-
dogboyAsked on January 15, 2015 at 1:20 AM
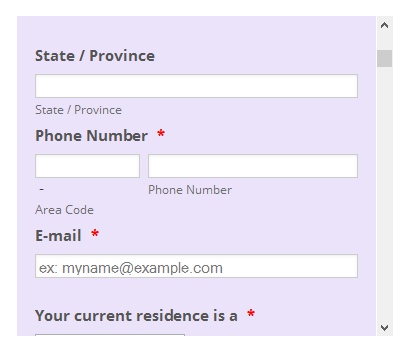
Hi, the hyphen between the "area code" and "phone number" fields in my form is wrapping weird when the form is in responsive view, causing the "area code" text to jump down a line. See screenshot attached.

-
Elton Support Team LeadReplied on January 15, 2015 at 10:35 AM
Hi,
Add this CSS codes to your form, this should fixed it.
@media screen and (max-width:400px){
input[name$="[area]"] {width: 85%;}
}
Guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes-to-your-Form
I'll also address this to our developers. Thanks for reporting.
Thank you!
-
dogboyReplied on January 15, 2015 at 11:37 AM
Hi, thanks for the response. I inserted that code and it didn't fix the problem.
-
Elton Support Team LeadReplied on January 15, 2015 at 11:43 AM
Hi,
I see. Thanks for your swift reply.
Please try changing 85% to 70%, this might work. I think 85% is a little bit high.
Let us know if this doesn't make any difference so I can fix it for you.
Thank you!
-
dogboyReplied on January 15, 2015 at 11:58 AM
Thanks again. I changed it to 80% and that DID work, but I set it to 75% just to be safe.
Thanks for the quick response, much appreciated!
-
Elton Support Team LeadReplied on January 15, 2015 at 12:03 PM
Great. Cheers! =)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































