-
thelittleyurtmeadowAsked on January 7, 2015 at 3:19 PM
Hi there,
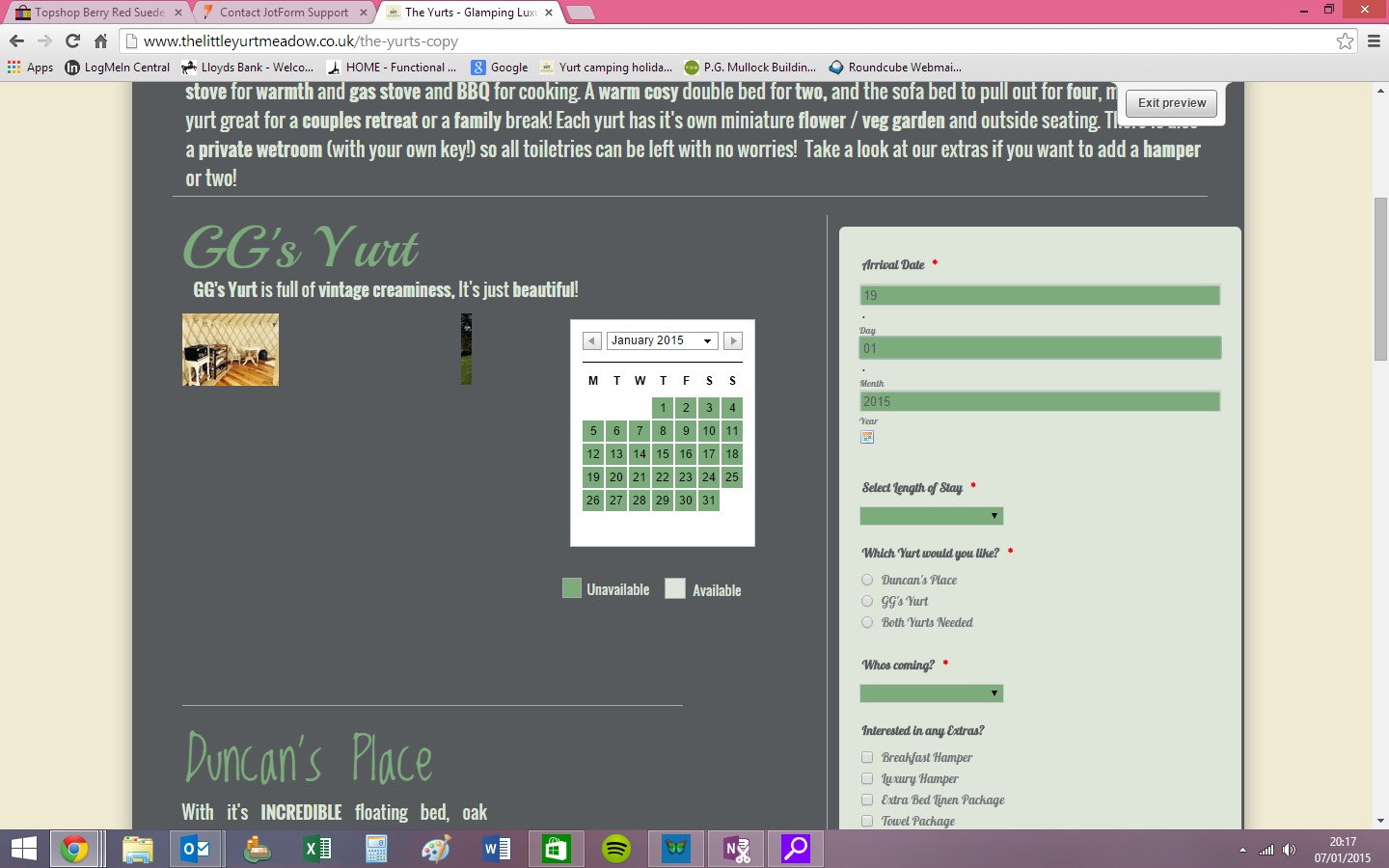
I've created a booking form and included a date entry. Everything looks great on preview and on jotform, however; when I embed it onto my website, all 3 columns for the date end up being very wide and end up seperating.
No matter what I do, i cannot correct this.
Can you please help?
Find attached a screen print so you can see what I mean.
Thanks
Sophie


-
BenReplied on January 7, 2015 at 4:46 PM
Hi Sophie,
Can you please provide us with the link to the page on your website where the jotform is embedded to be able to create the right codes for your issue and help you resolve this?
Best Regards,
Ben -
thelittleyurtmeadowReplied on January 9, 2015 at 5:47 AM
Hi,
sorry, link is:
http://www.thelittleyurtmeadow.co.uk/the-yurts-copy
please excuse page as it's currently incomplete.
Thanks
Soph
-
BenReplied on January 9, 2015 at 9:12 AM
Hi Sophie,
I took a look at the page and believe that this would help you with sorting out the date fields:
li[data-type="control_datetime"] input {
display: inline;
max-width: 70px;
width: 70px;
}
li[data-type="control_datetime"] .form-sub-label-container {
width: 80px;
}To apply the CSS code above to your jotform please follow these steps: Inject Custom CSS Codes
Do let us know how it goes.
Best Regards,
Ben -
thelittleyurtmeadowReplied on January 12, 2015 at 4:42 AM
Thank you...
I've just inputted this and now I have a slight difference in the layout of date fields. THe year box is slightly off centre compared to the others.
See webpage.
http://www.thelittleyurtmeadow.co.uk/the-yurts-copy
Thanks
SOph
-
Welvin Support Team LeadReplied on January 12, 2015 at 6:18 AM
Hi Sophie,
I've fixed it for you by replacing the custom CSS codes to the following:
[data-type="control_datetime"] .form-sub-label-container {
width: 20%;
margin-right: 2%;
}
input[name$="[day]"] {
width: 60%;
}
input[name$="[month]"] {
width: 60%;
}
input[name$="[year]"] {
width: 95%;
}
Kindly check and let us know if there are problems in the layout.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































