-
cmsacommsAsked on January 28, 2015 at 7:21 PM
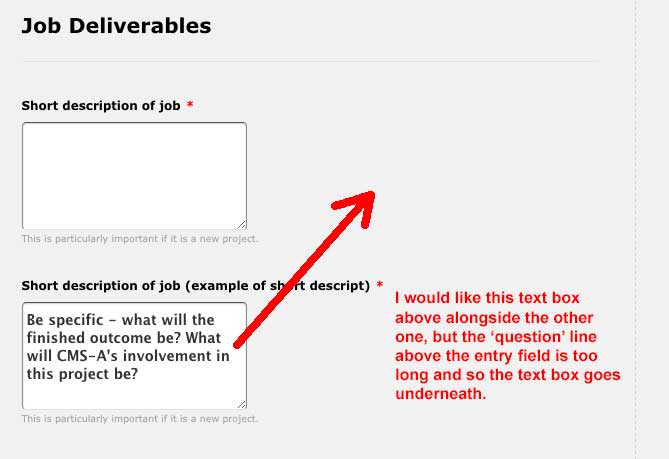
I have two text box fields. Normally I would use the shrink facility to put them in two columns. However, if there is a longer question, it doesn't seem to wrap the text - instead, if the lines is too long, it just knocks the other text box onto the next line. How can I have it so the two text boxes are side by side and the question/description about the field to wrap so it is the width of the field underneath it rather than just being all on one line.

-
CharlieReplied on January 28, 2015 at 10:25 PM
Hi,
Upon checking your form's URL I see that it adjusted correctly?

I've cloned it and I see that you have placed them both in one line, you'll just need to adjust the overall width of the form to cover the length of the label.
But, if you are looking on how to adjust the label width with a very long text, then you can use a custom CSS code, here's an example.
#label_118 {
max-width: 150px;
}

When you add the custom CSS code for max-width in the Designer->CSS Tab it will look like this:

It will not look pretty unless we adjust the other text box aligned to it so that they'll have a matching display. You can find our guide here useful: http://www.jotform.com/help/75-Customize-your-Form-using-Custom-CSS-Codes
I hope that helps.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































