-
SMACsuzukiAsked on January 6, 2015 at 10:52 PM
http://www.jotform.com//?formID=10032434187
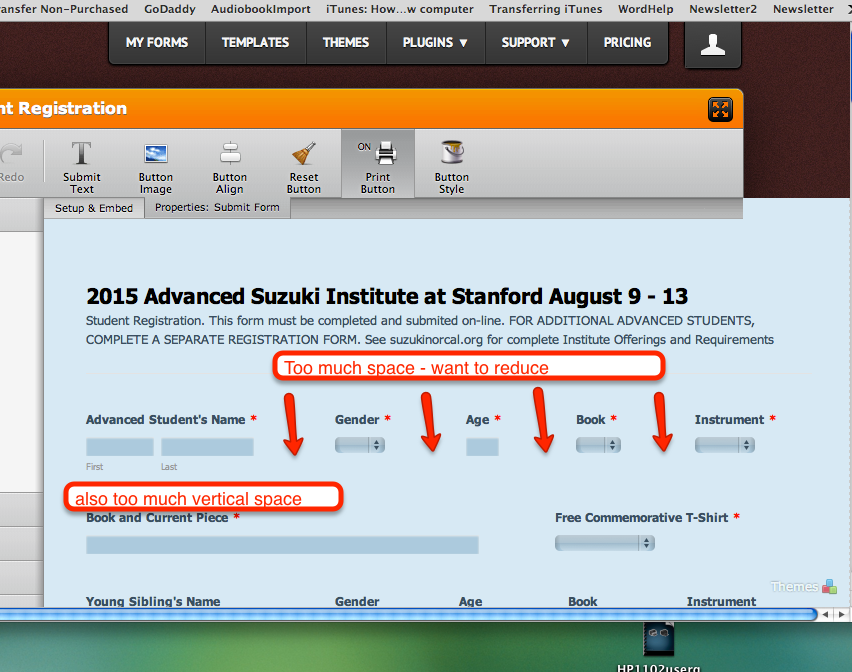
I have seen answers to this question but cannot make anything work. I want to decrease the spacing between each filed. I've set the spacing to 0, but that does not change the default spacing for the individual field. Also, I've entered CSS info to decrease vertical spacing, but to no avail. Please point me in the right direction. Please take a look at my form and tell me what I am doing wrong. Thanks.

-
Elton Support Team LeadReplied on January 7, 2015 at 3:46 AM
Hi,
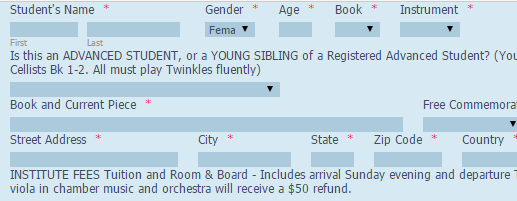
I assumed you have already figured this out? The spacing seems looking good now.

Anyway, to change vertical spacing of the form, you can refer to this guide: https://www.jotform.com/help/62-How-can-I-change-spacing-between-questions
To reduce the horizontal spacing, injecting the following CSS codes to your form should help.
.form-line-column {
padding-right: 2px !important;
padding-left: 2px !important;
}
Guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form or you can open your form in the form designer.
Let us know should you have further questions. Thank you!
-
SMACsuzukiReplied on January 7, 2015 at 8:35 PM
Thank you. What threw me off was that when I put in the codes, I saw no difference. It was not until I went to the live form on-line did I see the changes. Thank you for your hlep.
-
Ashwin JotForm SupportReplied on January 7, 2015 at 11:06 PM
Hello ProfitStrategist,
On behalf of my colleague, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































