crashtackleReplied on December 7, 2014 at 4:56 AM
Oh dear... so I have to have labels? I am trying to build a form that looks like this... finding it very difficult...

-
BenReplied on December 7, 2014 at 6:42 AM
Hi Bevan,
My colleague Val is right, you would need to have a label for each of the options in order to correctly show them in the email body, submissions and to chose them in the email headers (sender name and reply-to fields and the autorseponder).
Now I understand what you want to achieve, but you can do that while still having the labels with the names in them.
All we need is to add this CSS code:
.form-line > label {display: none;}It does next: It will hide all the labels, but still have them for use with conditions, emails and integrations.
This is how it would look like: http://form.jotformpro.com/form/43403096472958
While this is how the emails setup would look like:

The code above would still show the labels in the Form Builder, but if you do not want that to happen, you can add this code as well:
.form-line > div > div.form-label {
display: none;
}I had noticed that your autoresponder was not setup correctly so I would suggest next few guides that would help you with everything mentioned in my response:
How to Inject custom CSS code to your jotform
How to Clone an Existing Form from a URL
Do let us know if you have any further questions and we would be happy to help.
Best Regards,
Ben
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































