-
ferranmaAsked on February 9, 2015 at 4:36 PM
-
raulReplied on February 9, 2015 at 5:37 PM
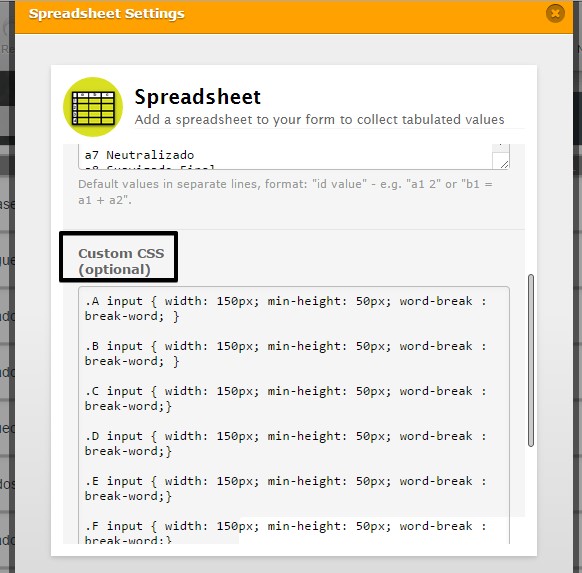
Please try to add the following CSS code to the first spreadsheet:
#col_A:after, #col_B:after, #col_C:after, #col_D:after { content: "1" !important; }
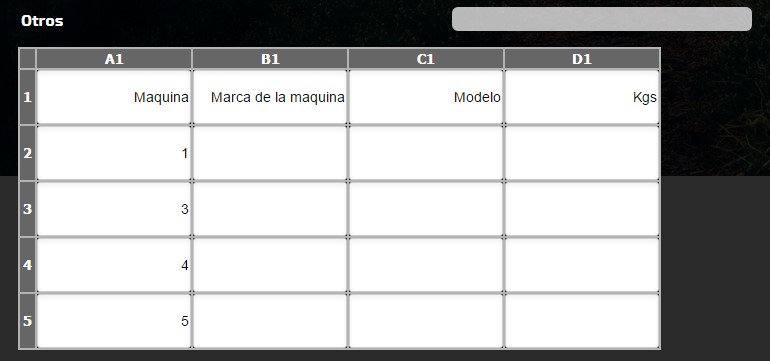
This would be the result:

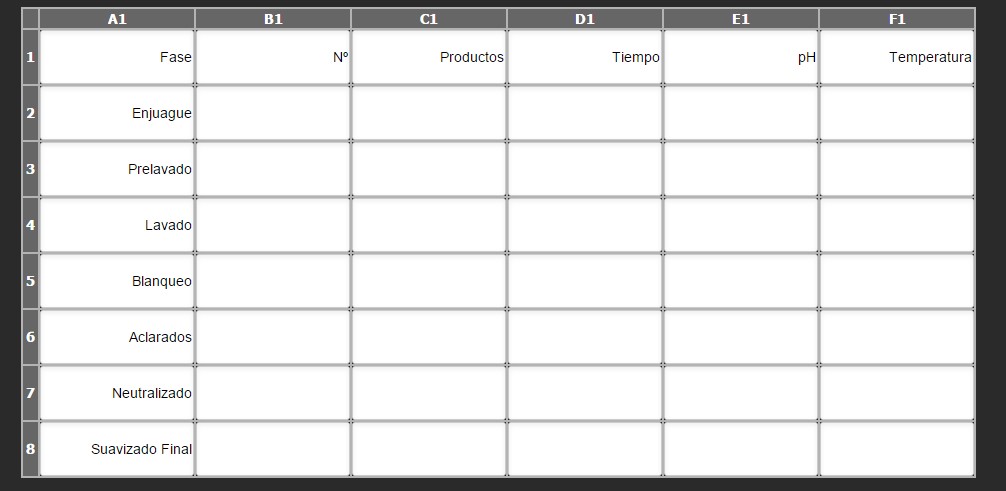
And this code would be for the second spreadsheet:
#col_A:after, #col_B:after, #col_C:after, #col_D:after, #col_E:after, #col_F:after { content: "1" !important; }

Please give it a try and let us know if this helps.
Thank you. -
raulReplied on February 9, 2015 at 5:39 PM
I'm sorry, I forgot to mention that the code above needs to be added in each spreadsheet custom CSS field.

-
ferranmaReplied on February 10, 2015 at 12:41 AM
hi, thankyou for your answer. i can't see any changes after copying the css code.
I want to overwrite "A1" with the content of the cell under "Maquina"
Thanks
-
CharlieReplied on February 10, 2015 at 9:13 AM
Hi,
It seems that it'll be hard to change the content of the table header per column using CSS, I'll try to look at this and we'll get back to you if I have a working solution.
Kind regards.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































