-
TortolaExpressAsked on January 6, 2015 at 8:59 AM
Hello,
I have multiple forms for my employees to fill out each day. on the form I make them write their email address so they get a confirmation of the form they have submitted. However, I'd like them to be able to pick from a dropdown list. I can do this for each form, but I was hoping to make and manage the list in one place to affect multiple forms when updating (to avoid having to add and remove email addresses to so many forms every time we have a change.
Is something like this possible?
-
seanmccthyReplied on January 6, 2015 at 11:22 AM
Hello TortolaExpress
Thank you for asking for some assistance. I will be more than happy to help. I believe there is a way for you to get this done. I would recommend developing a simple form with a drop down list with each of your employee's name and another drop down list with the different types of forms you have available. When the employee selects their name and the form type, their email address would be populated in a field and then forwarded to the selected form. This simple form would have all the employee email addresses and links for your other forms therefore making it a lot easier to manage.
Take a look at this sample form I have created to demonstrate what I am saying.
Link: http://form.jotform.co/form/50053548943861
Feel free to clone the form above and make further changes. Please follow this guide below. It will outline all that you need to do to accomplish what I have done.
Setting Up Form Selection (Simple Entry Form)

Add all the fields that you would like to be on the Form Selection - Form. As you can see above I added 4:
1: Drop Down List: Employee's Name - Required Field
2: Drop Down List: Form Selections - Required Field
3: Text Field: Email Address - Read Only Field
4: Next Button
NB: Ensure that the Employee's Name and Form Selection drop down menus are both required fields so that the form user would have to ensure selections are made to move on. To make a field required, click on the field and select the Required option in your toolbar.

I made the email field Read Only so that the employee would not have the privilege to change it without you knowing. Please look at the screen shot below to know how to get this done. This is an optional step.


Click on the Email Address field -> click on the Preference icon -> click on Show Properties -> change the Read Only option from No to Yes
Now that you have all the fields that you need for the form, all you would have to do is populate both drop down menus with all the values that you need.

Setting Up Conditional Logic
We are going to set up multiple conditional logic statements to populate the Email Address field with the corresponding employee's name selected from the Employee Name drop down list.

After selecting the Condition icon from your taskbar, we will now select the option that says Update a Form Value and click Next

You will now fill out the form as shown below.

1: Select the Employee's Name field.
2: Select the appropriate condition - "Is Equal To" is the best one in this situation.
3: Select a value from the Employee's Name field - "Steve Test1" was my selection
4: Enter the email address for that employee in the text field.
5: Select the field you would like the email address to be placed in - Email Address was my selection
6: Save the form.
NB: Repeat this process for all the other employees that you have.
Next step is now transferring the Email Address from Form Selection - Form to the Heavy Machinery Form
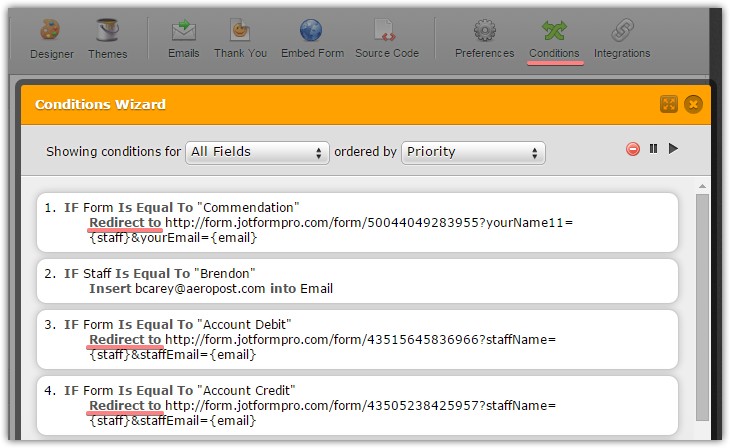
Again, we will have to use conditional logic so access the Conditional Logic menu like shown above and select the option that says "Change Thank You URL after submission" and click Next.

You will fill out the form as shown below.

#1: Select the field with the drop down list with all the forms that you have.
#2: Select the appropriate condition - "Is Equal To" is the best one in this situation.
#3: Select a value from the field - "Heavy Machinery Repairs" was my selection
#4: I entered the URL for the Heavy Machinery Repairs form and all the information to pass the email address to that form. Please note the URL below.
URL: http://form.jotform.co/form/50053947114854?employeesEmail={empEmail}
Heavy Machinery Form Link: http://form.jotform.co/form/50053947114854?
A: Name of the email field on Heavy Machinery Repairs form: employeesEmail=
B: Name of the email field on my Form Selection Form: {empEmail}
I opened the Heavy Machinery Repairs form and I obtained the name of the email field on that form by following the instructions below.


Click on the Email field -> click the Preference Icon -> click on Show Properties -> copy the name of the field (without curly brackets - employeesEmail). Perform the same step to obtain the name of the Email Address field in Form Selection - Form but this time you will copy the curly brackets (eg. {empEmail}).
Now, you will put all of this together to get:
http://form.jotform.co/form/50053947114854?employeesEmail={empEmail}
An equal sign (=) should be used to separate the names of the two fields. The name of the email field on the Heavy Machinery Form should come first and the Form Selection email field name should come after.
You should now repeat this process for all the other forms that you have listed in your drop down menu.
I hope this helps. Feel free to ask questions if further assistance is need.
Cheers!
seanmccthy
-
TortolaExpressReplied on January 7, 2015 at 5:47 PM
Thanks a million for the lengthy explanation! This looks good.
What if I want to pass the name AND the email to the next form? What is the redirect syntax?
http://form.jotform.co/form/50053947114854?employeesEmail={empEmail}?????????
-
TortolaExpressReplied on January 8, 2015 at 6:55 AM
cool, thanks. The "&" was what I was missing. Got it now. As always, brilliant support!
-
KadeJMReplied on January 8, 2015 at 10:50 AM
Glad to hear that fixed it and thank you for the comment.
-
TortolaExpressReplied on January 8, 2015 at 4:27 PM
What if I want to create a link to the FORM SELECT form, to already have a form selected. For eg, I want to link to the FORM SELECT form with one of the forms already selected. Is that possible? I tried this but it did not work:
http://form.jotformpro.com/form/50066416113949?form={formname}
-
MikeReplied on January 8, 2015 at 5:47 PM
It appears that you have found the correct solution based on conditional redirects to different forms. I think that your solution is completely fine.

Thank you.
-
TortolaExpressReplied on January 9, 2015 at 6:55 AM
Yes, I have found how to pre-fill a form on the URL redirect FROM the FORM SELECTION form.
However, I want to make a link TO to the FORM SELECTION that already has a form pre-filled.
I already have links to various forms on another site. I'd like that when I link to that form from the other site, the FORM SELECTION form is already pre-filled with the form in question.
For EG, if I link to the form ACCOUNT CREDIT Iwant to link first to the FORM SELECTION form and have the field {form} pre-filled with ACCOUNT CREDIT.
-
KadeJMReplied on January 9, 2015 at 10:09 AM
If you're looking to "prefill" the forms then that would be the only way.
However, if you wanted to use the FORM SELECTION to carry the information over to be used in the same manner on the next form the which is used then this is actually called prepopulation.
Please see http://www.jotform.com/help/71-Prepopulating-fields-to-your-JotForm-via-URL-parameters. I am thinking that this may be what you are possibly looking for?
Please let us know if that might interest you.
-
TortolaExpressReplied on January 20, 2015 at 10:38 AMSean,
Thank you so much for taking the time to explain this. Sounds like a great
way to set things up and create a form menu at the same time. I will work
... -
KadeJMReplied on January 20, 2015 at 11:42 AM
It sounds like your issue is resolved, but do let us know if you continue to have any further problems in regards to this matter.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing









































































