-
art_crateAsked on February 11, 2015 at 10:55 PM
Hi everyone,
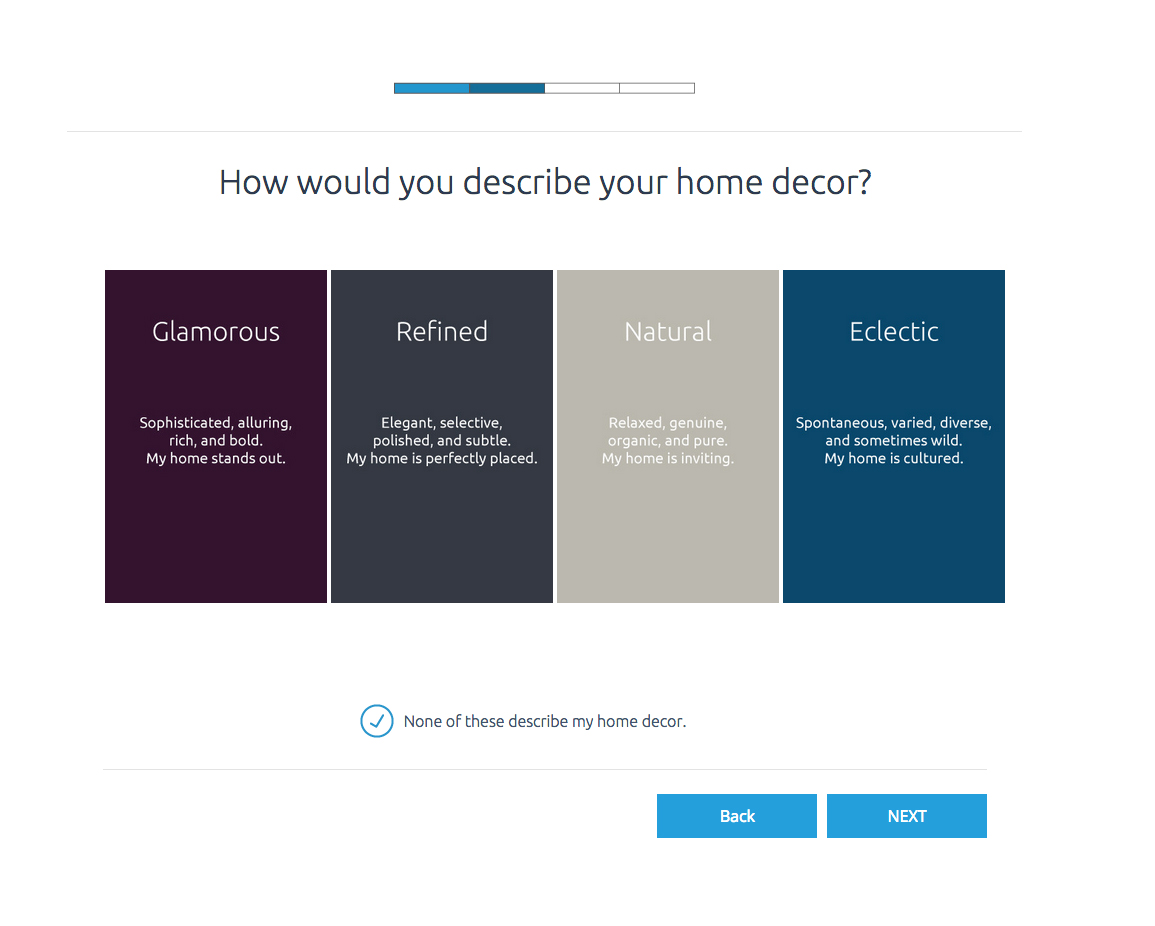
I would like to have a image radio widget question with 4 options, the 5th option would be "None of these" text option. Is it possible to do this?See second page of my form and screenshot attached.
Thanks!

-
Ashwin JotForm SupportReplied on February 11, 2015 at 11:56 PM
Hello art_crate,
I am not sure if I have understood your question correctly. Do you mean to say that you want to add one more option in your Image radio button but just display it as text?
Why do not you add a transparent image and display the desired text in the 5th as Image radio option. I am trying to create a image which is actually taking some time. I will get back to you with a sample later today.
Thank you!
-
art_crateReplied on February 12, 2015 at 1:01 PM
Hi Ashwin,
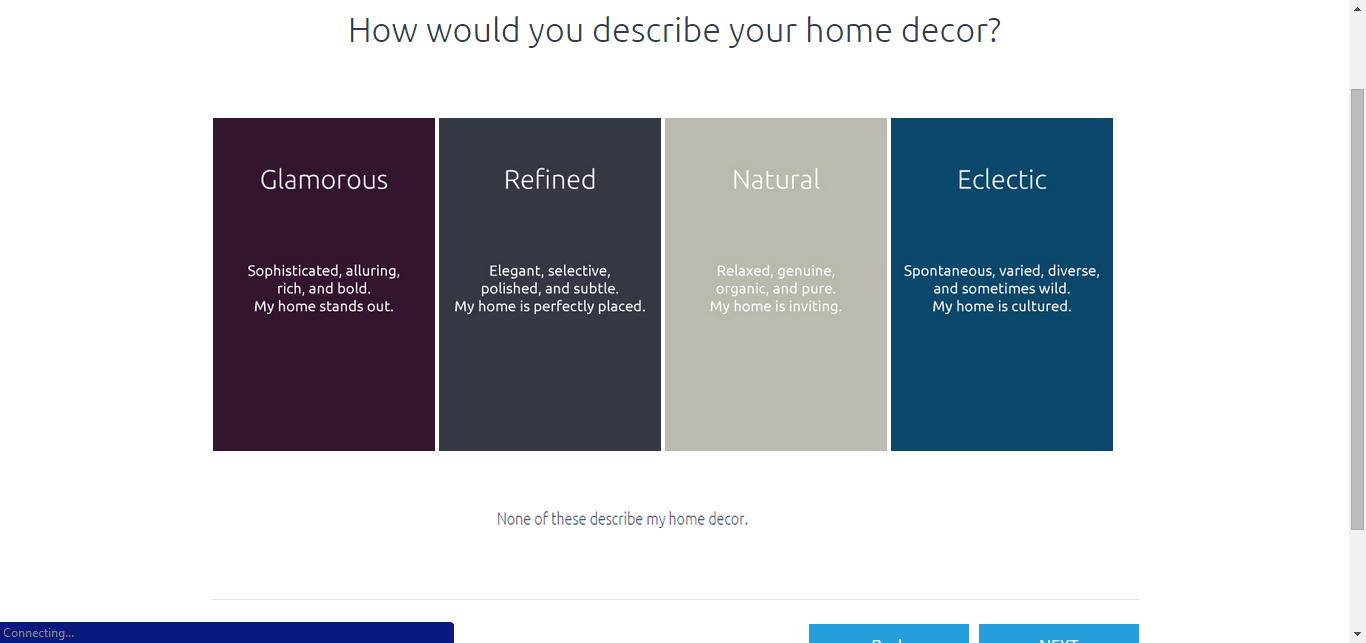
I would love to have the "None of these describe my home decor" as a 5th image. This would mean that the 5th image would have a unique size, different from the 4 other images and we would need to center it under the 4 images.
Is this possible?
Hope that makes sense,
Thanks!
-
art_crateReplied on February 13, 2015 at 4:32 PM
Hi Shadae,
Correct we would like to know if it is possible to have a fifth uniquely sized image centered below the four upper images.
Thanks!
-
KadeJMReplied on February 13, 2015 at 6:03 PM
I believe that might be possible since the field already supports the use of custom css coding.
Do you have any size specifications for this already?
If not that is certainly alright and we can try fitting it with an image if you have one already?
This way we can see the work with it more accurately to see if we can make it fit the way you are talking about.
-
art_crateReplied on February 13, 2015 at 6:07 PM
Fantastic!
230px x 30px
-
KadeJMReplied on February 13, 2015 at 6:32 PM
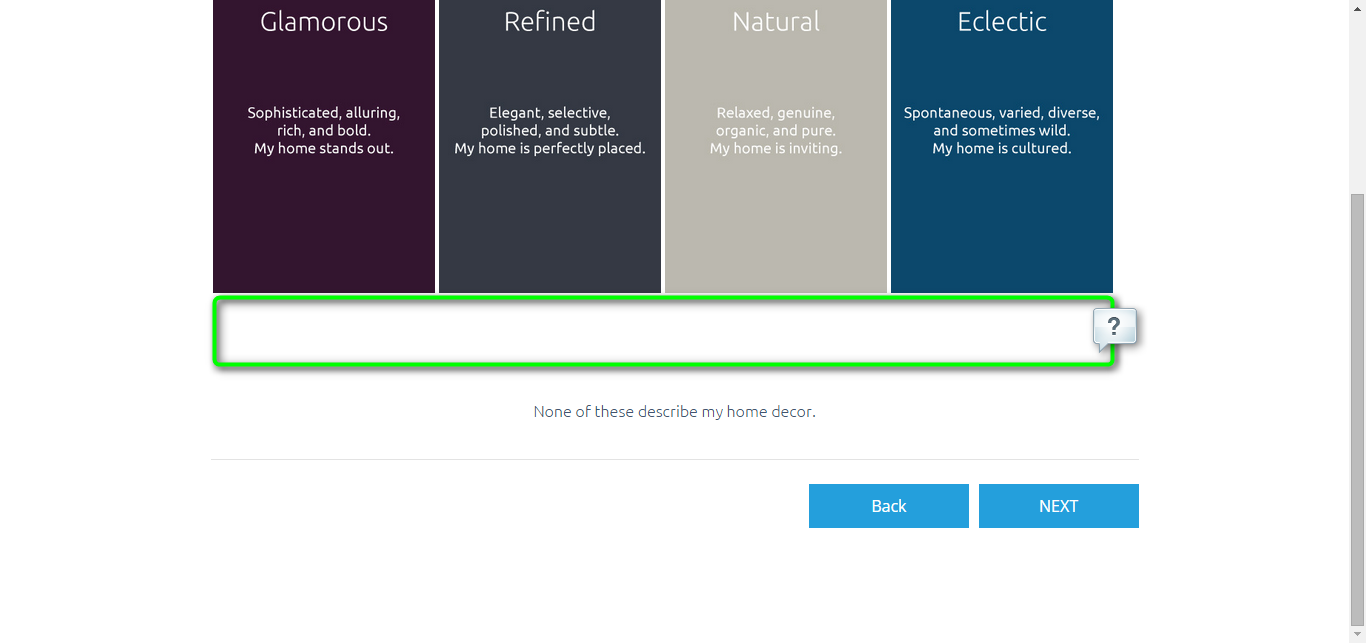
Did you mean something like this sort of although I just roughly made it but that was after you mentioned the above specifications since I was fiddling around with it to figure it out more.
Down at the bottom somewhere or centered and then the other one would be removed perhaps? In my rough build below I removed that and moved it into an image to test out some with this.

I used this test image "https://shots.jotform.com/kade/Screenshots/2015-02-13_18h05_41.png"

Unless you have an image you wanted to use for this? Or is the text fine but it would need to be the size that you mentioned above instead obviously?
So far I have managed to figure out the height and width specifications but a new issue arose where if it is clicked then it disappears plus the checkbox to select the image appeared on one of the other images instead. Will try to figure this out more and get back to you but it will take time to see if that part is fixable.
Early Demo: http://form.jotformpro.com/form/50437224838962?

-
art_crateReplied on February 13, 2015 at 6:35 PM
This is definitely the right path.
I am imagining just the just, then when it is selected the blue circle with check box appearing next to it. I do not mind if this is accomplished by using two separate images.
Thanks!
-
art_crateReplied on February 15, 2015 at 12:28 AM
Any luck on the css to center a 230px x 30px?
Thanks!
-
art_crateReplied on February 16, 2015 at 12:09 AM
Thanks Shadae,
What css code did you use?
Thanks!
-
Ashwin JotForm SupportReplied on February 16, 2015 at 4:51 AM
Hello art_crate,
Upon checking my colleague's form, I found the following custom css code:
li div {border: 0px solid #ededed; border-radius: 0px;} label {visibility: hidden;}li.checked div {border: 0px solid #ededed; border-radius: 0px;}.orange-radio{display: none;}
li img {border: 0px solid #FFFFFF;}label {visibility: hidden;}li.checked img {border: 0px solid #FFFFFF;}
li {padding:0 !important; margin: 0px 2px !important;}
li div.default:hover {opacity: 0.8 !important;}
li div {
left: 0 !important;
opacity: 1 !important;
-webkit-transition: opacity 1s ease-in-out !important;
-moz-transition: opacity 1s ease-in-out !important;
-o-transition: opacity 1s ease-in-out !important;
-ms-transition: opacity 1s ease-in-out !important;
transition: opacity 1s ease-in-out !important;
}
div#_d4.default {
background: url(https://shots.jotform.com/kade/Screenshots/2015-02-13_18h05_41.png);
width: 400px !Important;
height: 40px !Important;
margin-left: 250px !important;
}
div#_a4.active {
background: url(https://shots.jotform.com/elton/2015-02-13_18h05_41.png);
width: 400px !important;
height: 40px !important;
margin-left: 250px !important;
}
}
Please check the screenshot below on how to inject custom css code in "Image Radio Buttons" widget:

I would suggest you to please cloned my colleague's form for a closer look. The following guide should help you in form cloning: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
-
art_crateReplied on February 17, 2015 at 2:28 AM
Fantastic!
Thanks Shadae, Ashwin, and Kade! You guys were a huge help =)
-
Ashwin JotForm SupportReplied on February 17, 2015 at 3:44 AM
Hello art_crate,
On behalf of my colleagues, you are welcome.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































